- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 css3 slider
Easy Theme
with Bubbles Transition
css3 slider
Easy Theme
with Bubbles Transition
-
 slider html
Twist Template
with Glass Parallax Effect
slider html
Twist Template
with Glass Parallax Effect
-
 Catalyst Digital Style
with Stack Animation
Catalyst Digital Style
with Stack Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Comment définir un slider comme arrière-plan de votre page
Tout d'abord ouvrez votre application WOWSlider. Puis vous devez ajouter des images, sélectionnez un effet de transition... Veuillez voir un autre tutoriel pour obtenir les instructions détaillées sur la façon de le faire : tutoriel 1, tutoriel 2
Voyons maintenant comment définir un slider comme arrière-plan de votre page :
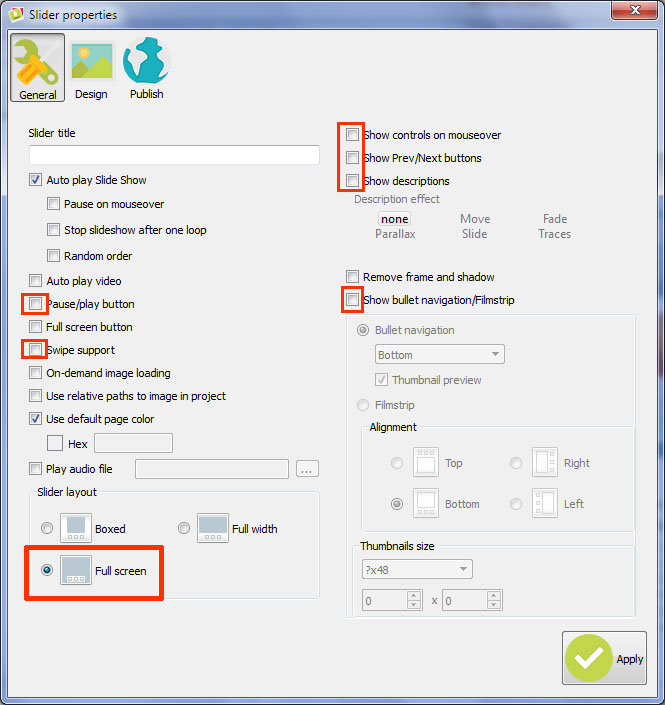
1. Définissez les options spécifiques
Allez à Slider-> Propriétés et décochez les options suivantes :
- Bouton pause/lecture
- Fonctionnalité du glisser tactile
- Montrez les commandes lors du survol de la souris
- Montrez les boutons Précédente/Suivante
- Montrer les descriptions
- Montrer bullet navigation/Pellicule
Définir la disposition du slider à « Plein écran »

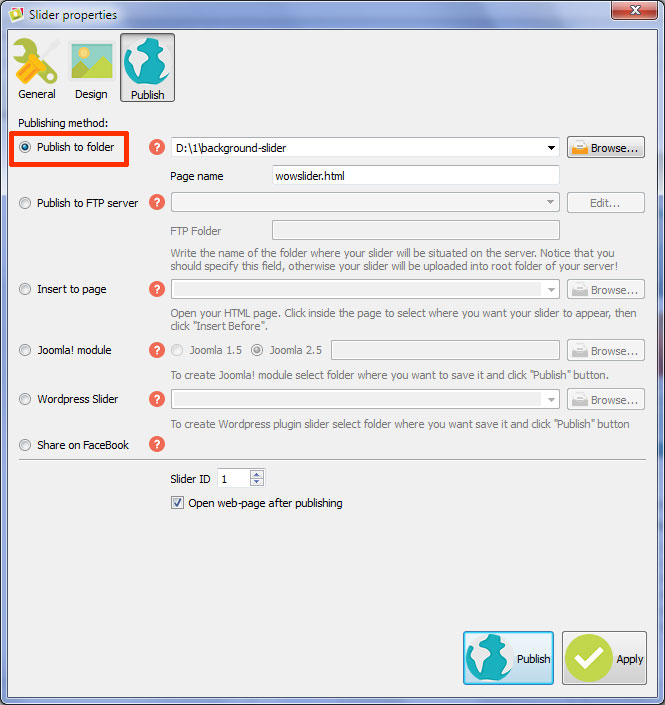
2. Publier le slider
Allez dans l'onglet « Publier » et sélectionnez la méthode « Publier dans un dossier ». Choisissez le dossier où vous souhaitez enregistrer le slider.
Cliquez sur le bouton « Publier » en bas de cette fenêtre.

