- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
L'ajout de WOW Slider à Weebly
1) Créez votre diaporama avec WOWSlider.
On ne donnera pas beaucoup d'attention au détails de création du slider. Vous pouvez voir un autre tutoriel pour comprendre comment utiliser l'application WOWSlider:
L'ajout de WOWSlider à votre site Web
Comment créer un slider d'image et l'ajouter dans votre fichier HTML
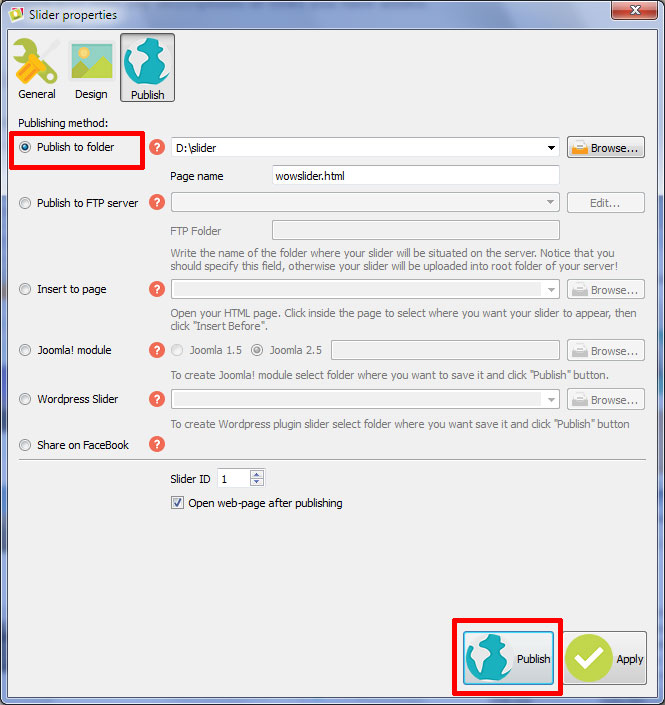
2) publier votre slider vers n'importe quel dossier de test
- Ouvrez Slider-> Publier ou cliquez sur le bouton «publier» sur le panneau du menu principal

- Sélectionnez "Publier dans un dossier", cliquez sur le bouton «Parcourir» et sélectionnez n'importe quel dossier local.

- Cliquez sur le bouton «Publier»
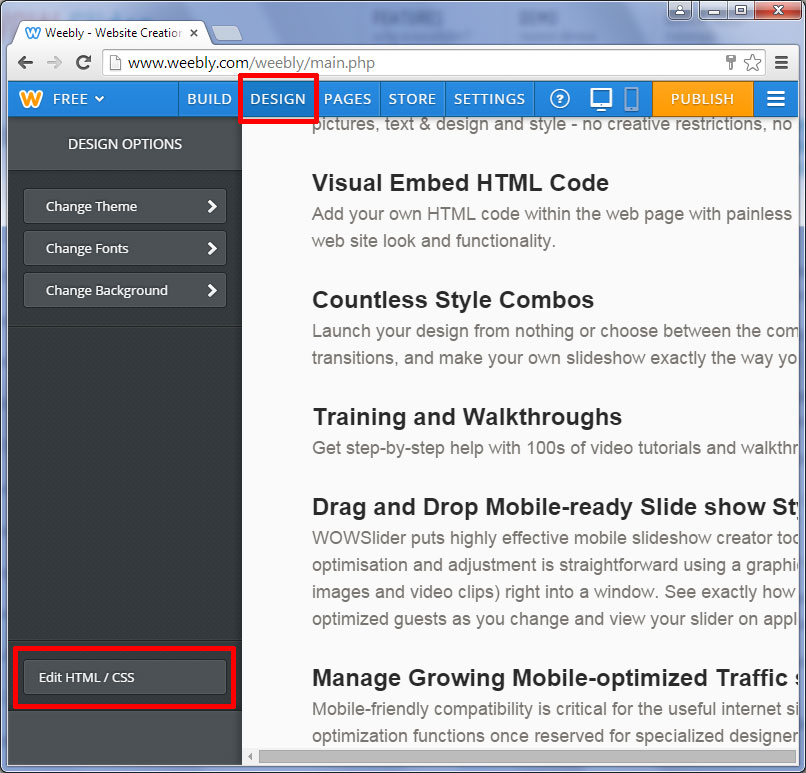
3) Importer des fichiers à votre constructeur de site weebly.
Cliquez sur « Design » en haut de la fenêtre. Puis cliquez sur « Modifier HTML/CSS».

