- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 carousel slider
Showy Style
with Carousel Transition
carousel slider
Showy Style
with Carousel Transition
-
 javascript gallery
Megalopolis Theme
with Slices Transition
javascript gallery
Megalopolis Theme
with Slices Transition
-
 Catalyst Digital Style
with Stack Effect
Catalyst Digital Style
with Stack Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Añadiendo una presentación a Weebly.
1. Cree su presentación usando WOWSlider.
No le ponemos mucha atención a los detalles de crear una presentación. Puede ver otros tutoriales para entender mejor como usar la aplicación.
Añadir la presentación a su sitio web
Como crear una presentación de imágenes y añadirla a su archivo HTML
2. Publicar su presentación a cualquier folder de prueba.
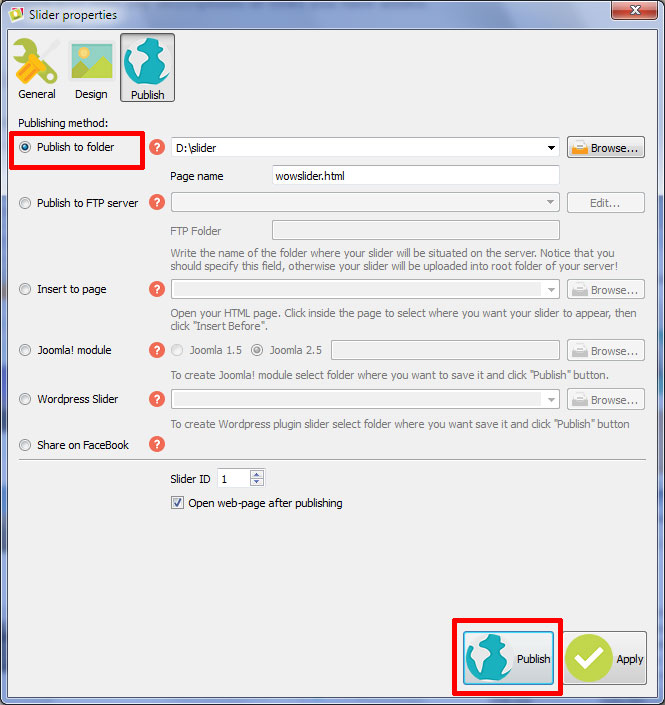
- Abra la presentación – publicar o clic en “publicar” en el panel principal.

- Selecciones “publicar a folder” haga clic en “navegar” y seleccione cualquier folder local.