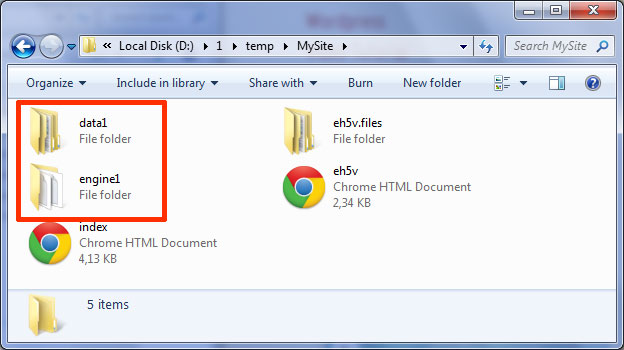
3. Copiez les dossiers générés
Ouvrez le dossier où vous venez juste de publié le slider. Copiez les dossiers « data1 » et « engine1» et collez-les dans le dossier de votre site Web.

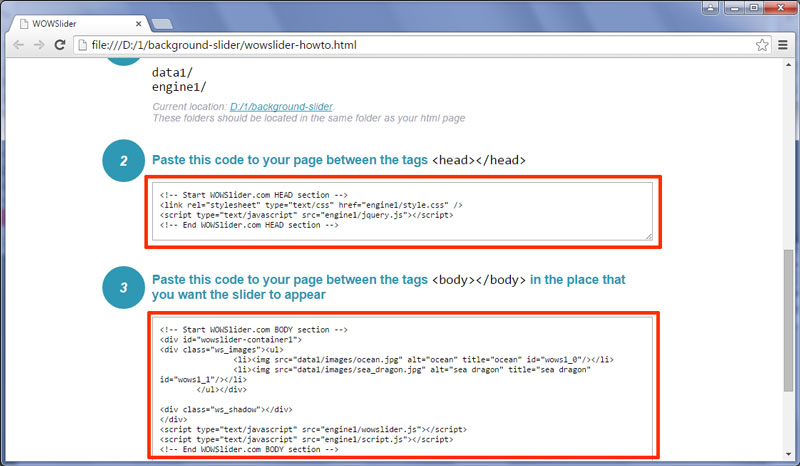
4. Incorporer le code dans votre page web
Maintenant, ouvrez la page « wowslider-howto.html» générée et copier le code de la section HEAD.

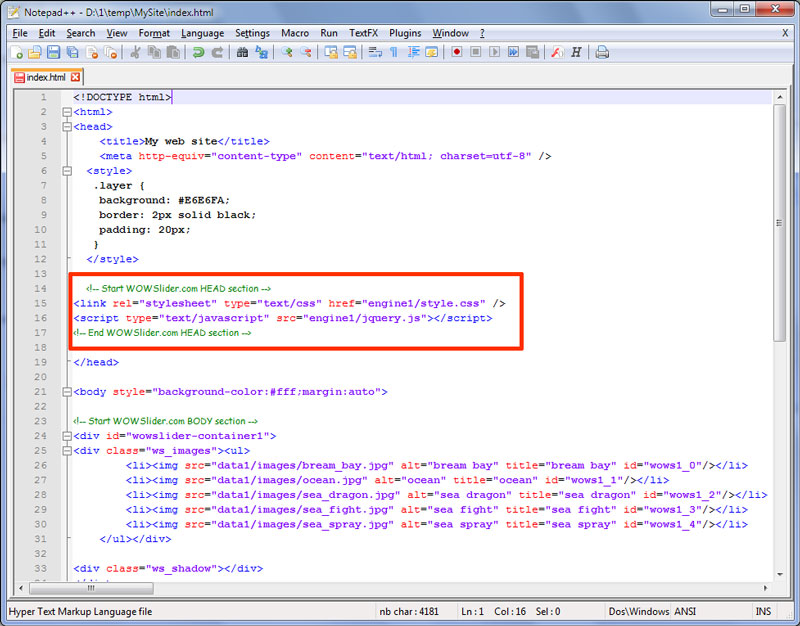
Collez-le dans la section HEAD de votre page web.

Revenez au fichier« wowslider-howto.html» et copier un code dans la section BODY.
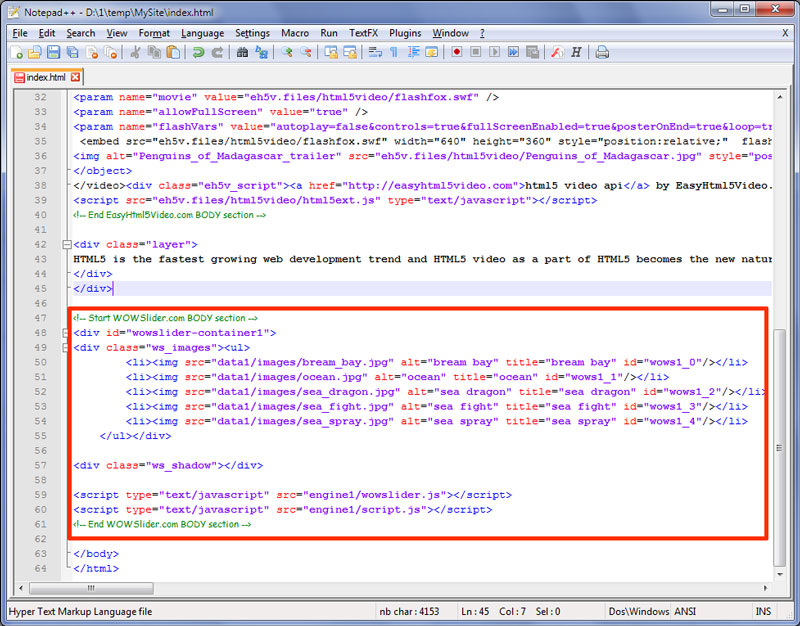
Collez-le à la fin de la section BODY de votre site Web.

