Slider Demos
-
 bootstrap carousel
Bootstrap Design
with Carousel Transition
bootstrap carousel
Bootstrap Design
with Carousel Transition
-
 css3 image slider
Book Skin
with Book Animation
css3 image slider
Book Skin
with Book Animation
-
 Crystal Style
with Basic Animation
Crystal Style
with Basic Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
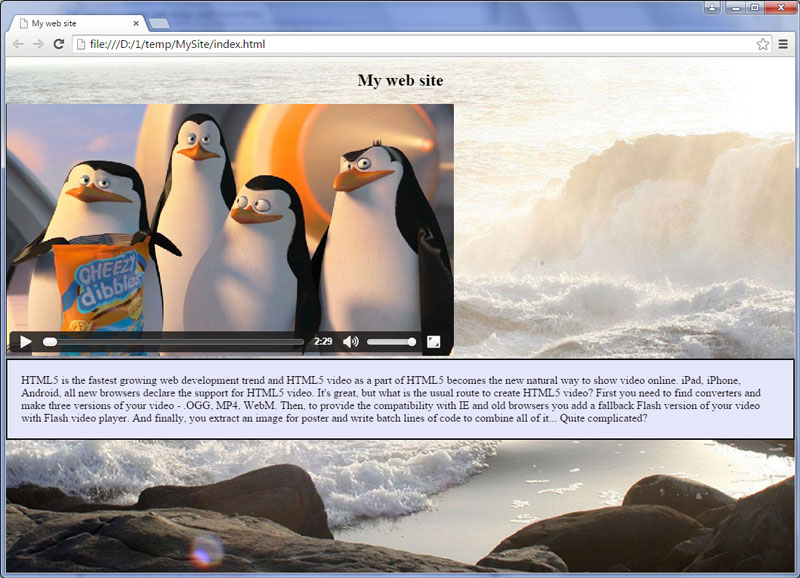
Hoe stel je een slider in als pagina-achtergrond
Open allereerst je WOWSlider-applicatie. Voeg vervolgens afbeeldingen en overgangseffecten toe (bekijk andere tutorials om hierover gedetailleerde instructies te krijgen: tutorial 1, tutorial 2.
Laten we nu kijken hoe je een slider als pagina-achtergrond instelt:
1. Stel de specifieke opties in
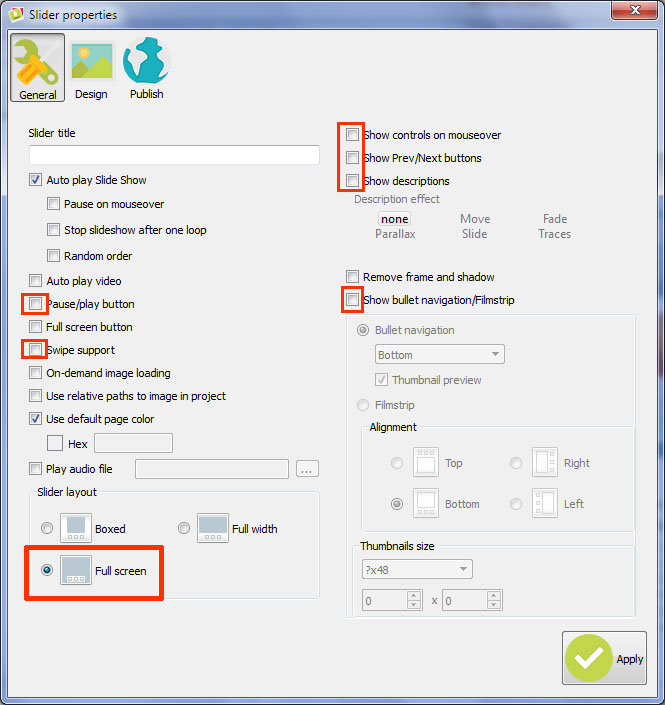
Ga naar Slider -> Eigenschappen en schakel de volgende opties uit:
- Speel/pauze-knop
- Swipe Support
- Bediening tonen bij muisbeweging
- Vorige/Volgende-Knop
- Toon beschrijvingen
- Toon navigatiestippen
Stel de lay-out in op ‘Volledig Scherm’.

