- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 bootstrap carousel
Bootstrap Layout
with Carousel Animation
bootstrap carousel
Bootstrap Layout
with Carousel Animation
-
 slider javascript
Emerald Layout
with Photo Animation
slider javascript
Emerald Layout
with Photo Animation
-
 Elegant Skin
with Basic linear Transition
Elegant Skin
with Basic linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Xara Web Designer – Die Integration des WOWSliders.
In diesem Tutorial schauen wir uns an, wie man einen mit WOWSlider erstellten Slider in den Xara Web Designer einfügt.
1. Veröffentlichen Sie Ihren WOWSlider.
Sie sollten bereits eine Slideshow mit der WOWSlider-Software erstellt haben (wenn Sie WOWSlider nicht besitzen, so können Sie diesen unter wowslider.com herunterladen). Um den fertigen Slider in den Xara Web Designer zu integrieren, muss dieser zunächst veröffentlicht werden.
Öffnen Sie Ihren WOWSlider und klicken Sie auf den „Veröffentlichen“-Button im oberen Menü.

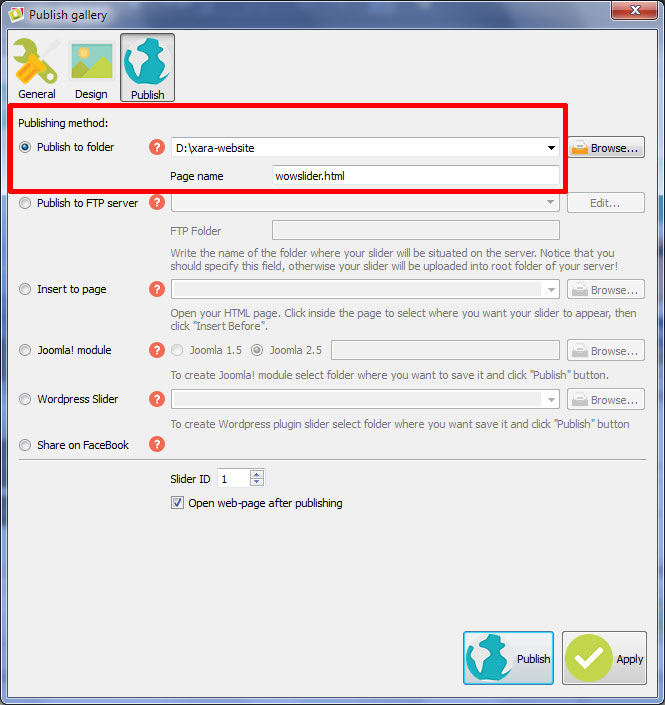
Das „Jetzt veröffentlichen“-Fenster öffnet sich und sie sehen mehrere Optionen zum Export ihres Sliders. Für diese Variante wählen wir die obere Option: „In Ordner veröffentlichen“. Wählen Sie den richtigen Ordner, in den Ihr Slider exportiert werden soll – Es sollte der gleiche Ordner sein, in dem Sie hinterher Ihre Webseite speichern.

