 A train on its way
A train on its way Sunday trip
Sunday trip Inside of empty wagon
Inside of empty wagon After travelling
After travelling Going by subway
Going by subway
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 full screen slider
Slim Skin
with Lines Transition
full screen slider
Slim Skin
with Lines Transition
-
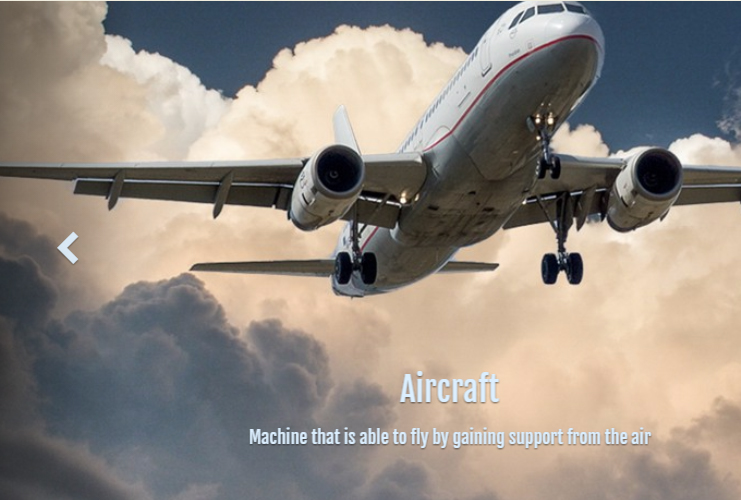
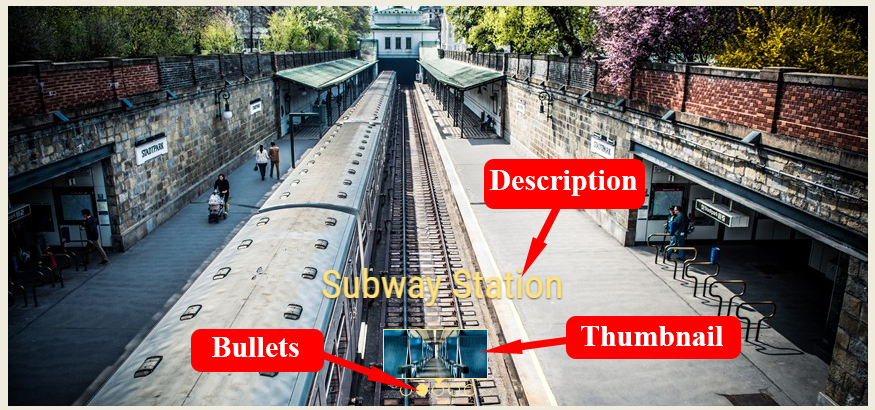
 Subway Template
with Basic Effect
Subway Template
with Basic Effect
-
 Calm Layout
with Ken Burns Effect
Calm Layout
with Ken Burns Effect
-
 Prime Time Layout
with Basic linear Animation
Prime Time Layout
with Basic linear Animation
-
 Digit Design
with Stack Vertical Animation
Digit Design
with Stack Vertical Animation
-
 Noble Skin
with Fade Animation
Noble Skin
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fade Effect &
Studio Template
Fade Effect &
Studio Template
Ce diaporama a un design net et convivial. Il utilise du noir, du blanc et du gris.

L'image principale est entourée d'un cadre blanc. Le cadre possède une légère ombre portée qui apporte un effet légèrement tri-dimensionnel.
Passer la souris au dessus du diaporama fait apparaitre deux flèches de navigation, une de chaque côté. Ces pointes de flèches sont d'un blanc semi-transparent, avec également une légère ombre portée qui donne un effet tri-dimensionnel. Passer la souris sur une flèche la fait passer de semi-transparente à opaque et fait savoir à l'utilisateur qu'il peut intéragir avec celle-ci. Cliquer sur une flèche vous entraine vers l'image précédente ou suivante du diaporama.
Au bas de l'image se trouve une barre noire semi-transparente qui s'étend dans toute la largeur de l'image. C'est l'endroit où l'encadré est affiché. L'encadré est en blanc et utilise la police ‘Simonetta’. Cette police est basée sur ces caractères italiens Humanistes avec une touche contemporaine. Elle est élégante mais également avenante et apporte une note de flair au design du diaporama autrement minimaliste.
Sous l'image principale se trouve un set d'images pré-affichées. Elles sont presque identiques à l'image principale, mais plus petites. Elles possèdent le même cadre blanc et effet ombre portée, cependant elles sont semi-transparentes pour pouvoir se fondre dans l'arrière-plan de votre site internet.
L'exception est l'image pré-affichée liée à l'image principale actuellement affichée. Elle n'est pas semi-transparente pour ressortir parmi la série d'images pré-affichées.
En survolant votre souris au dessus du haut ou du bas de l'image pré-affichée, vous pouvez naviguer parmi toutes les images pré-affichées et sélectionner celle que vous souhaitez regarder. De plus, l'image pré-affichée sur laquelle vous êtes en survol diminue sa transparence, mais pas totalement. Cela la différiencie tant des images pré-affichées avec lesquelles l'utilisateur n'est pas en train d'intéragir et de l'image pré-affichée actuelle.
Cliquer sur une image pré-affichée l'affiche dans le diaporama principal, permetant aux utilisateurs de passer à l'image qui les intéresse le plus.
L'effet de modification par défaut est ‘fade’, où une image fond de façon homogène vers la suivante. C'est une transition simple et minimaliste qui fonctionne bien avec le design simple et net du diaporama. Un autre effet de transition qui fonctionnera bien avec ce design est ‘kenburns’, qui est très similaire à 'fade' mais ajoute une sensation de mouvement satisfaisant et attirant.

Du fait du design net mais attirant de ce diaporama, il peut correspondre aux sites de tourisme, de photographes, de chaines hôtelières et de e-commerce. Le design du diaporama simple permet aux images d'avoir une importance centrale, alors il est parfait pour tout site internet ayant des images magnifiques à exposer.
 slideshow css code
slideshow css code simple css slideshow
simple css slideshow slideshow css template
slideshow css template image slideshow css
image slideshow css slideshow css html
slideshow css html