- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 wordpress slideshow
Galaxy Design
with Turn Transition
wordpress slideshow
Galaxy Design
with Turn Transition
-
 angular slider
Angular Skin
with Collage Effect
angular slider
Angular Skin
with Collage Effect
-
 jquery css slider
Flux Layout
with Slices Effect
jquery css slider
Flux Layout
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
I want to change the position of description (font/ text color/color of description field). How can I do it?
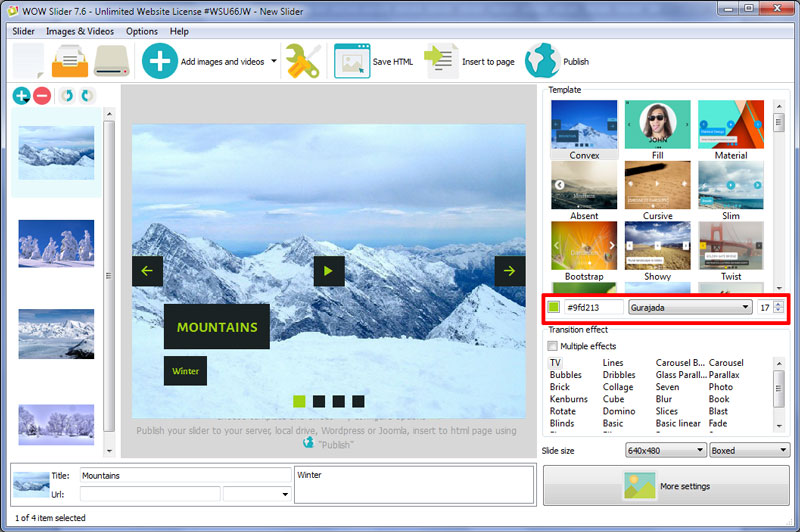
By default, WOWSlider displays the description for each slide in the bottom-left corner of the slideshow — although some templates may vary. WOWSlider makes it very easy to edit the appearance of these descriptions.

To change the font used in the template, look to the right-hand side of the screen. You will see a section called ‘Template’. At the bottom of the list of templates, you can see a field with a color code and a colored rectangle. You can change the color of a whole template by clicking on it. To the right of it is a drop-down menu with a font name. This is the font used in the template, for things like the descriptions/captions. Pick the font that works best for your slideshow, and the change will be applied immediately. Next to it you can see a spinbox which allows to change the font size.
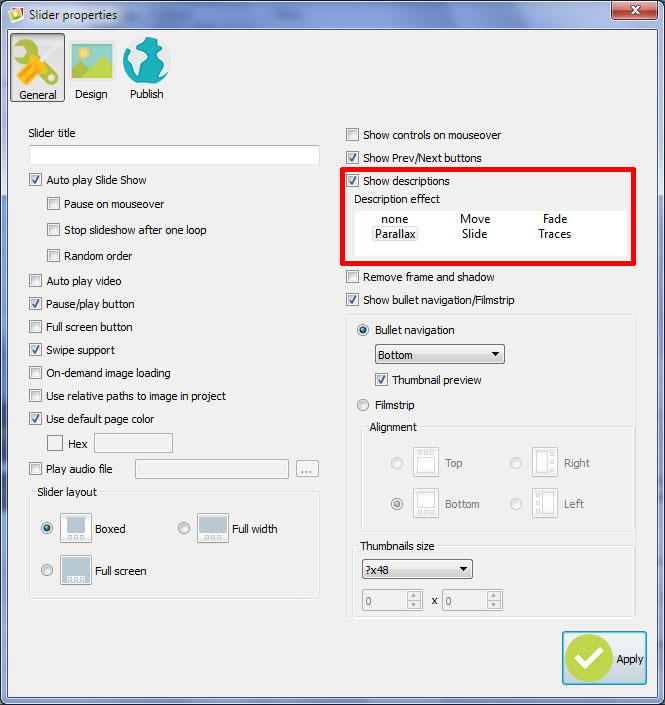
You can also change the transition effect that applies to the description.
To do this, click on the ‘settings’ button in the top bar (it looks like a spanner and screwdriver). Make sure you are on the ‘general’ settings tab.

In the right column, there is a square that is titled ‘Description effect’. It contains six possible transition effects that you can apply to the descriptions. Select the one you want to use, and click the ‘apply’ button.