Stellen Sie sicher, dass der Dateiname der WOWSlider-Seite nicht „index.html“ ist, damit vermeiden Sie Dateiüberschneidungen beim Export der Index-Datei aus dem Xara Web Designer.
Zum Schluss wählen Sie noch die „Webseite nach dem veröffentlichen öffnen“-Option aus.
Klicken Sie auf „Veröffentlichen“.
2. Öffnen Sie den Quelltext für den Slider
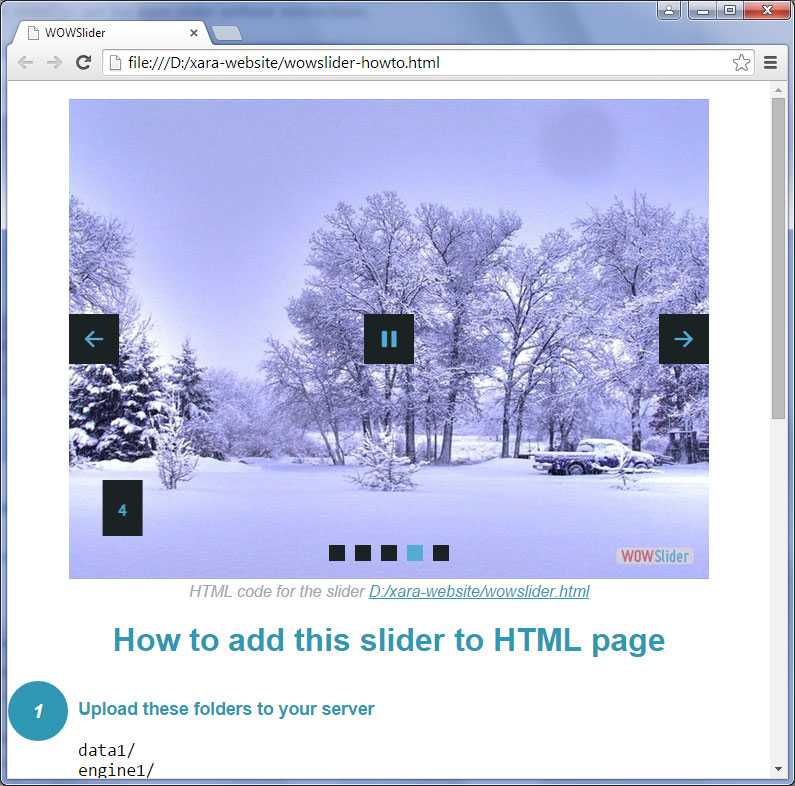
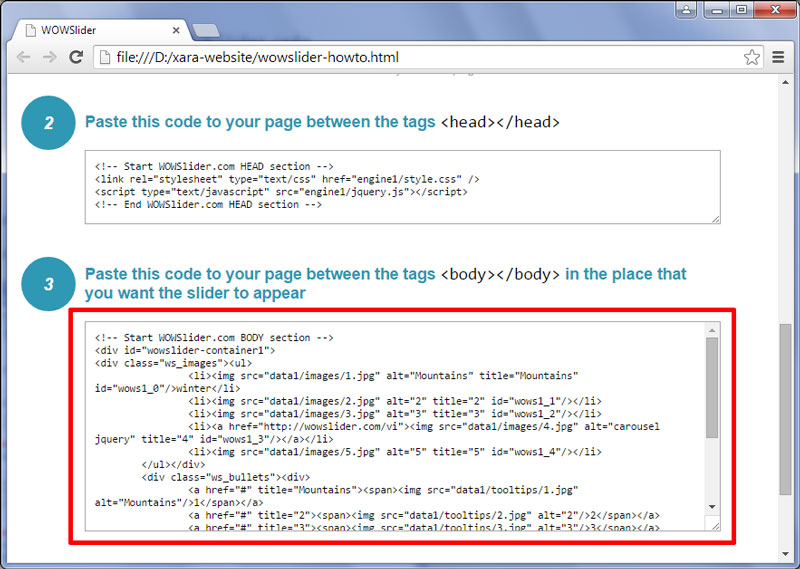
Nachdem Sie auf „Veröffentlichen“ geklickt haben, öffnet sich die „HowTo“-Seite in ihrem Browser. Hier sehen Sie den Slider und entsprechende Anweisungen unterhalb.

Sie können die Slideshow ausprobieren, indem Sie die Navigationspfeile und Navigationspunkte anklicken um sicherzustellen, dass Sie mit dem Aussehen ihres Sliders zufrieden sind.
Sobald alles zu Ihrer Zufriedenheit ist, müssen Sie den Quellcode kopieren.
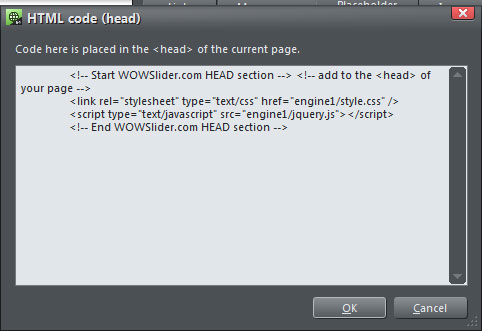
3. Kopieren Sie den „head“-Abschnitt des WOWSlider-Codes
Wir kopieren nun den ersten Teil des Codes. Wir brauchen den HEAD-Abschnitt, welcher von
<!- - Start WOWSlider.com HEAD section - ->Bis
<!- - End WOWSlider.com HEAD section - ->Bitte kopieren Sie alles innerhalb dieses Bereichs.

