 Venice, Italy
Venice, Italy The northernmost of the six historic sestieri (districts) of Venice
The northernmost of the six historic sestieri (districts) of Venice The Ponte della Costituzione (English: Constitution Bridge)
The Ponte della Costituzione (English: Constitution Bridge) Dorsoduro is one of the six sestieri of Venice, northern Italy.
Dorsoduro is one of the six sestieri of Venice, northern Italy. Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 bootstrap carousel
Bootstrap Design
with Carousel Effect
bootstrap carousel
Bootstrap Design
with Carousel Effect
-
 wordpress gallery plugin
Grafito Template
with Seven Transition
wordpress gallery plugin
Grafito Template
with Seven Transition
-
 Geometric Layout
with Ken Burns Animation
Geometric Layout
with Ken Burns Animation
-
 Flat Style
with Slices Transition
Flat Style
with Slices Transition
-
 Dark Matter Style
with Squares Effect
Dark Matter Style
with Squares Effect
-
 Elemental Skin
with Slices Transition
Elemental Skin
with Slices Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Effect &
Ionosphere Theme Javascript slider
Stack Effect &
Ionosphere Theme Javascript slider
Este slide de demosntração utiliza o bem conhecido efeito “stack” para fazer as transições. Neste efeito, em cada novo slide que é apresentado a imagem desliza da direita para a esquerda. Sem grandes e espalhafatosas manobras que possam alterar o foco dos seus visitantes, mantendo desta forma o visitante fica focado apenas na imagem.

Este slide de apresentação, contém uma caixa retângular afiada para se inserir o texto, e situa-se no canto inferior esquerdo. Cada caixa é de cor negra translúcida, com uma escita de cor branco opaco. Existem 2 caixas de textos, e cada uma delas pode ser deslizada da direita para esquerda ou vice-versa, e também de cima para baixo. Estas caixas de texto tem uma borda azul, muito simples, do lado esquerdo, complementada com uma borda azul no topo da moldura, ao longo de todo o slideshow. De outra maneira o resto da moldura não tem nenhuma borda.
Os marcadores estão colocados na metade inferior, em forma de círculos cinzentos. Tem também setas de navegação de cor azul, muito simples, que se podem ver nas laterais. Ambas as setas são visíveis, sempre que o utilizador interaja com os slides. Se você desejar que uma mensagem se destaque, precisa rodea-la, por coisas que a complementem. Esta demosntração é exatamente isso. É simples, é efetiva, é fácil de chamar a atenção, e realça aquilo que realmente importa, ou seja a imagem.

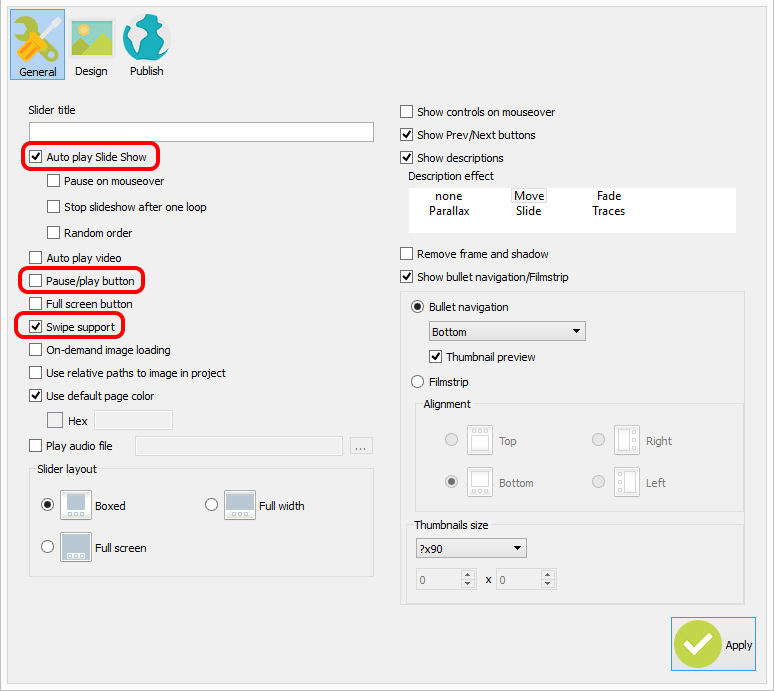
O atual slideshow, começa automaticamente, porque a função “auto play” não está ativada. Neste momento você também não consegue ver o botão de “play/pause” porque está desabilitado na barra geral das propriedades. Este slider tem um suporte de Deslize/Swipe para que você possa facilmente trabalhar com os slides mesmo nos seus dispositivos móveis.
 image slider javascript example
image slider javascript example slider java script
slider java script html javascript slider
html javascript slider javascript image slider
javascript image slider slider javascript tutorial
slider javascript tutorial slider js example
slider js example javascript picture slider
javascript picture slider