- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 wordpress gallery plugin
Grafito Style
with Seven Effect
wordpress gallery plugin
Grafito Style
with Seven Effect
-
 Catalyst Layout
with Fade Effect
Catalyst Layout
with Fade Effect
-
 Noble Skin
with Ken Burns Effect
Noble Skin
with Ken Burns Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Comment ajouter WOW Slider à une page PHP
L'ajout de WOWSlider sur une page php est similaire à l'ajout d'un slider sur une page HTML. Veuillez voir ce tutoriel pour les instructions détaillées : How to add a slider into your HTML File.
Tout d'abord, vous devez créer votre slider. Suivez les étapes du tutoriel mentionné ci-dessus.
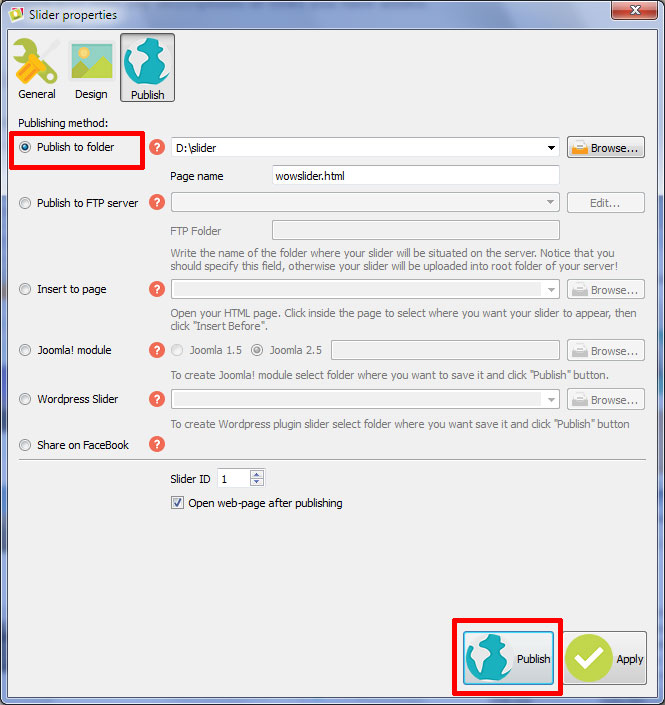
Maintenant, nous sommes prêts à publier le slider. Choisir la méthode « Publier dans un dossier ». Sélectionnez un dossier où vous souhaitez créer un slider avec tous les fichiers nécessaires.

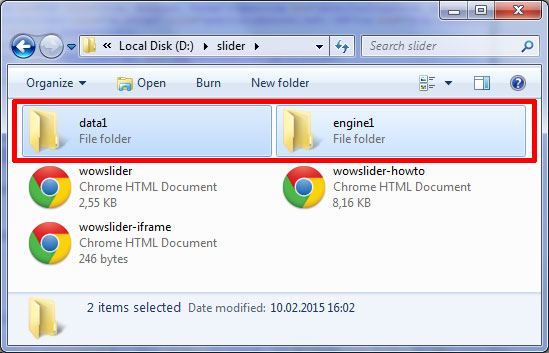
Notez que vos dossiers « data1 » et« engine1 » devraient se situer au même endroit que votre fichier php auquel vous souhaitez intégrer un slider.

Ouvrez votre fichier wowslider-howto.html Copier le code de la section HEAD et collez-le dans la section HEAD de votre page php. Puis copiez et collez un code de la section BODY à l'endroit où vous souhaitez que votre slider apparaisse (à l'intérieur de la section BODY de votre page php).

Maintenant WOWSlider est intégré à votre page php !