4. Öffnen sie die Website im Xara Web Designer
Starten Sie den Xara Web Designer und öffnen Sie die Webseite, auf der Sie den Slider einfügen möchten.
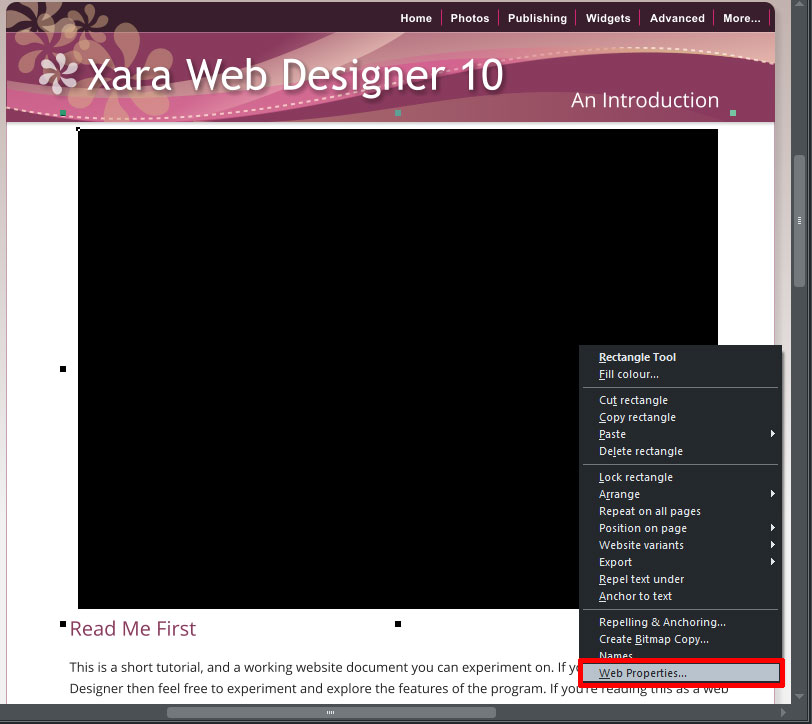
Fangen Sie an, indem Sie das „Rechteck-Werkzeug“ aus der linken Navigationsleiste auswählen und ein Rechteck auf der Arbeitsfläche auswählen, wo der Slider dargestellt werden soll. Stellen Sie die Maße des Rechtecks so ein, dass sie mit den Angaben des Sliders übereinstimmen, indem Sie die Höhen- und Breitenangaben in der Werkzeugleiste anpassen.

Machen Sie einen Rechtsklick auf das Rechteck und wählen „Web-Eigenschaften“ aus.

