- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 javascript slider
Ionosphere Style
with Stack Transition
javascript slider
Ionosphere Style
with Stack Transition
-
 Geometric Design
with Ken Burns Transition
Geometric Design
with Ken Burns Transition
-
 Terse Theme
with Blur Animation
Terse Theme
with Blur Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Wie kann ich WOWSlider in eine bereits vorhandene HTML-Seite einfügen?
WOWSlider macht es Ihnen sehr einfach, eine Slideshow in eine bereits vorhandene HTML-Website einzufügen. Zwei Methoden lassen sich dafür nutzen. Die erste Methode erfordert keinerlei HTML-Kenntnisse und macht den gesamten Vorgang extrem einfach.
Die zweite Methode funktioniert, wenn Sie sich bereits sicher in der Arbeit mit HTML fühlen und etwas mehr Kontrolle über die finale Website haben wollen.
Methode 1: Visuelles „In Seite einfügen“
Der erste Weg führt über die Verwendung des ‚In Seite einfügen‘-Assistenten. Dies ist eine gute Methode, falls Sie sich noch nicht sicher bei der Arbeit direkt am HTML-Code fühlen, und sie macht den gesamten Vorgang extrem einfach.
Stellen Sie sicher, dass Ihre Slideshow fertiggestellt und bereit für die Veröffentlichung ist.
Klicken Sie auf den ‚In Seite einfügen‘-Knopf in der Navigationsleiste oben im Fenster.

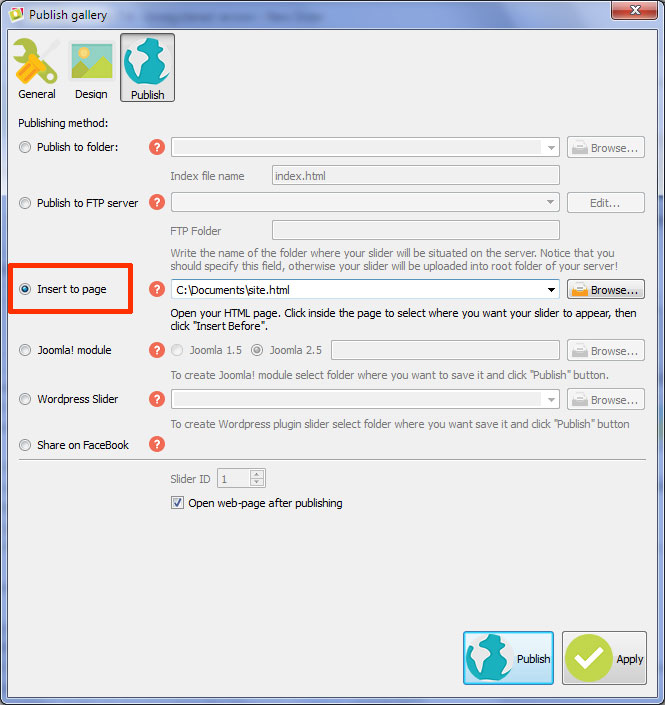
Sie können außerdem auf ‚Veröffentlichen‘ klicken und die ‚In Seite einfügen‘-Methode wählen.

Navigieren Sie zu der Seite, in der Sie die Slideshow einfügen wollen und klicken Sie auf ‚Öffnen‘.
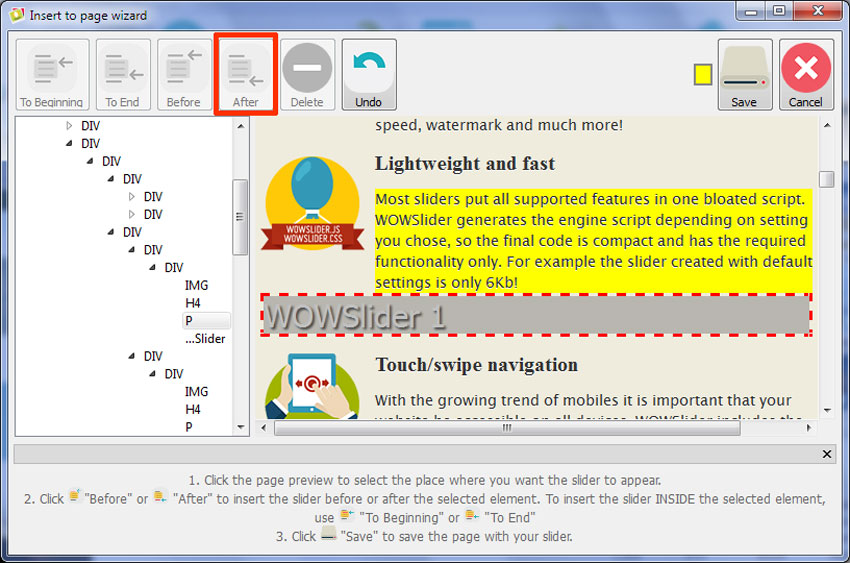
Die Website wird sich in WOWSlider öffnen. Klicken Sie an die Stelle der Seite, an der Sie wollen, dass die Slideshow erscheint.
Der HTML-Code erscheint in der Seitenleiste. Sie können wählen, ob Sie den WOWSlider vor oder nach dem ausgewählten HTML-Element einfügen wollen. Falls Sie beispielsweise auf einen Textabsatz klicken, können Sie wählen, ob der Slider vor oder nach dem <p>-Tag erscheinen soll.
Falls Sie sich nicht sicher sind, ist es wahrscheinlich besser, ihn vor das Element einzufügen, auf das Sie geklickt haben.
Klicken Sie entweder auf den ‚Davor‘- oder ‚Danach‘-Knopf.