- Haga clic en “publicar”.
3. Suba los archivos a su constructor de sitio web weebly.
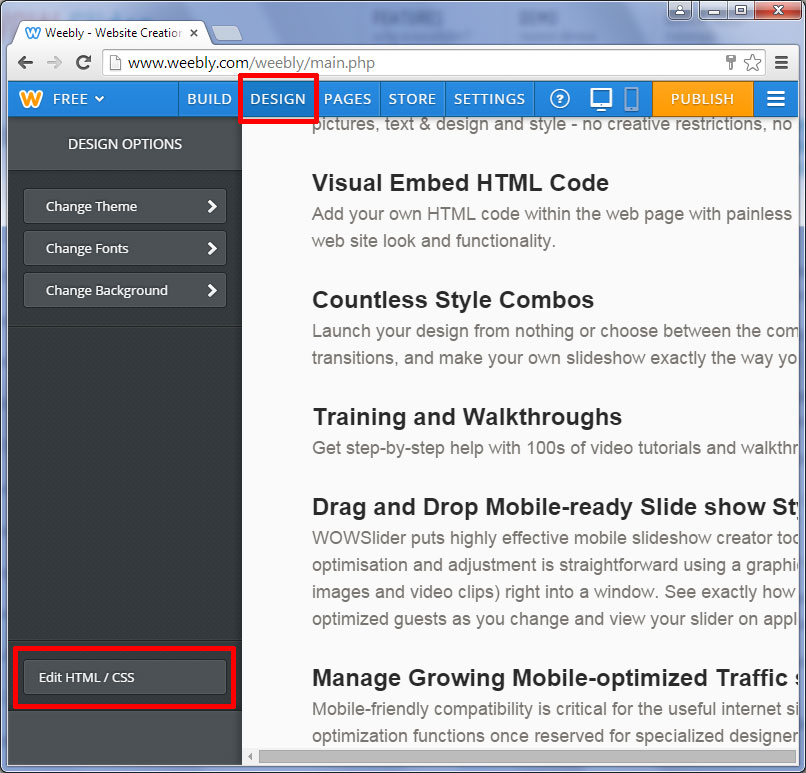
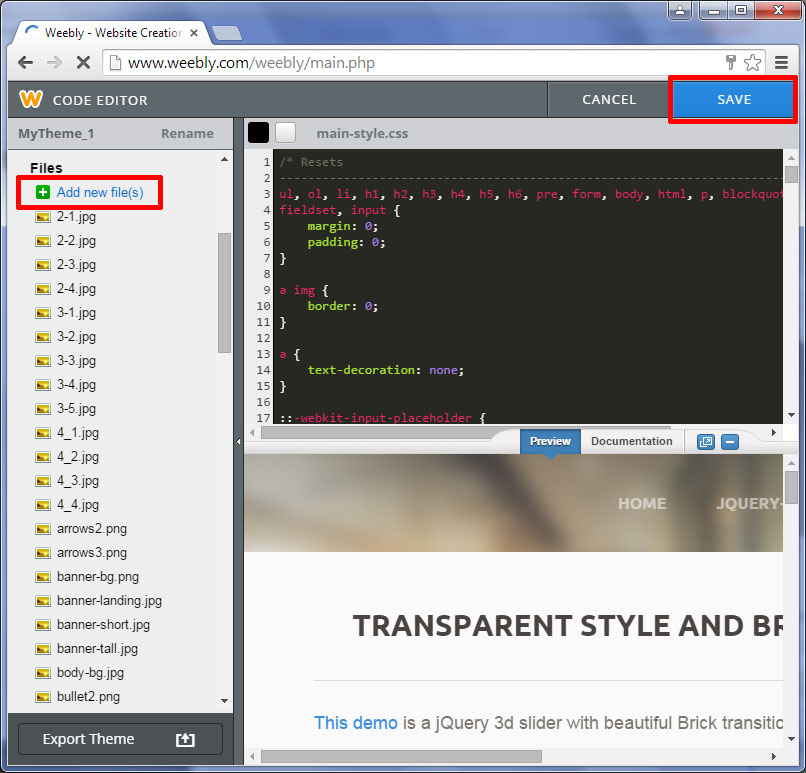
Haga clic en “diseño” en la parte superior de la ventana. Después haga clic en “editar HTML/CSS”

Encuentre la pestaña de archivos y haga clic en “añadir nuevos archivos”.
Encuentre su folder de WOWSlider donde ha publicado su presentación.
Encontrara los folder “motor1” y “motor2” ahí.
Debe subir todos los archivos generados de estos folder de manera separada.
Atención: algunos efectos puede que no aparezcan de manera correcta debido al tamaño limitado del retazo html. Para prevenir esto debe de añadir esto código al inicio de su estilo css antes de subirlo a weebly.
.wcustomhtml {
overflow-y: visible !important;
}Haga clic en el botón “salvar” en la esquina superior derecha una ves que ha subido los archivos necesarios.

