- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 jquery banner rotator
Catalyst Template
with Fade Effect
jquery banner rotator
Catalyst Template
with Fade Effect
-
 jquery image slider
Catalyst Digital Theme
with Stack Transition
jquery image slider
Catalyst Digital Theme
with Stack Transition
-
 jquery banner slider
Pinboard Design
with Fly Animation
jquery banner slider
Pinboard Design
with Fly Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
I'd like to make the different pictures in my slider link to different pages. Is it possible?
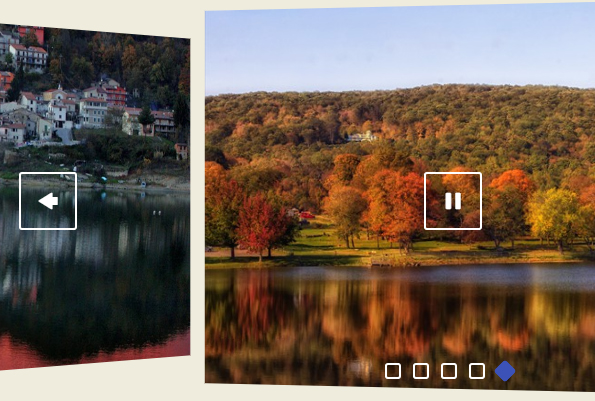
Quite often, slideshows are used as a navigation device with adverts/images that link to different sections on the site. This might be used to showcase new products, latest news, recent blog posts or even just interesting sections of your website.
To make this work, you need to have each slide link to a different page on your website.
WOWSlider makes it easy to create this kind of navigational slideshow.
Start by creating your slideshow. Use the ‘add images and videos’ button to load your slides into the slideshow.

Each slide will appear as a thumbnail down the left-hand side of the screen.

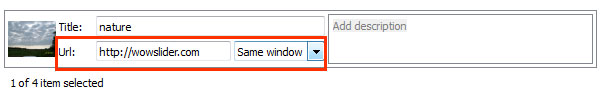
Click on the first slide to open it into the main window. Below the slide you will see that there are some option fields: ‘Title’ and ‘Url’ and then an additional box for a description.
The ‘Url’ field is where you specify the web address that you want the slide to link to. You can copy and paste this directly from your website. Make sure you include the entire address, e.g. http://www.yourwebsite.com/yourlandingpage

Use the drop-down menu next to the ‘Url’ field to specify if you want the webpage to open in the same window or a new window — most of the time you will probably want the link to open in the same window.
Repeat this process for each slide in the slideshow. If you are using one slide to link to a webpage, you should ensure that all slides link somewhere in order to be consistent and make things easier for your website visitors.