 Sky reflected in water
Sky reflected in water Sunset in the field
Sunset in the field Beautiful nature
Beautiful nature River and summer greens
River and summer greens Cloudy sky
Cloudy sky Wind vane at sunset
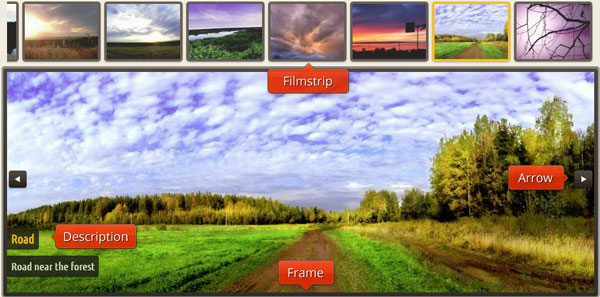
Wind vane at sunset Road near the forest
Road near the forest Branches and amazing pink sky
Branches and amazing pink sky The sun sets over the horizon
The sun sets over the horizon Fantastic orange sky
Fantastic orange sky
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery 3d slider
Transparent Style
with Brick Transition
jquery 3d slider
Transparent Style
with Brick Transition
-
 slideshow javascript
Easy Style
with Page Transition
slideshow javascript
Easy Style
with Page Transition
-
 wordpress gallery
Sky Skin
with Blur Effect
wordpress gallery
Sky Skin
with Blur Effect
-
 photo slideshow
Metro Theme
with Rotate Animation
photo slideshow
Metro Theme
with Rotate Animation
-
 jquery slideshow
155 Slides Huge Design
with Dribbles Transition
jquery slideshow
155 Slides Huge Design
with Dribbles Transition
-
 html5 photo slider
Transparent PNG Images Skin
with Fade Animation
html5 photo slider
Transparent PNG Images Skin
with Fade Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Video: Development of HTML gallery!
Video: Development of HTML gallery!
Watch this video to get acquainted with WOW Slider and the easy development of HTML Galleries.
 jQuery Slider Carousel - Live on the Page!
jQuery Slider Carousel - Live on the Page!
To learn how to use HTML Galleries on the page, watch this video here:
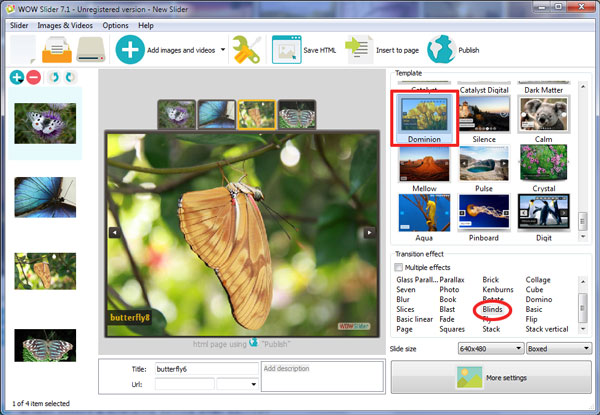
 BLINDS TRANSITION & DOMINION LAYOUT HTML GALLERY
BLINDS TRANSITION & DOMINION LAYOUT HTML GALLERY
The interface of WOWSlider is quite easy to use and very straightforward. Users can just drop the images that they want to add as the slides. They can then choose skins, effects and options available to customize their sliders and then save the slider as a standalone page. WOWSlider supports Wordpress plug-in, Joomla module and have options for publishing to server via FTP client built-in and also Insert-to-Page wizard to allow users to embed the slides in the page.
The current demo uses a Dominion template which looks brilliant with a filmstrip on the top of the slider.

WOWSlider offers touch/swipe navigation option to its users. This is a great feature because smart phone usage is growing and it is essential that websites and the images they contain are easily accessible on all mobile devices. WOWSlider is designed to support touch screen gestures as well so that viewers can receive a smooth experience.

WOWSlider is what website owners needs to keep their customers' attentions focused on their web pages. Also WOWSlider is compatible with all smart phone devices and web browsers which means that users will have no problem whatsoever viewing images and staying hooked on to the creator's website and the html slides it contains courtesy of WOWSlider.
 Comments
Comments
Please help me to clarify how to make wow slider work when Javascript is turned off in the browser. Now I have a wow slider slideshow working fine with Javascript turned on But when I turn Javascript off, I can see my slider, I can see thumbnails at the bottom of the slider (filmstrip), but when I click thumbnail - it opens an image in separate window. And I want it to show the image above filmstrip-like WOWSlider does with Javascript turned on. Can you tell me how to make it?

