 A train on its way
A train on its way Sunday trip
Sunday trip Inside of empty wagon
Inside of empty wagon After travelling
After travelling Going by subway
Going by subway
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 wordpress gallery plugin
Grafito Theme
with Seven Transition
wordpress gallery plugin
Grafito Theme
with Seven Transition
-
 jquery gallery
Dot Theme
with Seven Effect
jquery gallery
Dot Theme
with Seven Effect
-
 css3 slideshow
Pure Theme
with Domino Effect
css3 slideshow
Pure Theme
with Domino Effect
-
 Chess Layout
with Blinds Animation
Chess Layout
with Blinds Animation
-
 Aqua Layout
with Flip Transition
Aqua Layout
with Flip Transition
-
 Pinboard Skin
with Fly Effect
Pinboard Skin
with Fly Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fade Animation &
Studio Template
Fade Animation &
Studio Template
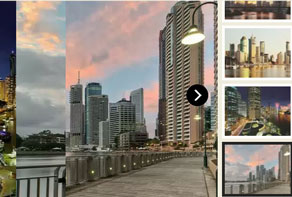
Este deslizador tiene un diseño limpio y atractivo. Utiliza los colores negro, blanco y gris.

La imagen principal tiene un marco blanco a su alrededor. El marco tiene una leve sombra que le da un efecto ligeramente tridimensional.
Al pasar el cursor por encima nos muestra dos flechas de navegación, una a cada lado. Estas flechas son flechas gruesas, semitransparentes y de color blanco, con una leve sombra que les da un efecto tridimensional. Al pasar por encima de una flecha pasa de semitransparente a opaco, y le hace saber al usuario que pueda interactuar con ella. Al hacer clic en una flecha, esta le lleva a la imagen siguiente o la anterior en la presentación.
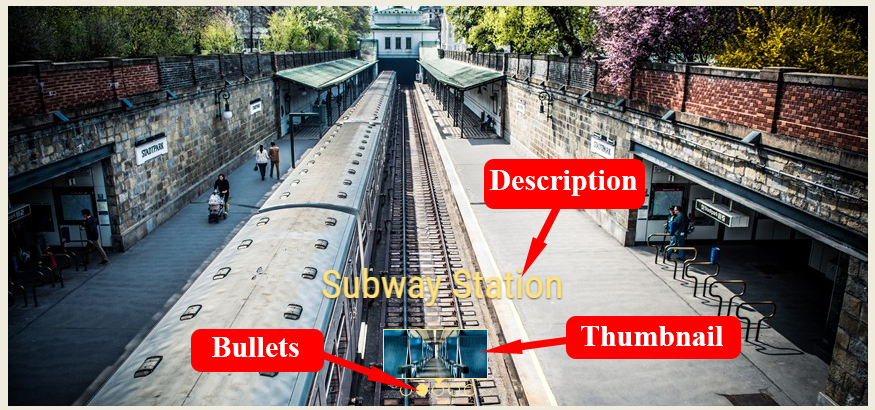
En la parte inferior de la imagen hay una barra de color negro semitransparente que se extiende a lo ancho de la imagen. Aquí es donde aparece el cuadro de texto. El cuadro es blanco y utiliza el tipo de letra 'Simonetta'. Esta letra se basa en tipografías humanistas italianas, pero con un toque contemporáneo. Es elegante, pero también muy agradable, y añade un toque de estilo al diseño del deslizador otra una manera minimalista y simple.
Debajo de la imagen principal hay un conjunto de imágenes con vista previa. Estas son casi idénticas a la imagen principal, excepto que más pequeñas. Tienen el mismo efecto de un marco blanco y una sombra base; sin embargo, son semitransparentes, haciendo que se desvanezcan en el fondo de su sitio web.
La excepción es la vista previa de la imagen vinculada a la imagen principal que se muestra actualmente. Esta no es semitransparente, por lo que se destaca en la serie de imágenes.
