Slider Demos
-
 jquery gallery
Dot Template
with Seven Transition
jquery gallery
Dot Template
with Seven Transition
-
 html5 slider
Sunny Template
with Fade Effect
html5 slider
Sunny Template
with Fade Effect
-
 jquery slideshow
155 Slides Huge Theme
with Dribbles Animation
jquery slideshow
155 Slides Huge Theme
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Hoe creëer je een Joomla-slideshow
Stap 1 – De slider creëren
We zullen in deze tutorial niet erg diep ingaan op de creatie van een slider.
Bekijk alsjeblieft deze andere tutorials om gedetailleerdere instructies te krijgen over het creëren van een slider met behulp van de WOWSlider-applicatie: tutorial 1, tutorial 2.
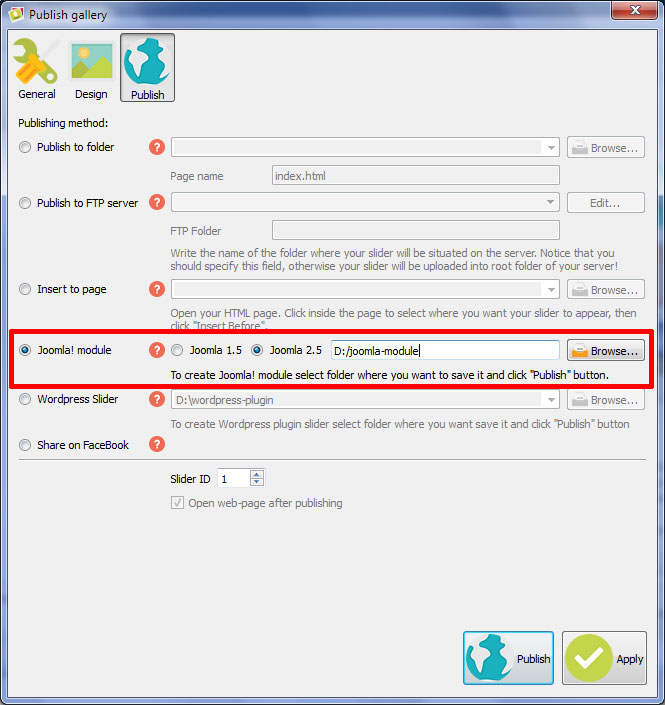
Zorg dat je de juiste instellingen hebt staan voor je slideshow. Klik op de knop ‘Publiceren’, bovenaan je applicatiescherm.

Selecteer de ‘Joomla! module’-publicatiemethode en kies de versie van Joomla die je in gebruik hebt. De Joomla 2,5-module werkt ook met de nieuwe Joomla 3.
Kies met de knop ‘Bladeren’ een map voor je module. Door op ‘Publiceren’ te klikken, genereer je vervolgens de module.

Stap 2 – De WOWSlider-module op een Joomla-website installeren
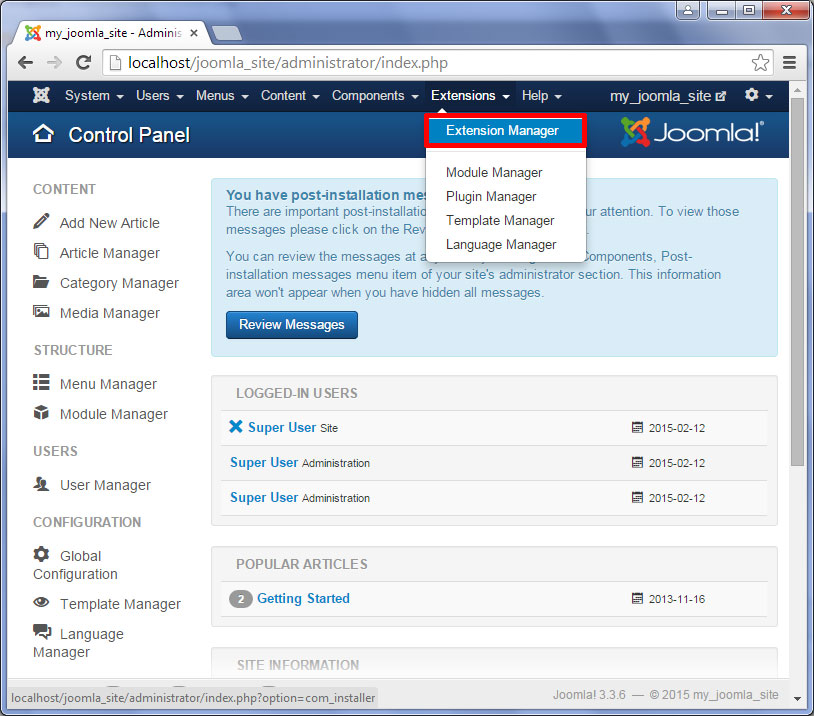
Allereerst log je in op je Joomla-siteadministrator. Je vindt bovenaan een menu. Klik op ‘Uitbreidingen’ --> ‘Uitbreidingenmanager’.