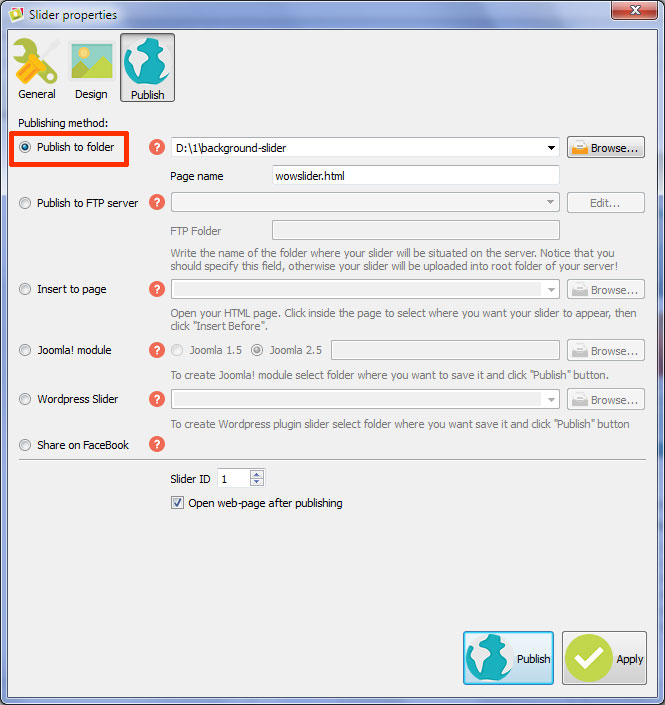
2. Publiceer de slider
Ga naar de tab ‘Publiceren’ en selecteer de methode ‘Publiceer naar map’. Kies de map waar je de slider op wilt slaan.
Klik op de knop ‘Publiceren’ onderaan het scherm.

3. Kopieer de gegenereerde mappen
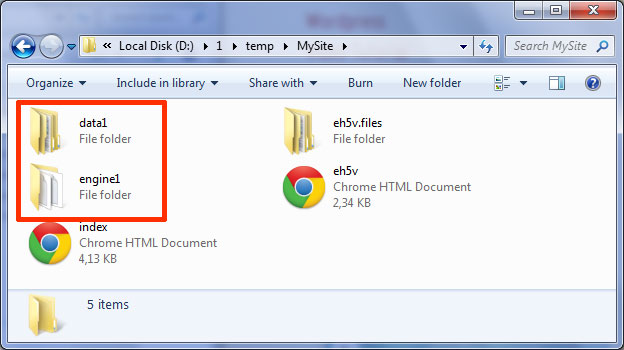
Open de map waar je zojuist de sliders hebt gepubliceerd. Kopieer de mappen ‘data1’ en ‘engine1’ en plak ze in de map van je website.