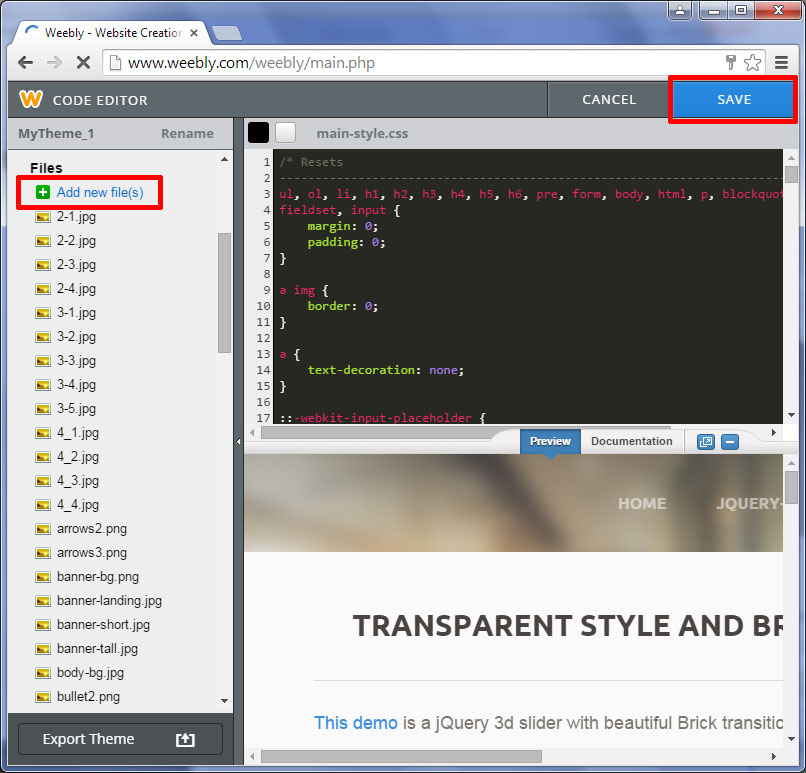
Trouver l'en-tête « Fichiers» et cliquez sur « Ajouter nouveau fichier(s)».
Trouver votre dossier WOWslider où vous avez publié le slider.
Vous allez trouvez Les dossiers « engine1 » et « data1 » là-bas.
Vous devez importez tous les fichiers générés à partir de ces dossiers séparément. (Également vous êtes autorisé à renommer tous les fichiers comme vous le souhaitez).
Attention : Certains effets (par exemple : blast, brick) peuvent ne pas apparaître correctement en raison de la taille limitée du snippet HTML. Pour éviter que ça vous arrive, vous devez ajouter ce code au début de votre fichier style.css avant de le télécharger vers weebly:
.wcustomhtml {
overflow-y: visible !important;
}Cliquez sur le bouton «Enregistrer» dans le coin supérieur droit lorsque vous avez chargé tous les fichiers nécessaires.