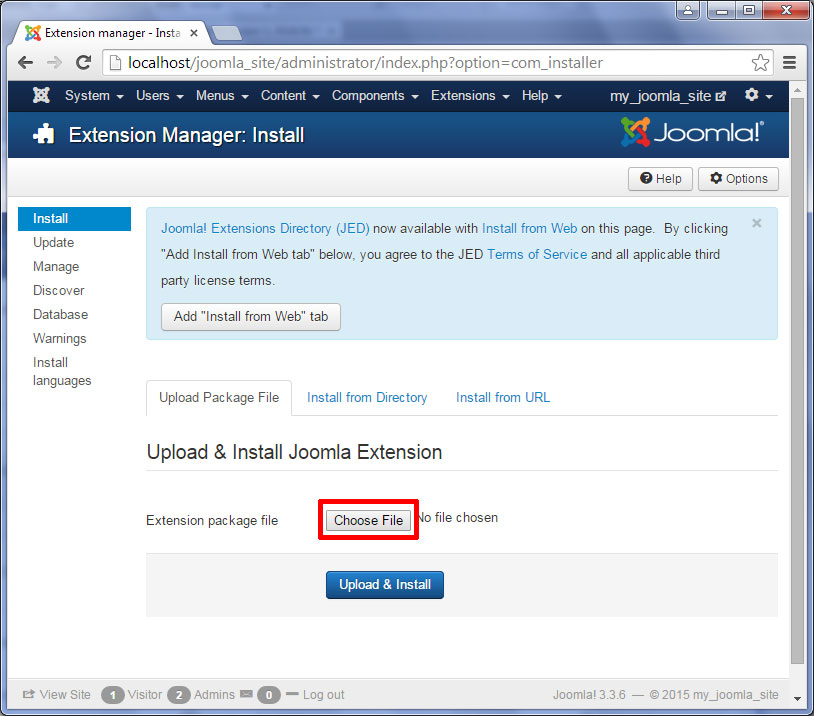
Hier kun je iedere mogelijke module naar je Joomla-site uploaden.
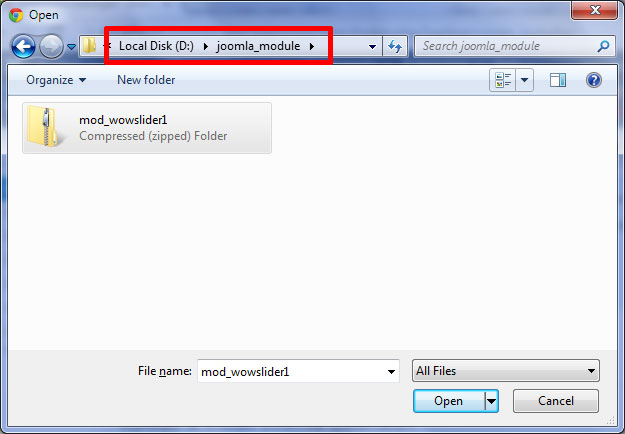
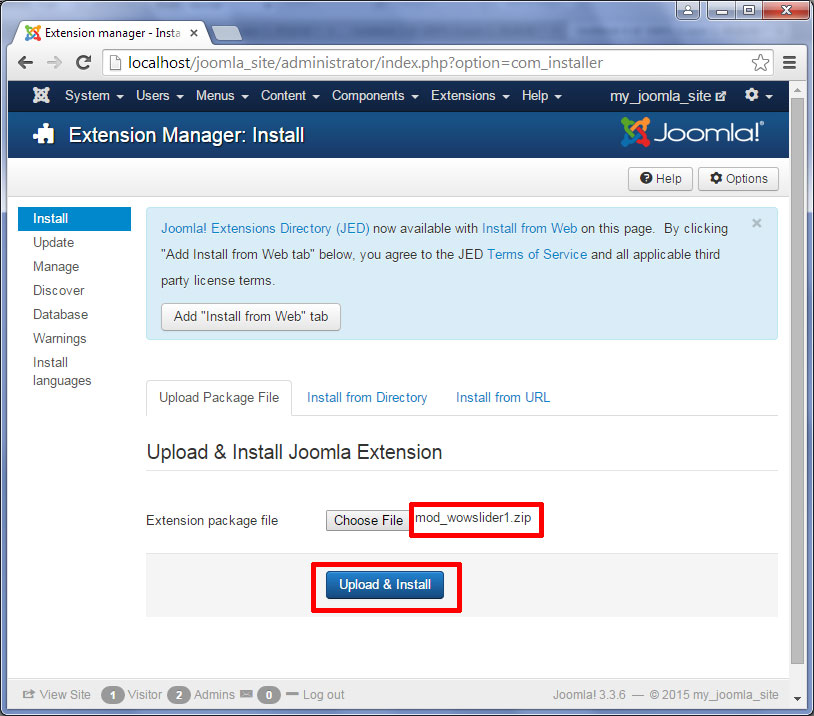
Je klikt vervolgens op de knop ‘Kies Bestand’, en opent de module die je zojuist in WOWSlider gemaakt hebt.


