- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 image gallery
Simple Template
with Basic Effect
image gallery
Simple Template
with Basic Effect
-
 Premium Design
with Page Effect
Premium Design
with Page Effect
-
 Chess Skin
with Blinds Transition
Chess Skin
with Blinds Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Puis-je ajouter mes propres flèches et ombres au diaporama ?
Vous pouvez remplacer tous les graphiques utilisés avec vos propres icônes.Pour ce faire, créez votre diaporama de base. Quand vous en êtes content, « publiez-le » ou sauvegardez l'HTML.
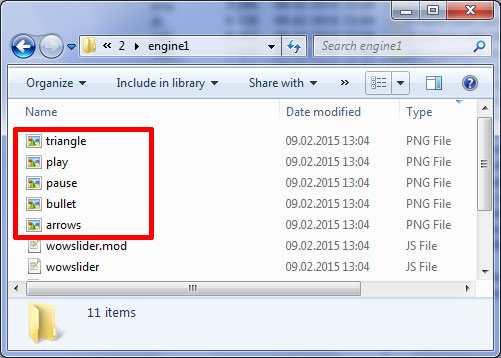
Allez là où le diaporama est sauvegardé, puis ouvrez le dossier « Engine ».

Vous y trouverez tous les graphiques utilisés dans l'interface. Vous devez remplacer ceux que vous souhaitez changer par une image qui a le même nom, par exemple « arrows.png » remplacé par « arrows.png »