- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 full width slider
Cursive Template
with Collage Animation
full width slider
Cursive Template
with Collage Animation
-
 wordpress gallery
Sky Template
with Blur Effect
wordpress gallery
Sky Template
with Blur Effect
-
 Studio Style
with Fade Transition
Studio Style
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
¿Cómo puedo agregar WOWSlider a una página HTML existente?
WOWSlider hace que sea muy fácil agregar una presentación de diapositivas a una página web HTML existente. Hay dos métodos para su uso. El primer método no requiere ningún conocimiento de HTML y hace que todo el proceso sea extremadamente simple.
El segundo método funciona si se siente cómodo trabajando con HTML y quiere tener más control sobre la página final.
Método 1: Visual "Insertar a la página"
La primera forma es utilizar el asistente 'insertar-a-la-página'. Este es un gran método si no se siente cómodo trabajando con código HTML directamente y hace que todo el proceso sea muy simple.
En primer lugar, asegúrese de que su presentación esté completa y lista para ser publicada.
Haga clic en el botón “Insertar a la página" en la barra de navegación en la parte superior de la pantalla.

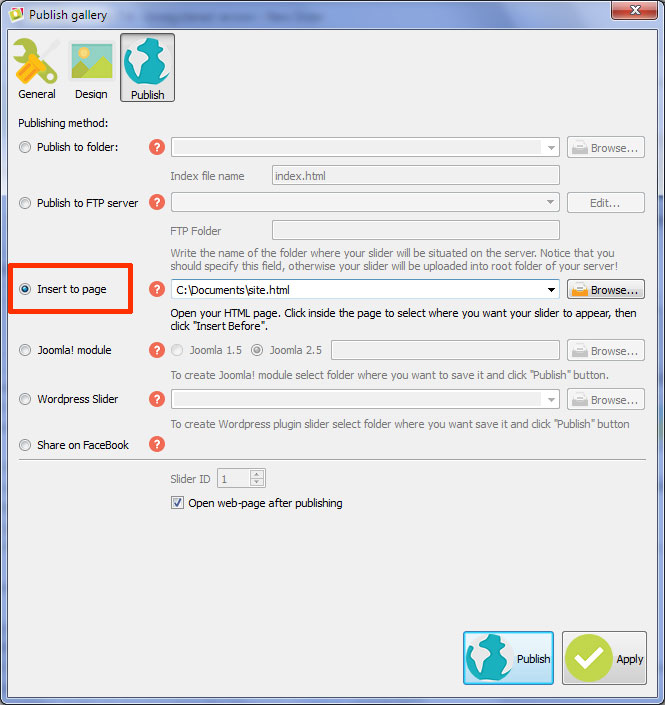
También puede hacer clic en “Publicar” y seleccionar el método “Insertar a la página".

Vaya a la página donde desea agregar las diapositivas y haga clic en "abrir".
La página web abrirá adentro el WOWSlider. Haga clic en el lugar de la página donde desea que la presentación aparezca.
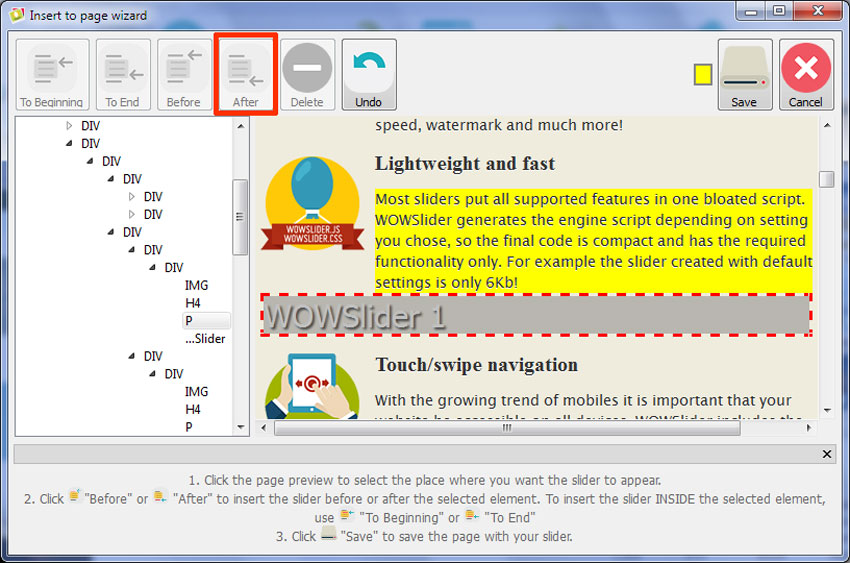
El HTML aparecerá en la barra lateral. Puede optar por insertar el WOWSlider antes o después del elemento HTML que usted ha seleccionado. Así, por ejemplo, si usted ha hecho clic en un párrafo de texto, puede elegir que el deslizador aparezca antes o después de la etiqueta <P>.