Klik op de knop ‘Uploaden & Installeren’ om de module te installeren.

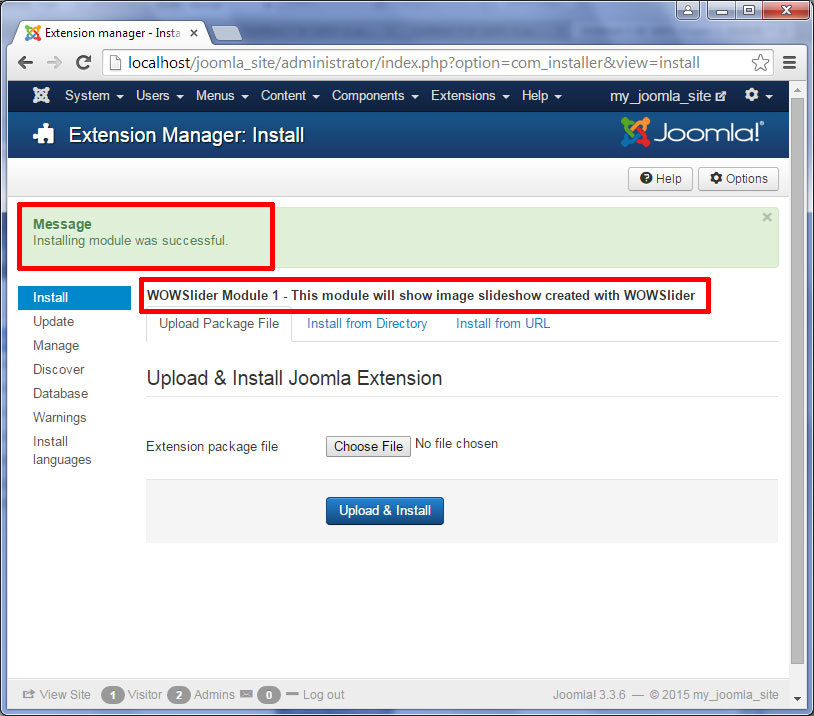
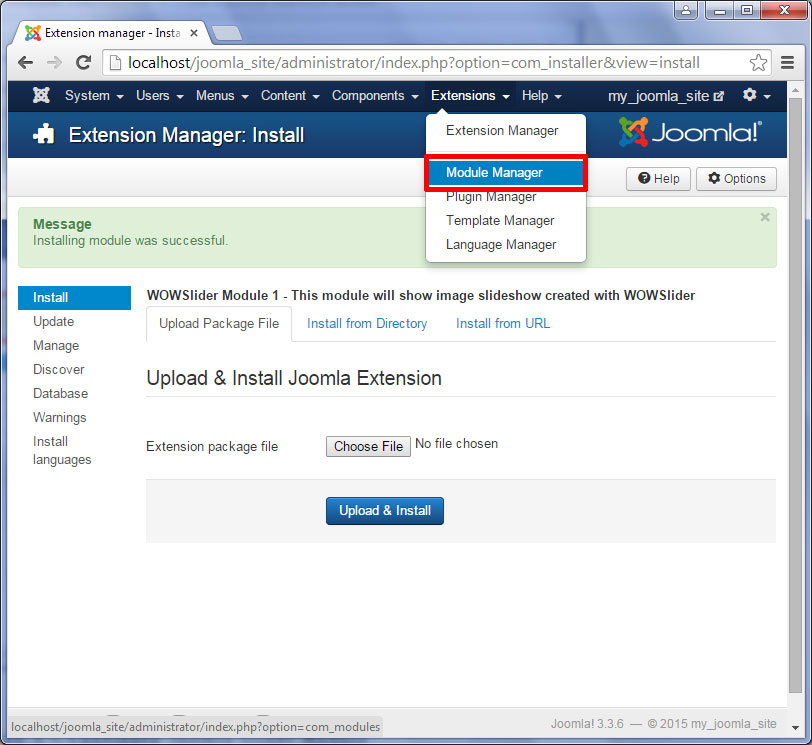
Als je alles goed doet, verschijnt het bericht dat de module succesvol geïnstalleerd is.

