 Apple pie
Apple pie Curd buns
Curd buns Amazing cookies with coconut
Amazing cookies with coconut Chocolate croissant
Chocolate croissant Two pieces of lemon pie
Two pieces of lemon pie Fresh pie
Fresh pie Grapefruit sorbet
Grapefruit sorbet Tea and cake
Tea and cake
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 javascript gallery
Megalopolis Style
with Slices Transition
javascript gallery
Megalopolis Style
with Slices Transition
-
 slideshow javascript
Easy Skin
with Page Animation
slideshow javascript
Easy Skin
with Page Animation
-
 jquery photo gallery
Strict Skin
with Photo Transition
jquery photo gallery
Strict Skin
with Photo Transition
-
 Gothic Style
with Domino Transition
Gothic Style
with Domino Transition
-
 Prime Time Design
with Basic linear Effect
Prime Time Design
with Basic linear Effect
-
 Noble Layout
with Fade Effect
Noble Layout
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
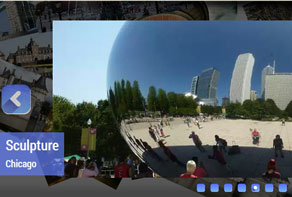
 Cube Animation &
Fresh Layout 3d slider jquery
Cube Animation &
Fresh Layout 3d slider jquery
Este apresentador de slides é fácil de utilizar e tem uma aparência moderna. Ele usa um efeito de transição único de passagem dum slide para outro que chama a atenção, e funciona bastante bem. Para além disso, é fácil de utilizar graças à pré-visualização de imagens.
Os slides principais não têm moldura ou limite, mas têm cantos levemente arredondados. Estes cantos arredondados ajudam a suavizar as bordas da imagem, e criar uma sensação acolhedora, enquanto o fato de não ter um quadro ou limite faz com que o apresentador de slides pareça moderno.

Abaixo no lado esquerdo do apresentador de slides está uma série de pré-visualização de imagens, empilhadas verticalmente. Cada uma tem uma borda branca com uma estrutura arredondada, que mais uma vez parece simples, mas no entanto moderna e limpa. Quando o slide atual aparece no apresentador de slides, a borda da imagem pré-visualizada passa para um atrativo verde/azul escuro.
Ao passar o mouse sobre a imagem de pré-visualização superior ou inferior, você pode percorrer todas as imagens de pré-visualização e selecionar a que deseja ver. Para além disso, cada imagem que você fica sobre ela muda sutilmente de cor, ficando um pouco mais escura e mais rica. Isto ajuda a mostrar ao usuário que pode clicar sobre a imagem de pré-visualização para alterar o slide principal.
No slide principal, no canto inferior esquerdo, há espaço para a legenda. Há um título principal, que tem uma letra branca em negrito contra um fundo verde/azul escuro e um subtítulo, que tem uma letra menor cinza contra um fundo branco.
O tipo de letra usado na legenda é ‘open sans’, um sans serif humano que é natural graças à sua aparência amigável, mas moderno graças ao seu look limpo e formas abertas.
Quando você fica sobre o slide principal, aparecem dois pequenos círculos semitransparentes cinzento escuro, contendo uma seta completamente transparente. Estas setas de navegação permitem que você clique através dos slides num ritmo acelerado. Têm um look sutil, mas o uso duma forma circular reforça os cantos arredondados dos slides e a sensação geral 'suave e amigável’ do apresentador de slides.

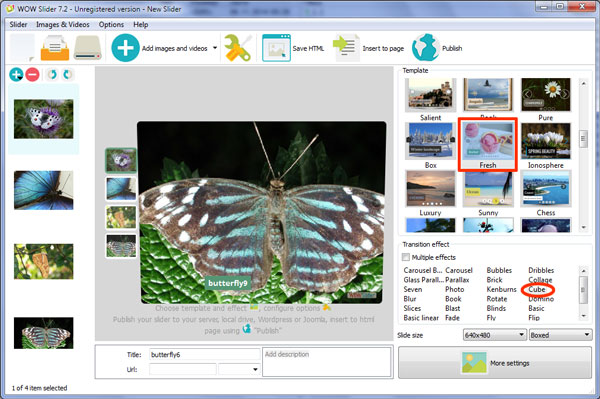
O efeito de transição padrão é um ‘cubo’, que funciona ao colar cada slide sobre cada um dos lados de um cubo. Conforme o cubo se vira, aparecem novas imagens. É uma reminiscência dum bloco de brincar para crianças, e mais uma vez reforça a sensação amigável e quase lúdico do apresentador de slide.
Há uma série de efeitos de transição para escolher. Tanto o 'Tijolo' como 'livro' mantêm a sensação amigável do efeito de transição de blocos padrão, e poderiam funcionar melhor para um público um pouco mais velho.
Porque este apresentador de slides é amigável e moderno, funcionaria bem para quase qualquer cliente de website. Em particular, os sites destinados a crianças e pais poderão beneficiar com este apresentador de slides, assim como restaurantes para famílias. Os blogueiros também beneficiariam com a mistura amigável e linhas modernas limpas.








