 Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 html5 slideshow
Luxury Layout
with Slices Effect
html5 slideshow
Luxury Layout
with Slices Effect
-
 Gothic Theme
with Domino Effect
Gothic Theme
with Domino Effect
-
 Push Layout
with Stack Effect
Push Layout
with Stack Effect
-
 Cloud Style
with Fly Effect
Cloud Style
with Fly Effect
-
 Crystal Skin
with Basic Animation
Crystal Skin
with Basic Animation
-
 slider javascript
Emerald Skin
with Page Transition
slider javascript
Emerald Skin
with Page Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic linear Animation &
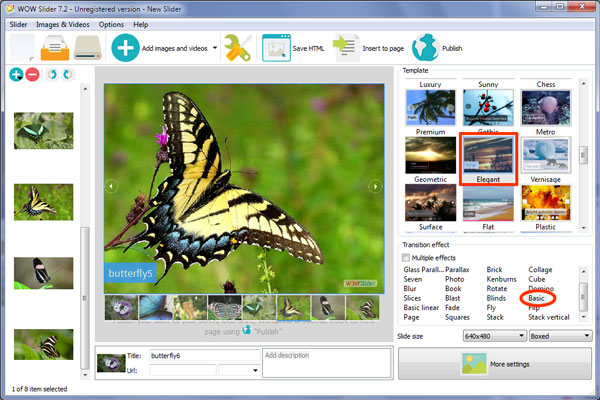
Elegant Template
Basic linear Animation &
Elegant Template
Questo slider ha un layout semplice e pulito che utilizza il blu e il bianco.
Lo slider è completamente reattivo, e può essere sia a larghezza completa che boxed in modo tale da adattarsi ad un'ampia varietà di layout di siti Web.

Lo slider principale presenta un bordo blu sottile, il quale aiuta a separare le immagini dallo sfondo del sito Web. Lo slider potrebbe funzionare bene su siti Web sia dallo sfondo chiaro che scuro.
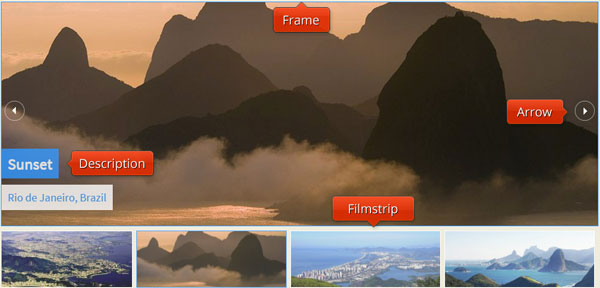
Passare con il mouse sopra lo slider porta alla luce le frecce di navigazione. Sono due piccole teste di freccia solide e bianche all'interno di un cerchio trasparente con un sottile bordo bianco. Le frecce sono pulite e semplici, e non distraggono dall'immagine principale. Passare sopra la freccia vede trasformarsi sia la testa di freccia che il bordo in blu invece che bianco. Fare clic sulla freccia vi permette di navigare attraverso le immagini dello slider.
C'è una didascalia nell'angolo in basso a sinistra. C’è un titolo principale, che è a testo bianco su uno sfondo blu rettangolare. Questo rettangolo si estende direttamente dal bordo dello slider, ed è semitrasparente. La slide del titolo principale scorre al suo posto da qualsiasi direzione. C'è un piccolo "rimbalzo" alla fine della slide, cosa che rende il feeling del movimento molto organico e naturale.
Il sottotitolo è in testo blu su di uno sfondo rettangolare bianco. Il rettangolo è anch'esso semitrasparente, e anch'esso scorre al suo posto con un piccolo rimbalzo. Il tutto presenta una bella sensazione, e mostra che il designer ha prestato attenzione anche ai più piccoli dettagli.
Il font utilizzato è Source Sans pro. Si tratta di un font sans-serif pulito e semplice, molto leggibile.
Al di sotto dello slider si trovano quattro immagini anteprima, ciascuna delle quali con un bordo bianco. Passare sopra le immagini di anteprima fa scorrere attraverso tutte le immagine dello slider, e permette all'utente di cliccare su qualsiasi immagine voglia guardare. Questo permette all'utente di navigare direttamente verso l'immagine che lo interessa maggiormente.
L'immagine di anteprima che è collegata all'immagine principale presenta un bordo blu invece di un bordo bianco. Questo la fa risaltare.
Inoltre, c'è un sottile effetto di roll-over quando si passa su una delle immagini anteprima. L’immagine di anteprima diventa leggermente più scura.

L'effetto di transizione di default è ‘basic linear’. Si tratta di una transizione semplice dove ciascuna immagine scorre al proprio posto da sinistra (o destra, se si effettua il ciclo attraverso le immagini precedenti). È pulito e si abbina bene al movimento delle didascalie, quindi è ideale per il design di questo slider.
Questo slider è pulito e semplice, quindi potrebbe funzionare bene con un'ampia gamma di siti Web. Il blu e il bianco danno allo slider un lieve feeling nautico, quindi potrebbe essere un'ottima scelta per agenzie di viaggio, operatori di crociere, hotel o bef & breakfast vicino alla costa e così via. Sarebbe anche una buona scelta per siti Web di e-commerce che vendono prodotti relativi all'oceano e alle vacanze.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8