This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slider js
Utter Template
with Blinds Animation
slider js
Utter Template
with Blinds Animation
-
 full width slider
Cursive Style
with Collage Transition
full width slider
Cursive Style
with Collage Transition
-
 slideshow maker software
Surface Theme
with Blur Animation
slideshow maker software
Surface Theme
with Blur Animation
-
 jquery carousel
Vernisage Design
with Stack vertical Effect
jquery carousel
Vernisage Design
with Stack vertical Effect
-
 online photo slideshow
Balance Template
with Blast Animation
online photo slideshow
Balance Template
with Blast Animation
-
 css slider
Aqua Skin
with Seven Transition
css slider
Aqua Skin
with Seven Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Jquery Content Slider - Supports All Devices!
Jquery Content Slider - Supports All Devices!
Check this video demo to see the way of using amazing responsive sliders!
 Carousel jQuery - Amazing Effects!
Carousel jQuery - Amazing Effects!
See how it works - the process of creating image sliders!
 Jquery Content Slider Code
Jquery Content Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Jquery Content Slider to appear:
<!-- Start WOWSlider.com BODY section --> <!-- add to the <body> of your page -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/stream384655_1280.jpg" alt="responsive content slider" title="River" id="wows1_0"/></li>
<li><img src="data1/images/stream690325_1280.jpg" alt="featured content slider" title="Forest" id="wows1_1"/></li>
<li><img src="data1/images/wild598302_1280.jpg" alt="html content slider" title="Wild" id="wows1_2"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="River"><span><img src=data1/tooltips/stream384655_1280.jpg" alt="River"/>content slider jquery</span></a>
<a href="#" title="Forest"><span><img src="data1/tooltips/stream690325_1280.jpg" alt="Forest"/>jquery responsive content slider </span></a>
<a href="#" title="Wild"><span><img src="data1/tooltips/wild598302_1280.jpg" alt="Wild"/>jquery slider with content </span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<!-- End WOWSlider.com BODY section -->
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script> <!-- End WOWSlider.com BODY section -->
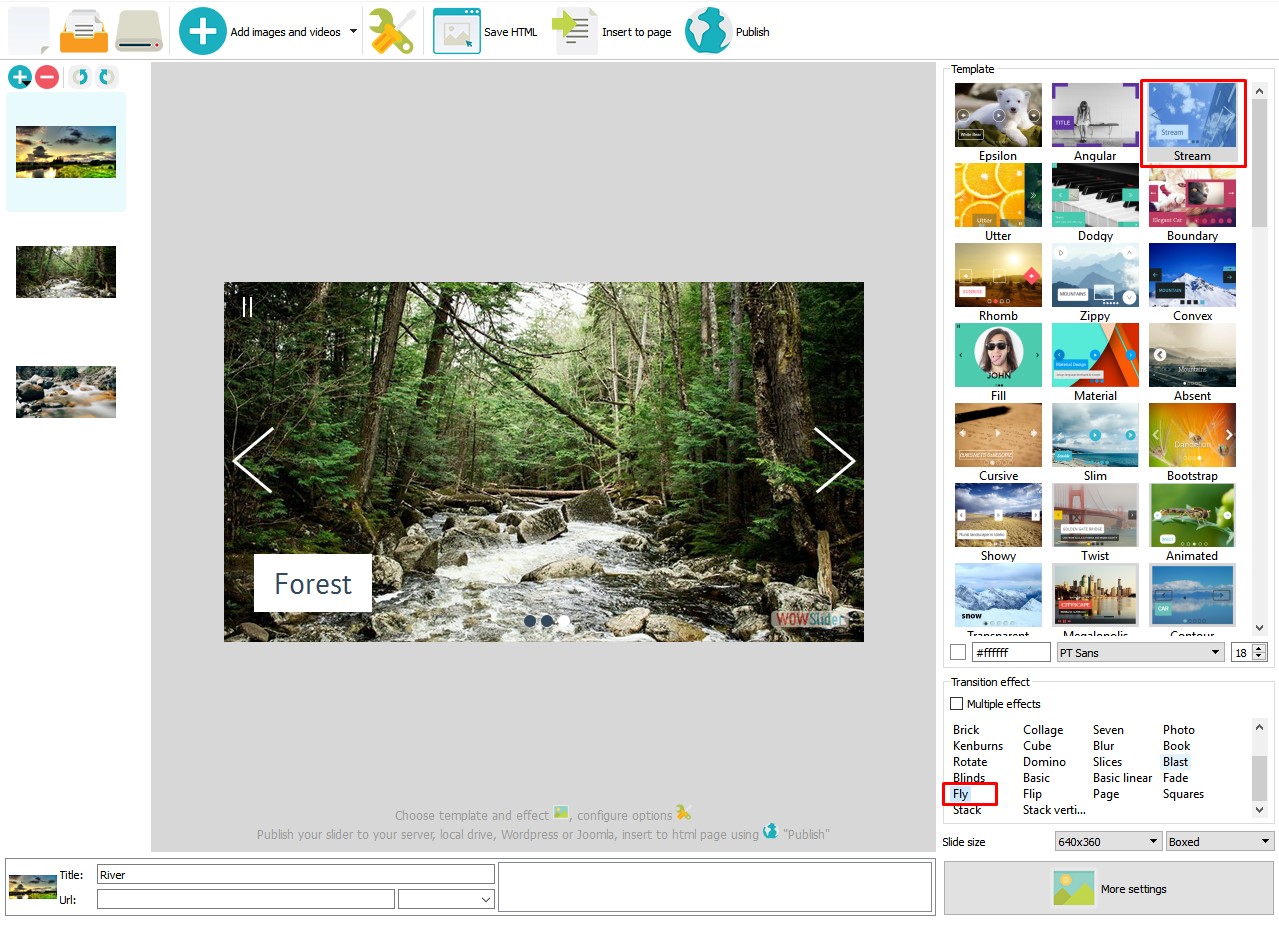
 FLY EFFECT & STREAM STYLE JQUERY CONTENT SLIDER
FLY EFFECT & STREAM STYLE JQUERY CONTENT SLIDER
The jQuery content slider has a modern frameless design so it can look native for any site. The attention is focused on the images because control elements and descriptions are not distractive, they are simple and functional. This slider will be perfect for visualizing your company activities.
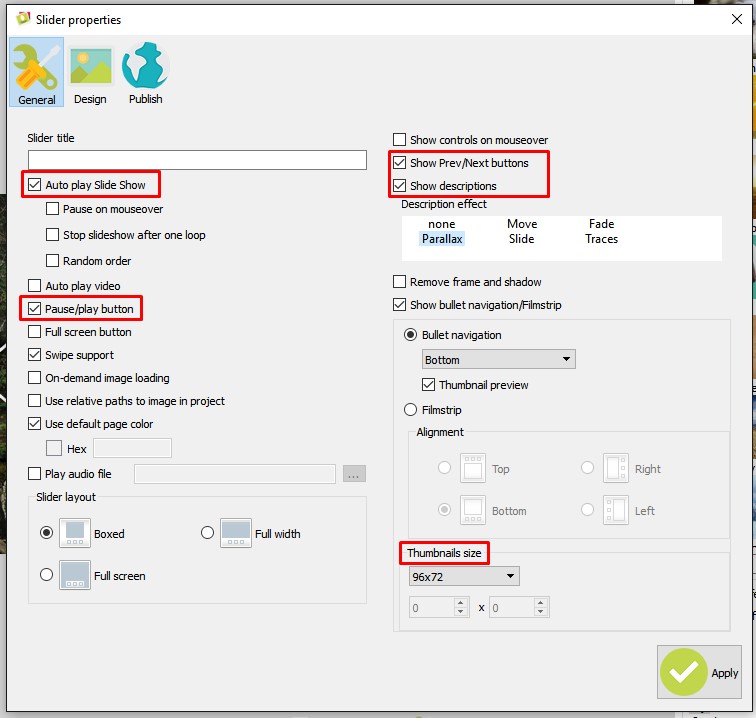
The slideshow has bullets for preview and navigation, as usual, they are of neutral colors, so they look natural and shouldn't affect the view. Hover a dot to see a thumbnail of the image. The dot of an active image will be of white color. This helps the users select the image they are looking for. There is also play/pause button on the top, so your users will be able to stop the slider to see images not sliding. The right/left buttons are quite thin, so they will look neutral too.