Al pasar el cursor sobre la imagen de la vista previa superior o inferior, usted puede desplazarse por todas las imágenes de vista previa y seleccionar la que desea ver. Además, la vista previa en la que se encuentra disminuye su transparencia, pero no completamente. Esto la diferencia de las imágenes de vista previa con las que el usuario no está interactuando, y la imagen de vista previa resaltada actualmente.
Al hacer clic en una vista previa, esta se muestra en el deslizador principal, lo que permite a los usuarios ir a la diapositiva que más les interesa.
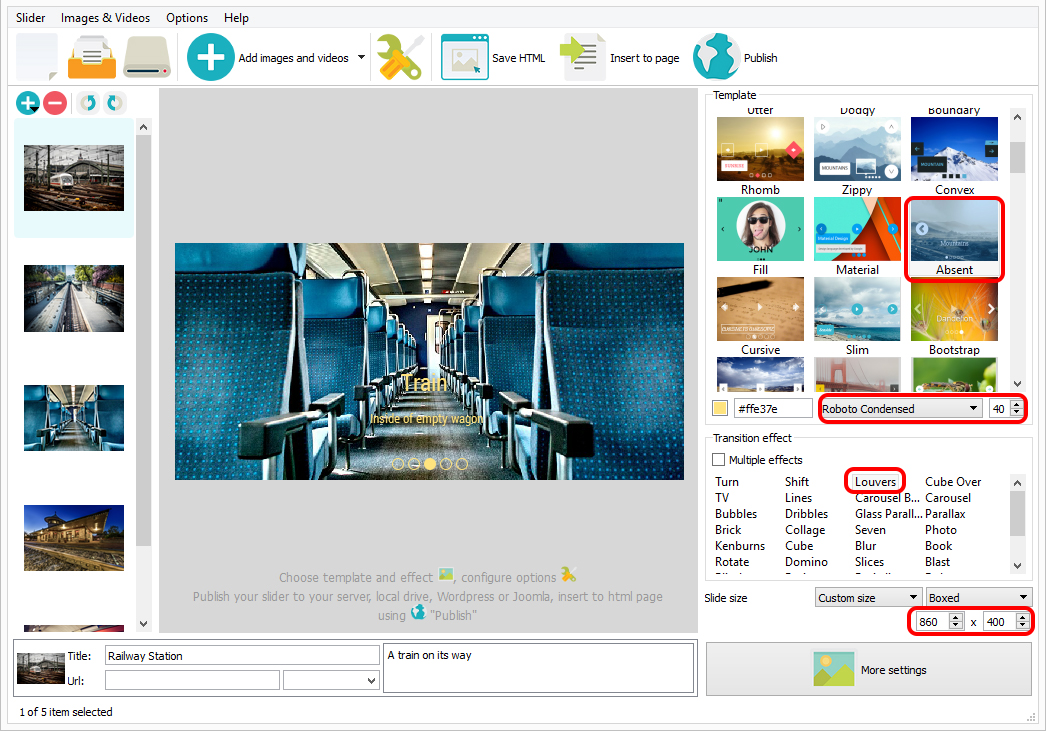
El efecto de cambio por defecto es 'fade', en donde una imagen se desvanece suavemente en la siguiente. Esta es una transición suave y minimalista que combina con el diseño limpio y simple del deslizador. Otro de los efectos de transición que podrían funcionar bien con este diseño es 'kenburns', que es muy similar a 'fade', pero añade una sensación de movimiento agradable y llamativa.

Gracias al diseño simple y agradable, estos deslizadores funcionan bien con sitios web de viajes, fotógrafos, cadenas de hoteles y sitios de comercio electrónico. El diseño simple del deslizador permite que las imágenes tomen el centro del escenario, por lo que es ideal para cualquier sitio web que cuente con impresionantes imágenes para mostrar.
 slideshow css code
slideshow css code simple css slideshow
simple css slideshow slideshow css template
slideshow css template image slideshow css
image slideshow css slideshow css html
slideshow css html