Stap 3 – De Joomla WOWSlider-Module Configueren
Nu is het tijd om de WOWSlider-module te configureren.
Ga naar ‘Uitbreidingen’ -> ‘Modulemanager’.

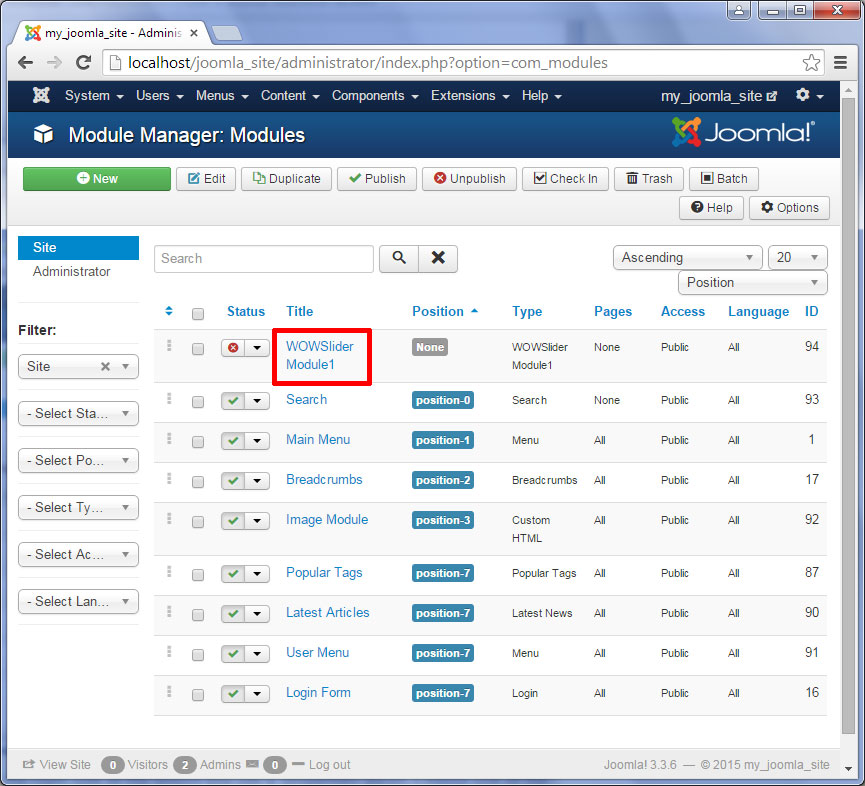
Hier vind je een lijst met de geïnstalleerde modules. Zoek WOWSlider Module1 op en klik op de titel.