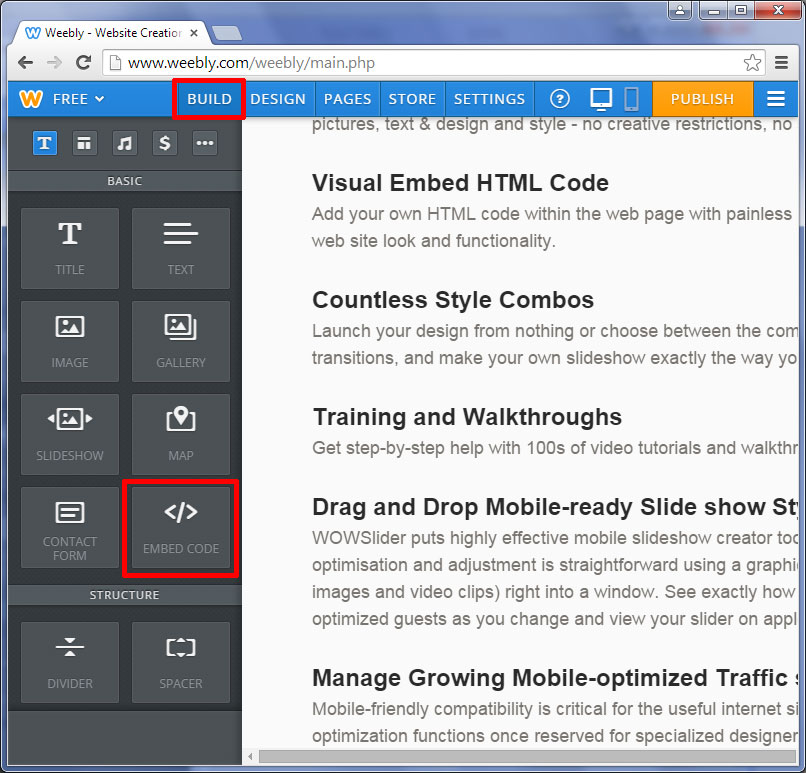
4) intégrer le code de WOWSlider à weebly.

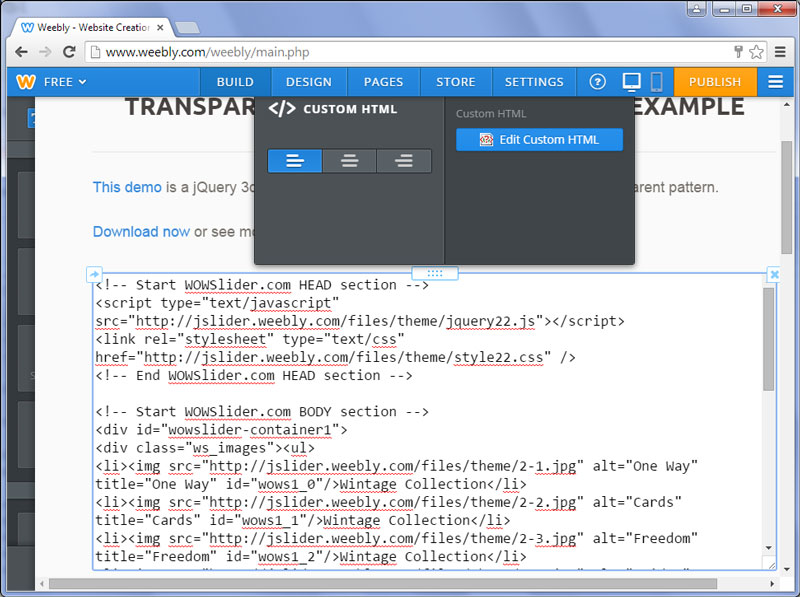
Copier le code des sections HEAD et BODY de WOWSlider et coller-le à l'intérieur du html
Snippet à l'endroit où vous voulez avoir un slider.