These arrow buttons are placed at the sides, so they won't be a distraction. If your user wishes to go back or forward, they can click on them to navigate. Controls look elegant. Hovering over the arrow make them change their color, but there are no thumbnails.

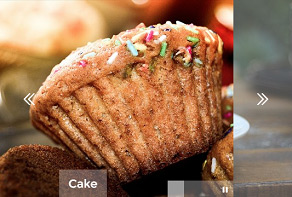
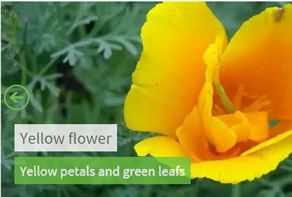
Labels for image slides in the slideshow are placed in the bottom left corner, so you can name every picture and it will be shown on it. The box color is of the same gamma that is used for arrow controls and bullets with gray text so it will be easy to read.
Another one feature available is swiping! It will be useful for desktops, and of course, for mobile devices. It makes this slider more interactive, especially for mobiles, where is is easier to swipe than trying to hunt a bullet. Usually, bullets aren't shown on mobiles.
 Comments
Comments
I use your slider quite a bit. I have a client who would like the slider feature, but with the ability to click on each slide to then have a zoom of the slide, and the ability to scroll through the zoom of the slides. Is this at all possible with wow slider or do you have another product that can do this?
Unfortunately, there is no such ability.
Very frustrated. I have been using Wow for years, update all the time. I updated again and I cannot get WOW slider to register.