5. Créer un nouveau fichier
Maintenant, créez le fichier « ws-bg.css» dans le dossier de votre site Web avec le code suivant :
#wowslider-container1 {
position: absolute;
top: 0;
left: 0;
z-index: 0;
}
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
overflow: auto;
z-index: 1;
}6. Ajouter un lien au fichier créé après la section HEAD de votre slider.
<link rel="stylesheet" type="text/css" href="ws-bg.css" />
<div class="img"><img src="2015/03/bg_ws-bg.jpg"></div>
<code>
<div class="img"><img src="2015/03/bg_add_link.jpg"></div>
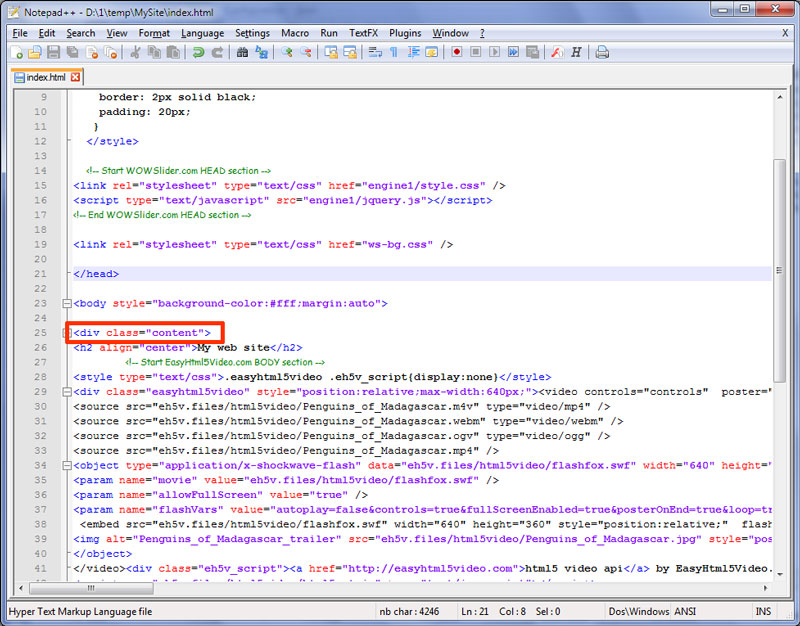
<h2>7. Mettre le contenu de votre page dans l'élément <DIV> avec la classe «content»:</h2>
<code>
<div class="content">
------
« votre contenu ici »
------
</div>
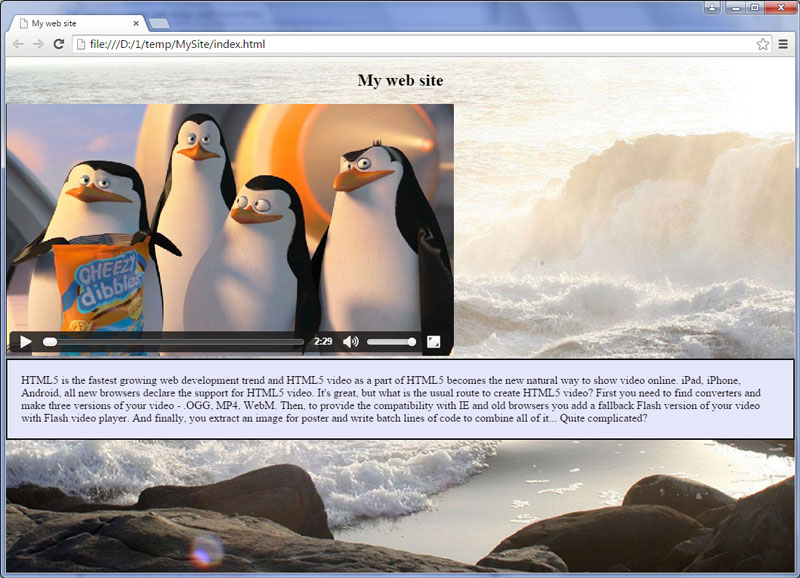
Maintenant vous avez un slider comme arrière-plan de votre page web!