Si no está seguro, es mejor insertarlo antes del elemento al cual ha hecho clic.
Haga clic en el botón de "antes" o "después".
El bloque de código se insertará y usted será capaz de ver dónde aparecerá la presentación en la página web. Si usted está de acuerdo con la ubicación, haga clic en el botón "guardar".
La página web ahora se abrirá en una ventana del navegador para que usted compruebe que las diapositivas se ven y funcionan tal como le gustaría.
Usted tendrá que cargar la página web junto con las carpetas “data1” y “engine1” a su servidor web.
Método 2: Guarde como HTML
El segundo método requiere que se exporte su deslizador como HTML. Puede guardar sus diapositivas utilizando el botón "Guardar HTML" en la barra de navegación superior.

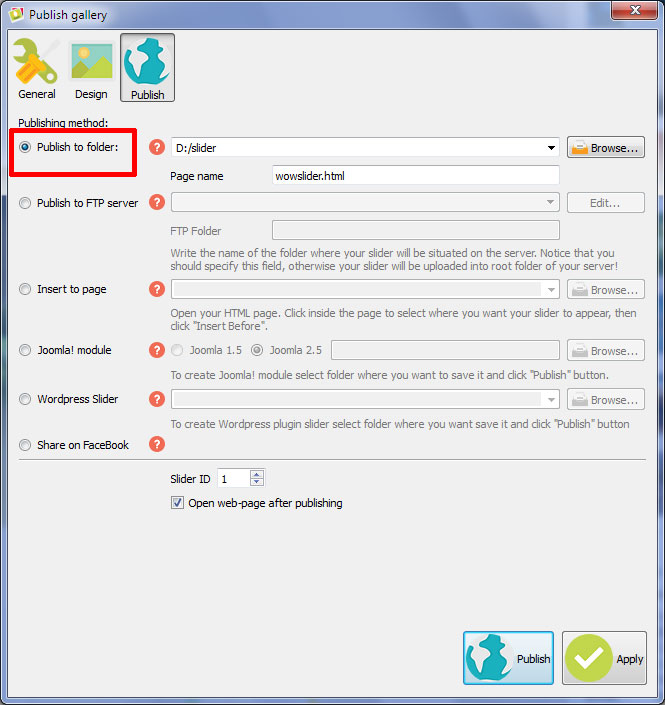
O haga clic en "Publicar" y marque el método 'Publicar en la carpeta'.

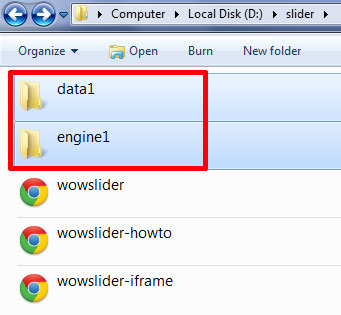
Esto exportará el deslizador como un archivo .html y creará dos carpetas llamadas "data1” y “engine1”, las cuales contienen todas las imágenes y archivos de secuencia de comandos que las diapositivas necesitarán para funcionar.
En primer lugar tendrá que subir la carpeta llamada "data1” y “engine1” en el mismo directorio de la página web donde desea que el deslizador aparezca, o tendrá que editar las rutas del archivo para esté en la ubicación correcta.

Abra el archivo wowslider-howto.html y el archivo .html de la página donde desea agregar la presentación. Utilice cualquier editor de texto. Si no está seguro, puede utilizar el Bloc de notas o Notepad++.
Usted tendrá que copiar y pegar las secciones pertinentes del archivo wowslider-howto.html en el lugar correcto en su página HTML existente.
Lo primero que necesita hacer es copiar el código de la sección HEAD. Este contiene los enlaces a los archivos de comando.
Copie la sección comprendida entre
<!-- Start WOWSlider.com HEAD section -->y
<!-- End WOWSlider.com HEAD section -->Pegue este código en la sección HEAD de la página de su código HTML. No importa dónde, siempre que esté en algún lugar entre las
Etiquetas <head> y </head>.

Lo siguiente que debe hacer es copiar el código de la sección BODY. Este contiene los archivos de las imágenes reales de las diapositivas. Idealmente, esto debe ser pegado en un <div> preexistente y en el lugar que desea que la diapositiva aparezca, pero esto no es esencial. Simplemente puede ayudarle a gestionar el posicionamiento de la presentación de diapositivas con más facilidad.
Copie todo entre
<!-- Start WOWSlider.com BODY section -->y
<!-- End WOWSlider.com BODY section -->Todo esto debe ser pegado en el BODY de su HTML, en el lugar que desea que la dispositiva aparezca.
Ahora, abra la página en un navegador y compruebe si el deslizador funciona y se ve correctamente.
Si todo está bien, cargue la página junto con las carpetas "data1" y “engine1” a su servidor web.