4. Enlace el código WOWSlider a weebly.

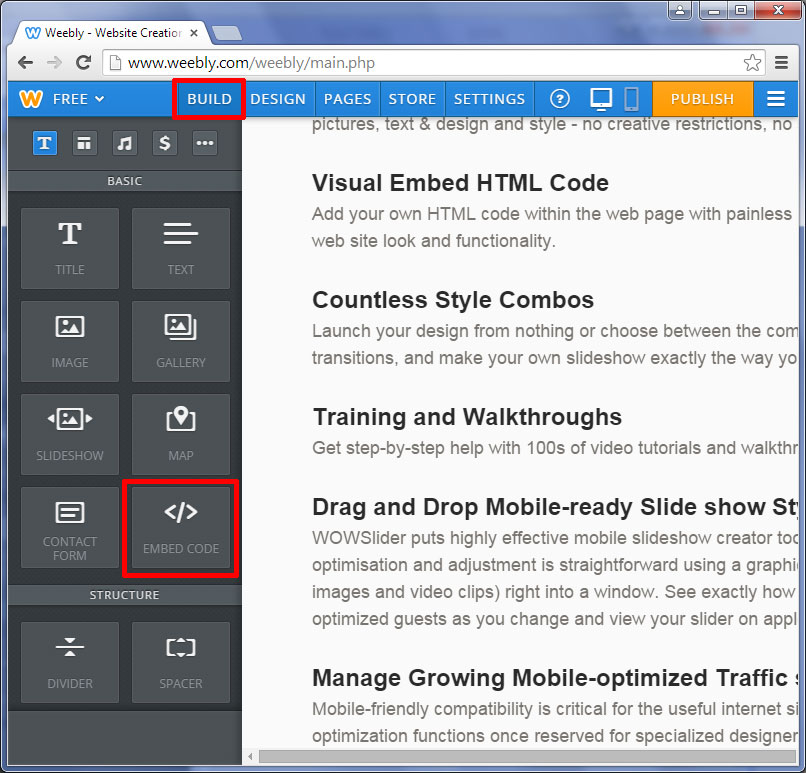
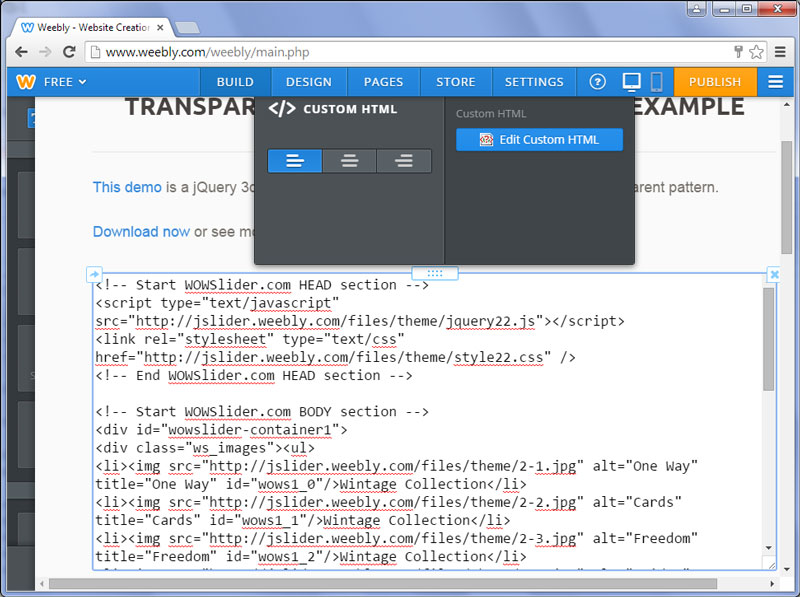
Copie el código de las secciones HEAD y BODY de la presentación y péguela dentro del html.
Coloque en donde quiera tener la presentación.