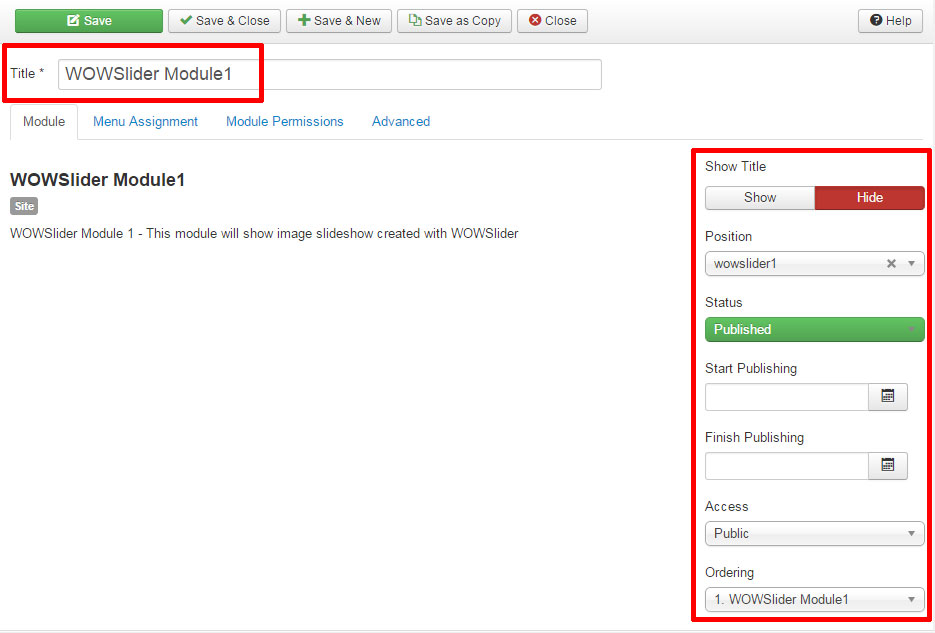
Er is een ‘eigenschappen’-paneel aan de rechterkant van het scherm.
Wanneer je een titel boven de slider wilt hebben, selecteer je de instelling ‘Toon Titel’. De titeltekst kan in de linkerbovenhoek veranderd worden.
Kies vervolgens één van de standaard sliderposities in het ‘Positie’-veld.
Als je de WOWSlider in een artikel verwerkt, kun je hem echter plaatsen waar je maar wilt. Om dit te doen typ je je eigen positienaam, bijvoorbeeld ‘wowslider1’, zodat hij niet met andere namen botst. We refereren hier later nog naar als we ons artikel aanpassen.
Stel nu de status in op ‘Gepubliceerd’, zodat je slider op de website te zien is.

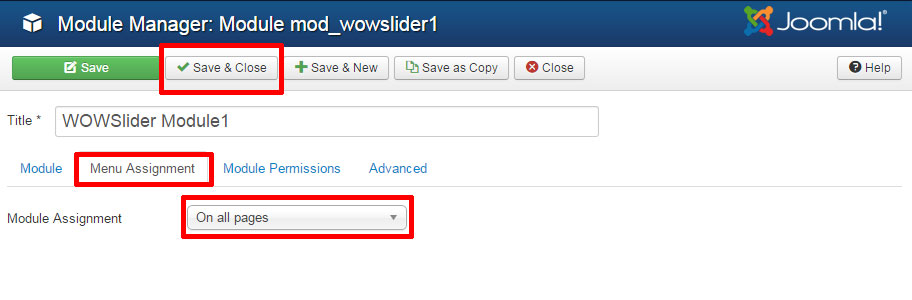
Ga naar de tab ‘Menutoepassing’. Je kunt de slider op alle pagina’s zichtbaar maken, of alleen op één specifieke pagina. Stel de juiste waarde in in het veld ‘Moduletoepassing’.
Klik op de knop ‘Opslaan en Sluiten nadat je de aanpassingen hebt doorgevoerd.