Please send us a direct link to your website, so we can check it.
sorry, was away for a couple of days... I prepared a HTML to publish via WOWSlider windows app. If you open html file with JavaScript on, and click on thumbnails, it opens images above the filmstrip. But if you disable JavaScript, and click on a thumbnail, it opens image in a new browser tab/window.
WOW Slider will work with the basic transition effect, if your browser does not support javascript.
If you: 0) open wowslider.html file 1) disable javascript in your browser 2) reload the page (for JS disabled to take effect), and 3) click on any thumbnail in the filmstrip - -- the large image opens in a new tab/window instead of loading inside
Any ideas on how to make it load inside div class="ws_images" with JavaScript disabled?
Unfortunately, filmstrip does not work without javascript.
Can you make a solution of my problem in WOWslider v8.8 ?
Our developer will try to find a solution of how to fix this problem.
did you find how to make filmstrip work without JavaScript (see messages above)?
You'd better use the CSSSlider app.
I would like to purchase Wowslider ASAP. I am using Dreamweaver CS6 on a Macbook Pro. I have successfully uploaded Wowslider to the server via both insert-to-page and insert/publish code. Looks great online. BUT, when I reopen the Dreamweaver page to edit text or other elements, the page is frozen with horizontal lines surrounding the wow slider box. I searched your site and forums but can’t find a resolution.
Thank you for your interest in our products. See this instruction: http://wowslider.com/help/create-wowslider-dreamweaver-35.html
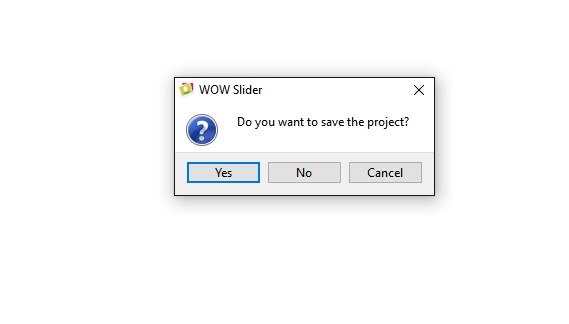
I'm running into a problem with WOW Slider. I want to open an existing project, so I click on it and instead of opening, it brings up a dialog box with a "?" asking "Do you want to save the project?" with "Cancel", "No", "Yes" buttons. I never do get my project open. Why is that?

Please open your project file and check the path to your images, if they are not valid, your images aren't shown.
Can you please explain to me how I can add my WowSlider slideshow to my moonfruit website.
Sorry, but it is not possibe because the Moonfruit does not allow users to edit HTML code.
Good day please l use ur wow slider and its very user friendly for me as a developer,pls the slides only lasts for some time and then stops how do l fix this problem? and secondly how do l get the commercial version? please l nid ur help for thes two questions of mine
Please send us a direct link to your website, so we can check it.
I really would appreciate your help in the following problem: With css and “bottom: 0” I tried to fix the slider at the bottom of the image. The problem is, that css only works AFTER the slider comes in and that something else is responsible, that the slider first has some margin-bottom…. So I have got this ugly step-down in my slider What do I have to change, in the wow-slider.js e.g., that the slider from the beginning comes out at the bottom…
Please, provide us with the more detailed information. Could you send us the link to the test page to illustrate your issue?
I solved it, thank you - bootstrap's box-sizing-setting was the problem...
how do I get updates? Is version 7.6 the newest one?
The latest version of WOWSlider is 8.6. Please download it from the same links and use the same key.
thank you for your renewal offer: the problem is, that I am not happy with your software, because it causes two big problems on my customers websites:
1) if you swipe the slider during the text-box flies in, very often the next text box is loaded outside of the sliderbox: 2) The other problem is, that on slow internet connections the textbox appears before the sliderimages are loaded and so flies in at the top of the slider-div and not at the bottom.
Do you know what I mean. It is hard to see at the example-link, because the images are small. But if on slow connections or with bigger images, this happens…. Dow I use the correct order in my HTML? Can you promise me, that together we can fix these problems if I renew my commercial license?
The slider at your page contains some error. Please install the new version of WOWSlider and generate a new slider in it. Then you should replace the old slider with the new one on your page. Also you should replace all the slider files on the server. Also it is recommended not to delete the native WOWSlider jQuery from your page, you should delete all other jQuery if they are not more recent.
 html5 gallery
html5 gallery html5 gallery
html5 gallery free html5 gallery template
free html5 gallery template html photo gallery template
html photo gallery template image gallery html template free download
image gallery html template free download gallery html code
gallery html code photo gallery html
photo gallery html image gallery html code
image gallery html code image gallery html script
image gallery html script javascript photo gallery code
javascript photo gallery code