Maintenant, il est nécessaire de modifier les liens dans votre code. Vous devez utiliser des chemins absolus pour tous les fichiers.
Par exemple :
<link rel="stylesheet" type="text/css" href="engine1/style.css" />Devrait être modifié comme suit :
<link rel="stylesheet" type="text/css" href="http://yoursitename.weebly.com/files/theme/style.css" />Où 'yoursitename" est le nom de votre site.
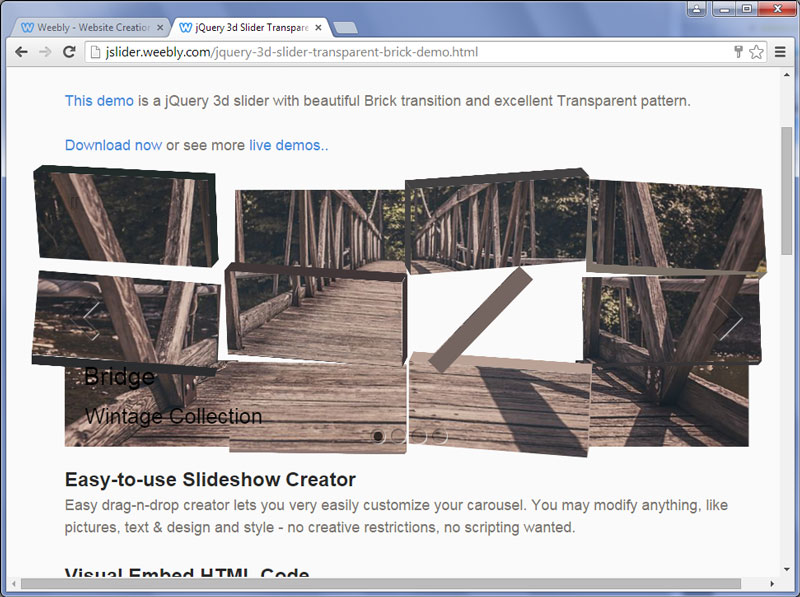
Voir l'échantillon de la page web Weebly avec WOWSlider: transparent-brick-demo
Son code :
<!-- Start WOWSlider.com HEAD section -->
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/jquery22.js"></script>
<link rel="stylesheet" type="text/css" href="http://jslider.weebly.com/files/theme/style22.css" />
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-1.jpg" alt="One Way" title="One Way" id="wows1_0"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-2.jpg" alt="Cards" title="Cards" id="wows1_1"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-3.jpg" alt="Freedom" title="Freedom" id="wows1_2"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-4.jpg" alt="Bridge" title="Bridge" id="wows1_3"/></div></div>Wintage Collection</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="One Way"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-1.jpg" alt="One Way"/></div></div>1</a>
<a href="#" title="Cards"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-2.jpg" alt="Cards"/></div></div>2</a>
<a href="#" title="Freedom"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-3.jpg" alt="Freedom"/></div></div>3</a>
<a href="#" title="Bridge"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-4.jpg" alt="Bridge"/></div></div>4</a>
</div></div>
<a href="#" class="ws_frame"></a>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/wowslider22.js"></script>
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/script22.js"></script>
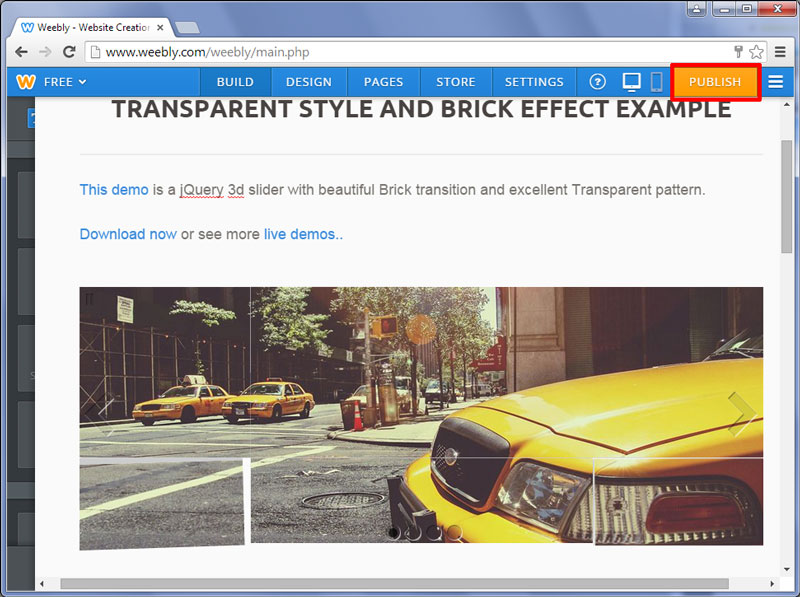
<!-- End WOWSlider.com BODY section -->5) publier votre site weebly.
Cliquez sur le bouton 'Publier' situé dans le coin supérieur droit.

Voici votre site Weebly avec un WOWSlider intégré !