4. Voeg de code toe aan je webpagina
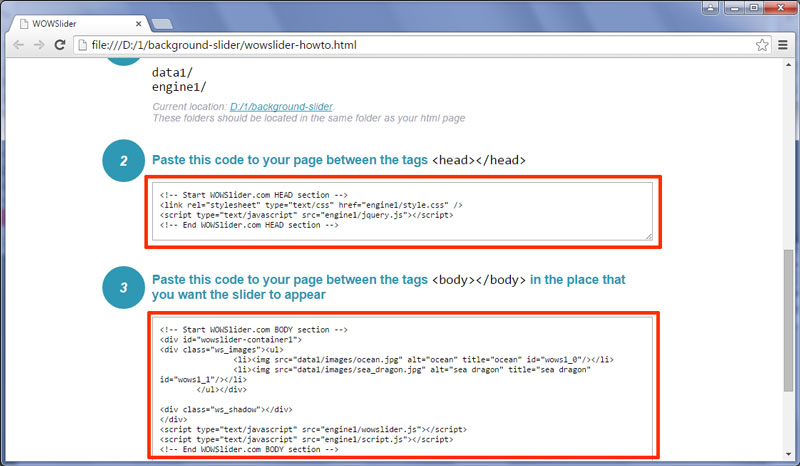
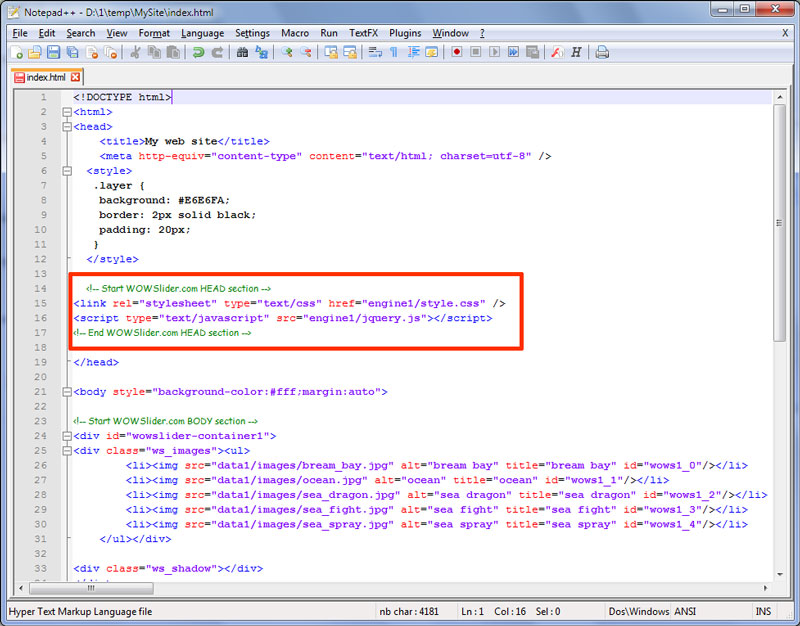
Open nu de gegenereerde ‘wowslider-howto.html’-pagina en kopieer de code voor de HEAD-sectie.

Plak die in de HEAD-sectie van je webpagina.

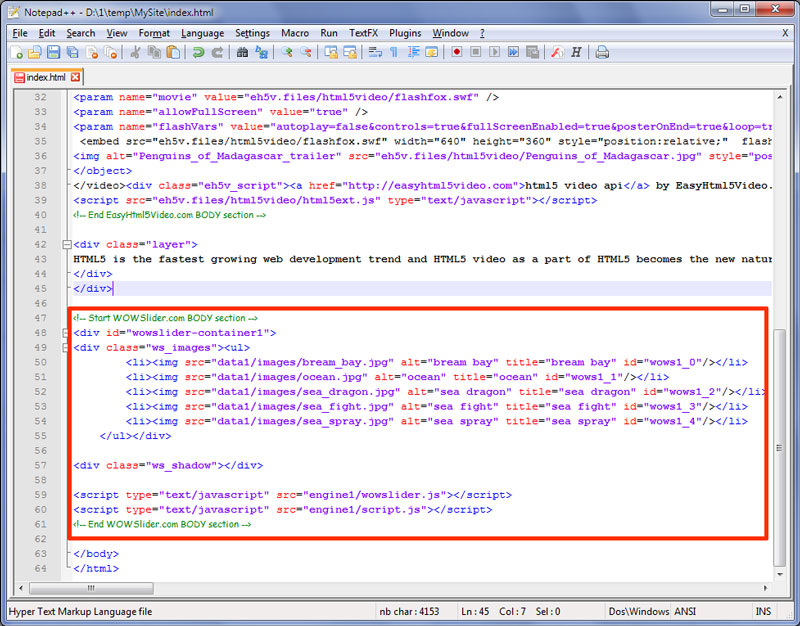
Ga terug naar het wowslider-howto.html-bestand en kopieer ook de code voor de BODY-sectie.
Plak die aan het einde van de BODY-sectie van je website.