Stap 4 – Verwerk de WOWSlider in een artikel
We zijn nu klaar om de WOWSlider in een artikel te zetten.
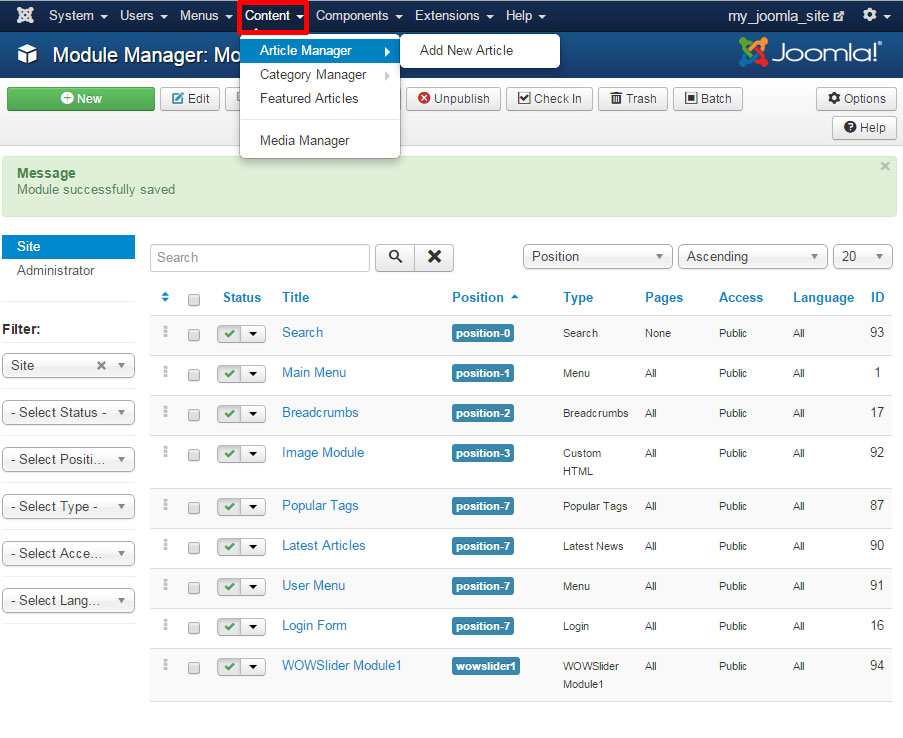
Open het door naar ‘Content’ te gaan, en vervolgens naar ‘Artikelmanager’.

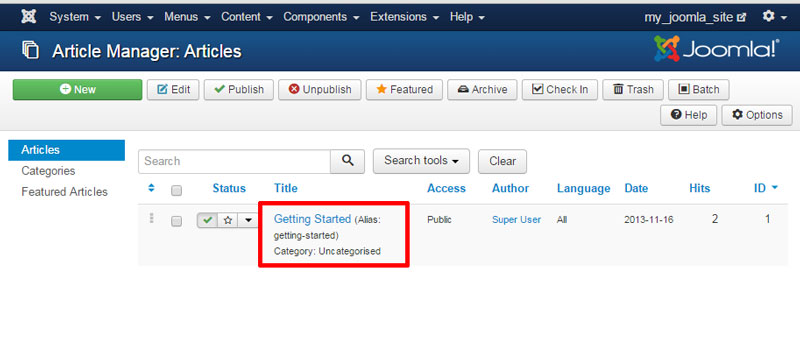
Klik dan om de naam van het artikel om het te openen.