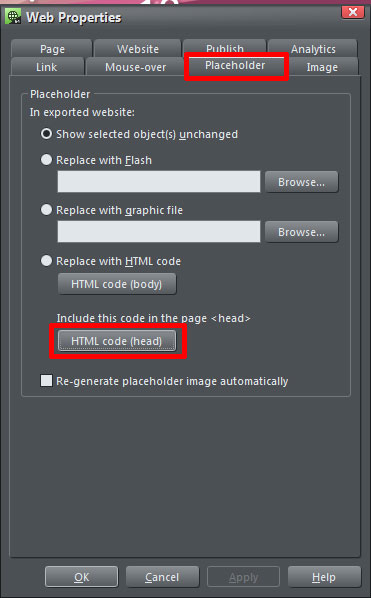
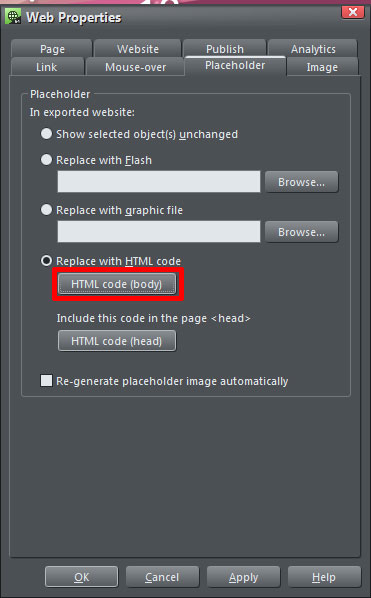
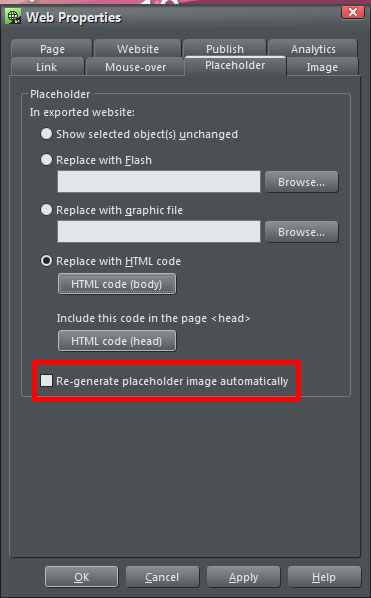
Das Fenster „Web-Eigenschaften“ öffnet sich. Es gibt mehrere Reiter oberhalb dieses Fensters, wählen Sie hier den Reiter „Platzhalter“.
In diesem Reiter gibt es einen Button, auf dem „HTML Code (head)“ steht, dieser verfügt auch über eine Beschreibung „Diesen Code im HEAD-Bereich der Website einfügen“.

Klicken Sie auf diesen Button. Fügen Sie den Code, den Sie aus dem Quellcode kopiert haben, in dieses Fenster ein.
Klicken Sie auf „OK“.

5. Erhalten Sie den „Body“-Teil des WOWSlider-Codes
Gehen sie zurück in ihren Browser, welcher den Quelltext des WOWSliders enthält.
Wir werden nun den Body-Teil des WOWSlider HTML-Codes kopieren. Diesmal kopieren wir alles zwischen
<!- - Start WOWSlider.com BODY Section - ->Und
<!- - End WOWSlider.com BODY Section - ->.Bitte stellen Sie sicher, dass sie alles in diesem Abschnitt kopieren.

6. Fügen Sie den Body-Quelltext in Xara Web Designer hinzu
Gehen Sie wieder in den Xara Web Designer.
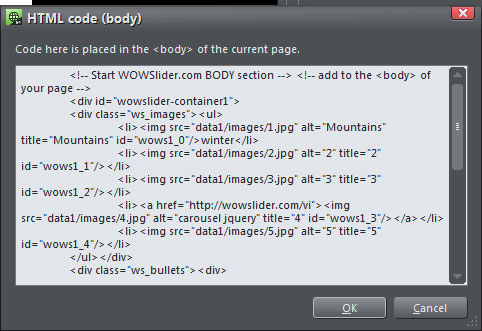
Dieses Mal klicken wir auf den Button „HTML Code (Body)“ mit der Beschreibung „Durch HTML-Code ersetzen.“

Fügen Sie den Code ein, den sie vom WOWSlider kopiert haben und klicken Sie dann auf „OK“.

Bitte stellen Sie sicher, dass die Option „Platzhalter-Bilder automatisch neu generieren“ deaktiviert ist und klicken einfach auf „OK“.

7. Speichern Sie die Webseite
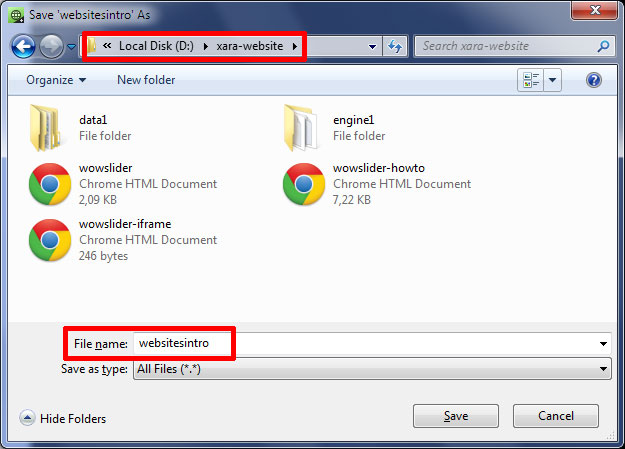
Drücken Sie STRG+S, um die Webseite zu speichern. Die Webseite muss im gleichen Verzeichnis wie der WOWSlider gespeichert werden.