5. Creëer een nieuw bestand
Creëer nu het ‘ws-bg.ccs’-bestand in je websitemap door de volgende code te gebruiken:
#wowslider-container1 {
position: absolute;
top: 0;
left: 0;
z-index: 0;
}
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
overflow: auto;
z-index: 1;
}
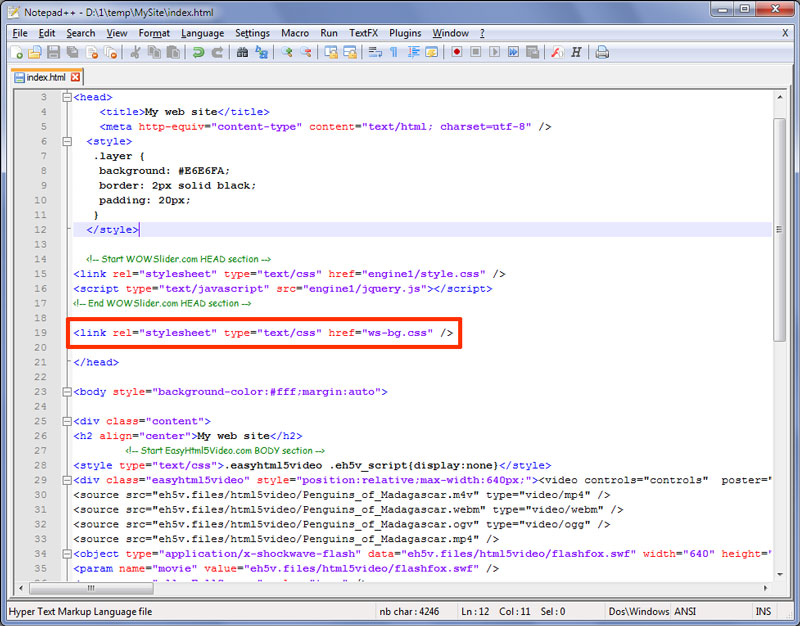
6. Voeg na de HEAD-sectie van je slider een link toe naar het gecreëerde bestand
<link rel="stylesheet" type="text/css" href="ws-bg.css" />
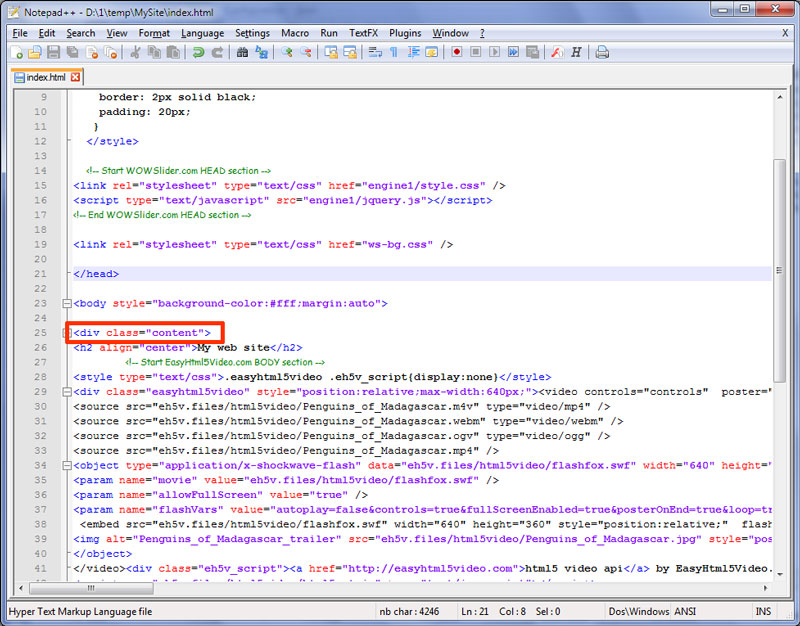
7. Zet de inhoud van je pagina in het <DIV>-element met de "content"-klasse:
<div class="content">
------
'your content here'
------
</div>
Je het nu een slider als achtergrond van je webpagina!