If you want to update your app, please download it from the same link in your license message.
Your WOW slider looks great, and we’re interested in buying the $69 license. This would be for two sliders, one to go on our homepage, and a second on a custom gallery page we’re building. We’ve got some knowledge/capability with HTML and CSS, but Javascript is out of our league. Here’s what we want to find out before buying:
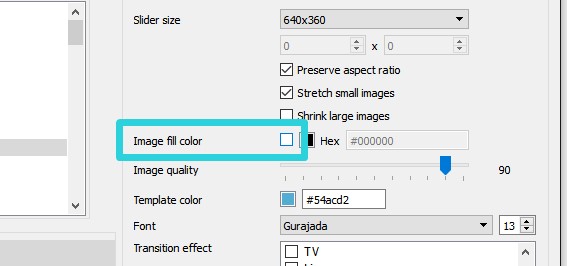
1) Can we use PNG images and configure the slider to be frameless with no background – just buttons visible?
2) Can the buttons be customized, and is this only at the time of design or can we access the CSS sheet to do this later?
3) We’re reasonably competent but very wary of Javascript – would you be able to provide 10 minutes worth of support to guide us through installing it in Volusion?
Designing our slider with you looks like it will be a snap, we’re just antsy about the install on Volusion – their support is OK, but they won’t even discuss 3rd party software. Please let us know if this is all good with you, we’re ready to buy. Thanks!
1. Yes, you're able to use transparent png images. Don't forget to uncheck "Image fill color" in Slider properties - Design.

2. Buttons are a part of the template. You may change it in engine1/style.css.
3. Unfortunately, we didn't test it with Volusion. If there is an ability to add custom HTML code, you may publish the slider to Google Drive, copy script tag (or iframe) and paste it into Volusion. You may try out free version: http://wowslider.com/wowslider-free-setup.zip
I just purchased the unlimited website license for the Wow slider. Before I activate it, I was wondering about the installs…. At home, I have a desktop and a laptop. My family is always hogging the desktop so I’m stuck with the laptop. I also have a computer at work. Can I install the software on all 3 computers? I’m not running a business or anything – it’s just for personal use making picture galleries.
It's OK. You're able to install it on 3 computers.
Cool thanks for your help!
I was also wondering if you could point me in the right direction for using wow slider with a fully responsive website? I'd like to see if I could make a website that resizes for different screen sizes and tablets, phones etc. Is that hard?
Please try out another our product Mobirise: http://mobirise.com/
It is the easiest way to create a beautiful responsive website. Also, it's free. Unfortunately right now there are no opportunity to add WOWSlider in Mobirise project in the app, so you have to add the code manually. Note that WowSlider is responsive by default.
I have uploaded data3 and engine3 and the slider works as far as displaying the images. It is the next and previous buttons and the navigation buttons that do NOTHING except sit on the form.
This is frustrating I set up a second project and it does the same. Your navigation does not work but the pictures do fade into each other at regular intervals. Were you able to repeat it on your end?
Please send us a direct link to your website, so we can check it.
Sorry, can't confirm, the buttons work well.
Look, I have 5 machines at my office. I have XP, windows 7,8, and 10. We usually run chrome but I did test with firefox and explorer. The buttons do not work. If I click the left button, nothing happens. If I click the right button nothing happens.
If I am on the first slide and I click the last slide circle, it does not change to the last slide. Although the hover over the circle shows me the last slid I cannot change to it.
I finally got it figured out. It is fixed.
The thing is that you manually added images in the slideshow. Please use WOWSlider to change the slider.
The bullet navigation is wrapping to 2 separate lines when I have plenty of room on my banner for all 29 bullets. Wrapping it onto 2 rows when not necessary really screws with the aesthetics of the slider. How can I correct?
I found the div that controls with navigation. We are good
please can you send the HTML tags showing how I can insert image slides on a web page when using notepad
They are different for each slider. Try out our free version and look at these tags.
I've got a question. See my Wow-Slider credentials below.
I’m a little confused about the difference between WowSlider and CssSlider, which seems to be your newer product. I’m licensed with the commercial version.
Now as a retired guy, I’m working on a page for a small palm nursery. I have five images which I want in a slider, but the site is a Weebly, using a DivTemplate which accepts a slideshow. I think I can figure out how to get Wow uploaded since the Weebly show is very slow. It insists on converting all images to png, and so even when they’re small and get uploaded, each is a huge download.
I’ve tried a sample outside of Weebly using Wow with Ken Burns. It takes a few seconds for a simple HTML page to start the show. So for fun, I downloaded CSS slider and it seems to me to be a faster load on that first image. Am I right?
Can you think of advantages or disadvantages with Weebly of one or the other of these two products?
Is there a way that I can get the first image in Wow to preload on the page so that it’s faster in the browser? (Source images were interlaced smallish jpegs)?
Please try the option "On-demand" image loading. Go to Slider -> Properties -> General and find this option in the list.
WOWSlider uses JQuery, and CSSSlider is based on CSS, so WOWSlider is a more powerful tool. Some options that are available in WOWSlider cannot be used in CSSSlider. CSSSlider is lighter, but it has some restrictions.
Sorry, I don't know much about Weebly.



 content slider jquery
content slider jquery jquery responsive content slider
jquery responsive content slider  jquery slider with content
jquery slider with content 