Der Code-Block wird eingesetzt und Sie können sehen, wo die Slideshow auf der Website erscheinen wird. Wenn Sie zufrieden mit der Position sind, klicken Sie auf den ‚Speichern‘-Knopf.
Die Website wird sich nun in einem Browser-Fenster öffnen, damit Sie überprüfen können, ob die Slideshow so aussieht und sich so bedient, wie Sie es wollen.
Sie müssen die Website zusammen mit den Ordnern ‚data1‘ und ‚engine1‘ auf Ihren Webserver hochladen.
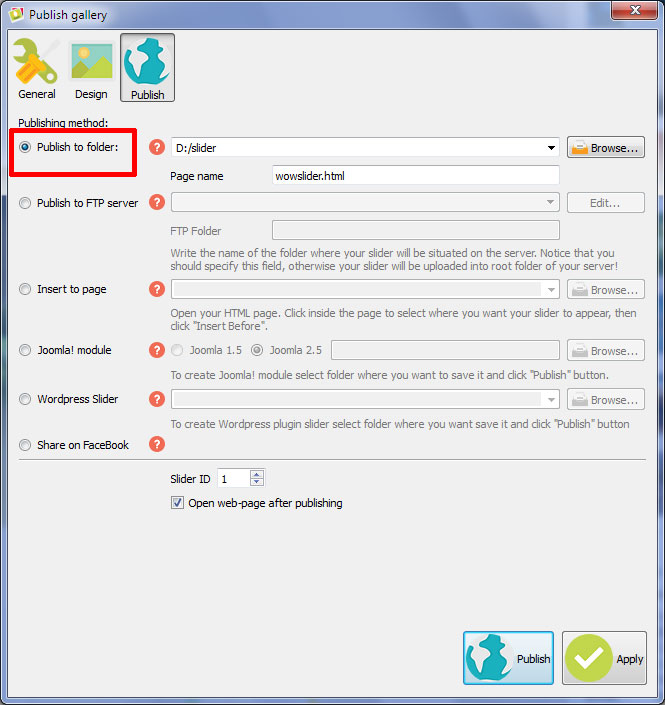
Methode 2: Als HTML speichern
Bei der zweiten Methode müssen Sie Ihren Slider als HTML exportieren. Sie können Ihre Slideshow speichern, indem Sie den ‚HTML speichern‘-Knopf oben in der Navigationsleiste verwenden.

Oder Sie klicken auf ‚Veröffentlichen‘ und setzen einen Haken vor die ‚In Ordner veröffentlichen‘-Methode.

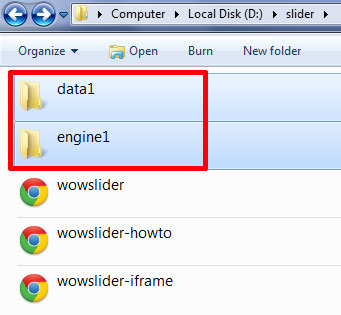
Dies wird den Slider als eine .html-Datei exportieren und zwei Verzeichnisse namens ‚data1‘ und ‚engine1‘ erstellen, welche alle Bilder und Skript-Dateien enthalten, die die Slideshow für ihre Arbeit benötigt.
Zuerst müssen Sie die mit ‚data1‘ und ‚engine1‘ bezeichneten Verzeichnisse in dasselbe Verzeichnis wie die Website hochladen, auf welcher der Slider erscheinen soll, oder Sie müssen die Dateipfade anpassen, sodass sie auf den korrekten Ort verweisen.

Öffnen Sie die Datei wowslider-howto.html für die Seite, auf der Sie die Slideshow hinzufügen wollen. Verwenden Sie Ihren bevorzugten Texteditor. Falls Sie sich nicht sicher sind, können Sie einfach Notepad oder Notepad++ verwenden.
Sie müssen die relevanten Abschnitte aus der wowslider-howto.html-Datei kopieren und an die richtige Stelle in Ihrer bereits vorhandenen HTML-Seite einfügen.
Zuerst müssen Sie den Code für den HEAD-Abschnitt kopieren. Dieser enthält die Verknüpfungen zu den Skript-Dateien.
Kopieren Sie den Abschnitt zwischen
<!-- Start WOWSlider.com HEAD section -->und
<!-- End WOWSlider.com HEAD section -->
Fügen Sie diesen Code in den HEAD-Abschnitt des HTML-Codes Ihrer Seite ein. Es spielt keine Rolle wo, solange es irgendwo zwischen den
<head>- und </head>-Tags ist.

Als nächstes müssen Sie den Code für den BODY-Abschnitt kopieren. Dieser enthält die Bilddateien für die Slideshow. Idealerweise sollten diese in eine bereits vorhandene <div>-Umgebung an der Stelle eingefügt werden, an welcher die Slideshow erscheinen soll, doch das ist nicht unbedingt notwendig. Es kann Ihnen beim einfachen Festlegen der Position der Slideshow helfen.
Kopieren Sie alles zwischen
<!-- Start WOWSlider.com BODY section -->und
<!-- End WOWSlider.com BODY section -->Dies sollte in den BODY Ihrer HTML-Datei an die Stelle kopiert werden, an welcher die Slideshow erscheinen soll.
Öffnen Sie nun Ihre Seite in einem Browser und prüfen Sie, ob der Slider funktioniert und korrekt dargestellt wird.
Wenn alles ok ist, laden Sie die Seite zusammen mit den Ordnern ‚data1‘ und ‚engine1‘ auf Ihren Webserver hoch.