Ahora es necesario que edite los enlaces en su código. Debe de usar caminos absolutos a los archivos.
Por ejemplo:
Deben ser editados par que se vean así:
<link rel="stylesheet" type="text/css" href="engine1/style.css" />Donde “elnombredesusitio” es el nombre de su sitio.
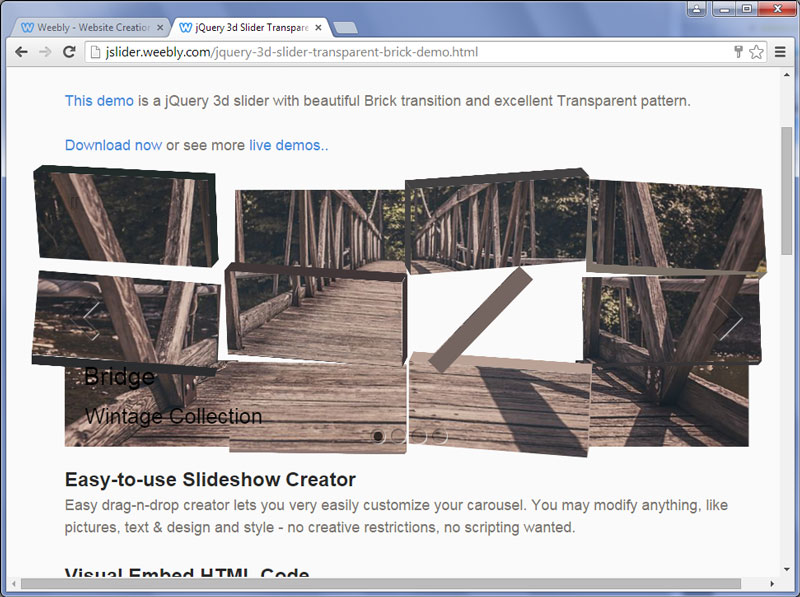
<link rel="stylesheet" type="text/css" href="http://yoursitename.weebly.com/files/theme/style.css" />Vea la muestra de la pagina web de Weebly en WOWSlider: transparent-brick-demo.
Su código:
<!-- Start WOWSlider.com HEAD section -->
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/jquery22.js"></script>
<link rel="stylesheet" type="text/css" href="http://jslider.weebly.com/files/theme/style22.css" />
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-1.jpg" alt="One Way" title="One Way" id="wows1_0"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-2.jpg" alt="Cards" title="Cards" id="wows1_1"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-3.jpg" alt="Freedom" title="Freedom" id="wows1_2"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-4.jpg" alt="Bridge" title="Bridge" id="wows1_3"/></div></div>Wintage Collection</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="One Way"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-1.jpg" alt="One Way"/></div></div>1</a>
<a href="#" title="Cards"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-2.jpg" alt="Cards"/></div></div>2</a>
<a href="#" title="Freedom"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-3.jpg" alt="Freedom"/></div></div>3</a>
<a href="#" title="Bridge"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-4.jpg" alt="Bridge"/></div></div>4</a>
</div></div>
<a href="#" class="ws_frame"></a>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/wowslider22.js"></script>
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/script22.js"></script>
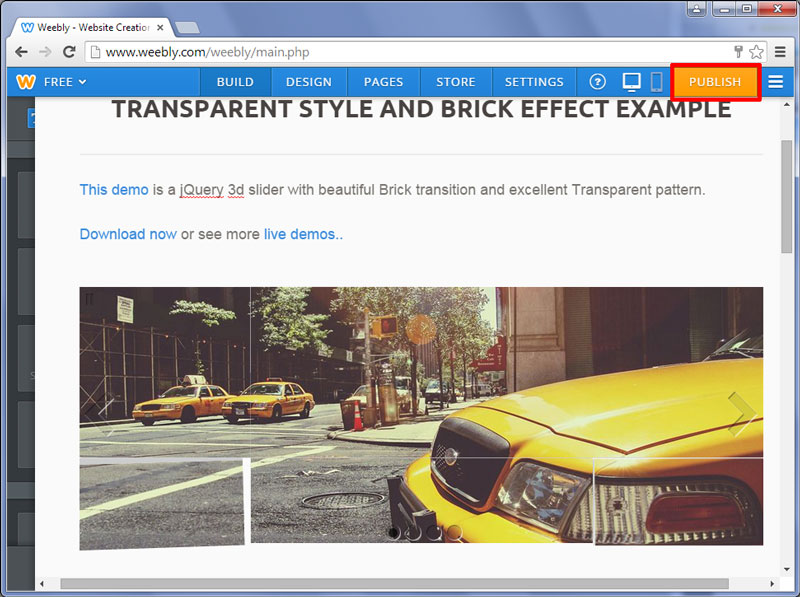
<!-- End WOWSlider.com BODY section -->5. Publique su sitio weebly.

Aquí esta su sitio enlazado en una presentación.