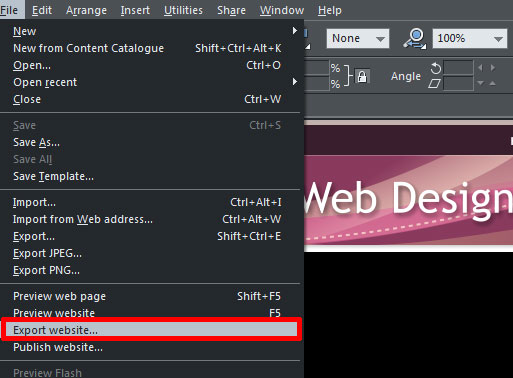
Sobald Sie die Datei gespeichert haben, muss die Webseite exportiert werden. Klicken Sie auf „Datei“ und dann auf „Webseite exportieren“.

Nun müssen Sie die Webseite wieder in den gleichen Ordner exportieren, in dem auch schon die Dateien vom WOWSlider liegen.
Wählen Sie diesen Ordner und klicken dann auf „Export“.
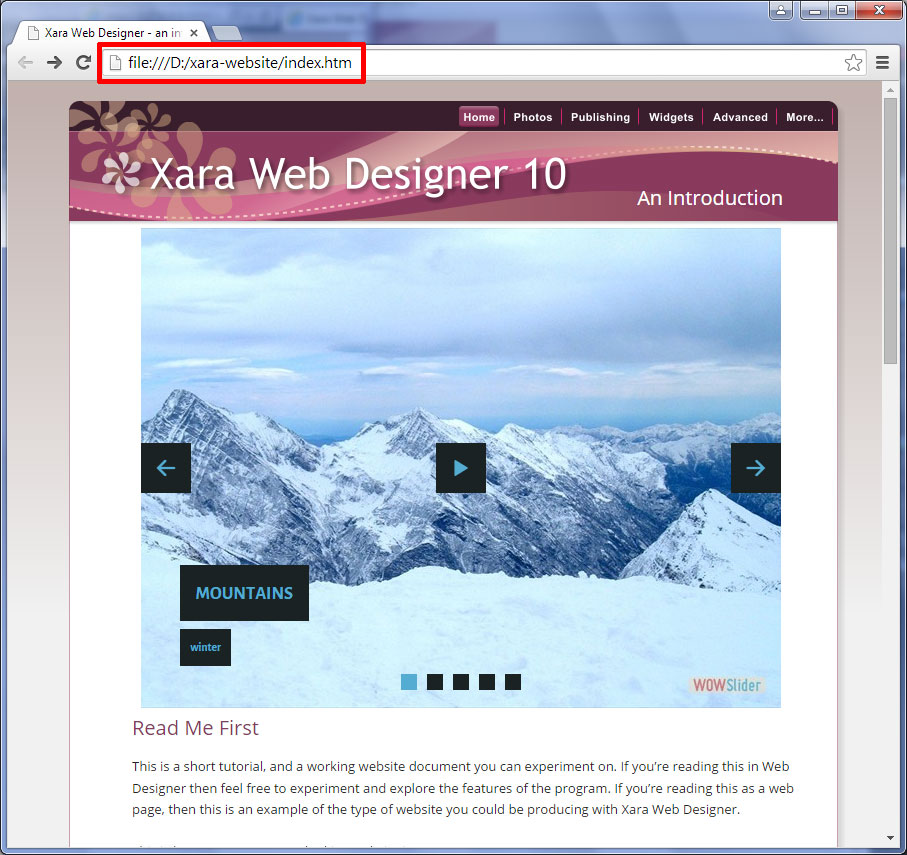
Nun öffnen Sie die index.html-Datei im Webseiten-Verzeichnis.

Sie werden sehen, dass der Slider genau so auf der Webseite angezeigt wird, wie es sein soll.
Und so integrieren Sie einen WOWSlider in ihre Xara Web Designer Webseite.