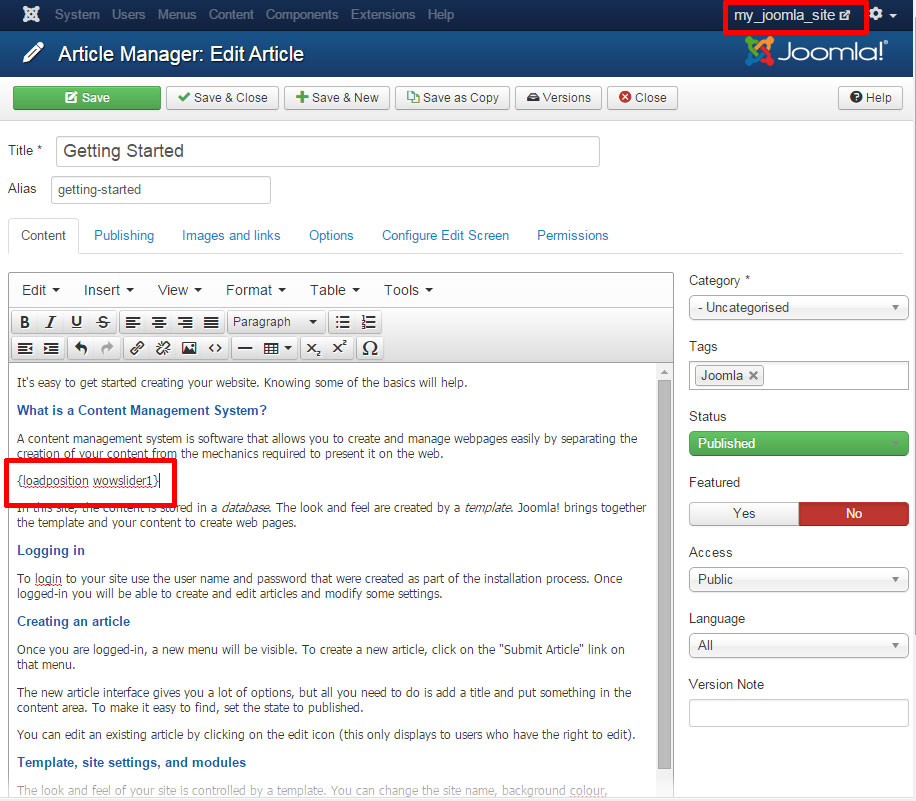
Voeg deze code toe op de plek waar je de slider wilt zien:
{loadposition wowslider1}Zoals je je herinnert, is ‘wowslider1’ de naam van onze eigen positie, die we tijdens stap 3 gecreëerd hebben.

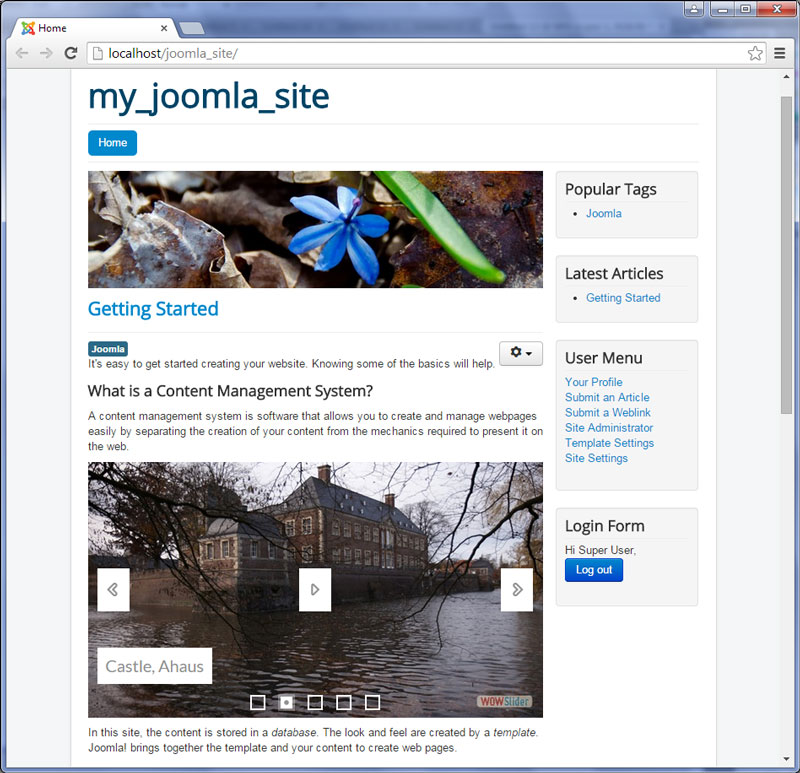
Stap 5 – Bekijk je Joomla-pagina met de toegevoegde WOWSlider
Het enige dat je nu nog hoeft te doen, is het artikel opslaan en je Joomla-pagina bekijken. Klik daarvoor op de link rechtsboven in je browser.
Dat is alles. Simpel, nietwaar?