- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 wordpress gallery plugin
Grafito Theme
with Seven Animation
wordpress gallery plugin
Grafito Theme
with Seven Animation
-
 slider javascript
Emerald Layout
with Photo Effect
slider javascript
Emerald Layout
with Photo Effect
-
 Crystal Skin
with Basic Linear Transition
Crystal Skin
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Ich habe sowohl Landschafts- als auch Portraitfotos. Ist es möglich sie in einer Diashow zu benutzen?
Ausgangsweise verändert WOWSlider die Bildgrößen, sodass sie in die Diashow passen. Wenn man jedoch sowohl Landschaftsaufnahmen, als auch Portraitfotos benutzen will, ist die auch möglich.
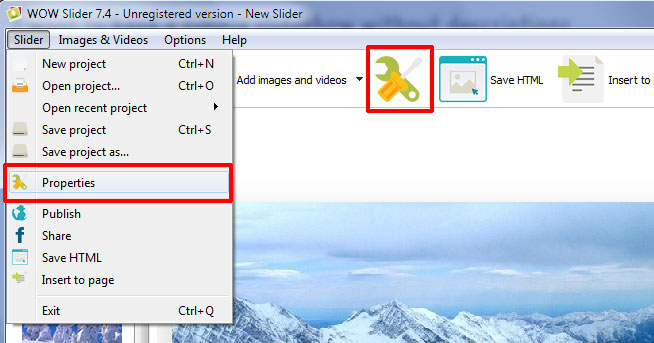
Öffnen sie WOWSlider wie gewöhnlich und erstellen sie eine Diashow.
Klicken sie dann auf ‘Eigenschaften’ oben am Bildrand

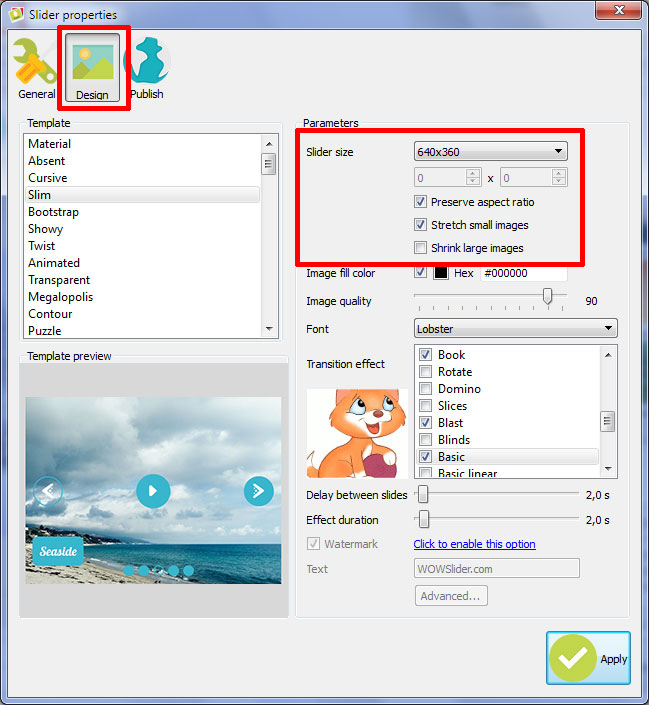
Es gibt dann wieder drei Tabs, von denen einer der Designtab ist.
Auf diesem Tab sehen sie auf der rechten Seite ‘Slider Größe’
Um sicherzustellen, dass ihre Fotos auch die richtigen Verhältnisse bewahren, wählen sie ‘Formfaktor beibehalten’. Dies stellt sicher, dass die Bilder die so bleiben wie sie sind.
Sie können auch die Checkboxen ‘Kleinere Bilder weiten’ und ‘Größere Bilder verkleinern’ auswählen, da dies sicherstellt, dass der längste Slide an die Diashow angepasst wird und eine Konsistenz zwischen die Bildern gewahrt wird.

Wenn sie allerdings wollen, dass die original Größe der Bilder beibehalten wird, sollten sie diese Checkboxen nicht auswählen.