This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slick carousel
Slick Carousel Skin
with Collage Transition
slick carousel
Slick Carousel Skin
with Collage Transition
-
 slideshow creator
Turquoise Theme
with Stack Vertical Animation
slideshow creator
Turquoise Theme
with Stack Vertical Animation
-
 jquery image rotator
Terse Template
with Blur Effect
jquery image rotator
Terse Template
with Blur Effect
-
 html5 image slider
Crystal Design
with Basic Animation
html5 image slider
Crystal Design
with Basic Animation
-
 slider javascript
Emerald Template
with Page Animation
slider javascript
Emerald Template
with Page Animation
-
 jquery slideshow
155 Slides Huge Skin
with Dribbles Animation
jquery slideshow
155 Slides Huge Skin
with Dribbles Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Automatic jQuery Slider!
How-to: Automatic jQuery Slider!
Design your own beautiful Automatic Slideshow like in this video without writing any line of code!
 Automatic jQuery Slider: Staggering Layouts!
Automatic jQuery Slider: Staggering Layouts!
Here is an example of what you can create using WOW Slider!
 Automatic jQuery Slider HTML Code
Automatic jQuery Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Automatic jQuery Slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/noir-squares/data/images/clody.jpg" alt="Cloudy Lagoon" title="Cloudy Lagoon" id="wows0"/></li>
<li><img src="images/demo/noir-squares/data/images/heaven.jpg" alt="heaven" title="heaven" id="wows1"/></li>
<li><img src="images/demo/noir-squares/data/images/park.jpg" alt="park" title="park" id="wows2"/></li>
<li><img src="images/demo/noir-squares/data/images/pool.jpg" alt="pool" title="pool" id="wows3"/></li>
<li><img src="images/demo/noir-squares/data/images/provence.jpg" alt="provence" title="provence" id="wows4"/></li>
<li><img src="images/demo/noir-squares/data/images/reef.jpg" alt="reef" title="reef" id="wows5"/></li>
<li><img src="images/demo/noir-squares/data/images/river.jpg" alt="river" title="river" id="wows6"/></li>
<li><img src="images/demo/noir-squares/data/images/saarschleife.jpg" alt="saarschleife" title="saarschleife" id="wows7"/></li>
<li><img src="images/demo/noir-squares/data/images/sur.jpg" alt="sur" title="sur" id="wows8"/></li>
<li><img src="images/demo/noir-squares/data/images/sweden.jpg" alt="sweden" title="sweden" id="wows9"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="clody"><img src="images/demo/noir-squares/data/tooltips/clody.jpg" alt="clody"/>1</a>
<a href="#" title="heaven"><img src="images/demo/noir-squares/data/tooltips/heaven.jpg" alt="heaven"/>2</a>
<a href="#" title="park"><img src="images/demo/noir-squares/data/tooltips/park.jpg" alt="parkr"/>3</a>
<a href="#" title="pool"><img src="images/demo/noir-squares/data/tooltips/pool.jpg" alt="pool"/>4</a>
<a href="#" title="provence"><img src="images/demo/noir-squares/data/tooltips/provence.jpg" alt="provence"/>5</a>
<a href="#" title="reef"><img src="images/demo/noir-squares/data/tooltips/reef.jpg" alt="reef"/>6</a>
<a href="#" title="river"><img src="images/demo/noir-squares/data/tooltips/river.jpg" alt="river"/>7</a>
<a href="#" title="saarschleife"><img src="images/demo/noir-squares/data/tooltips/saarschleife.jpg" alt="saarschleife"/>8</a>
<a href="#" title="sur"><img src="images/demo/noir-squares/data/tooltips/sur.jpg" alt="sur"/>9</a>
<a href="#" title="sweden"><img src="images/demo/noir-squares/data/tooltips/sweden.jpg" alt="sweden"/>10</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/noir-squares/engine/script.js"></script>
<!-- End WOWSlider.com BODY section -->
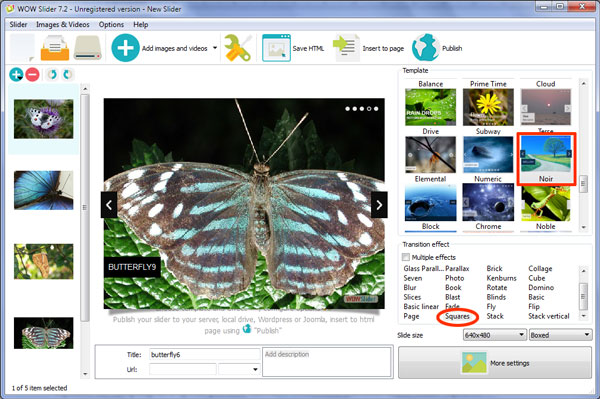
 SQUARES ANIMATION & NOIR DESIGN AUTOMATIC JQUERY SLIDER
SQUARES ANIMATION & NOIR DESIGN AUTOMATIC JQUERY SLIDER
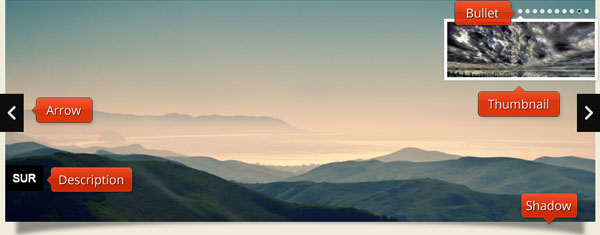
At first glance this slideshow demo is modest and conservative. However, upon further inspection users will notice the details that take this demo from basic to distinctive, including its unique transitions and hidden thumbnail gallery. Websites with a traditional design approach will appreciate the professional-with-a-twist style used to showcase this slider.

The borderless frame around the slideshow ensures that any picture used will gain full attention. The bottom of the slider features a subtle 3D shadow, which makes the WOWSlider appear to pop out at viewers. In keeping with its clean style, a thumbnail gallery of all the pictures is placed within the actual slide itself. The gallery only appears when users hover over a line of white dots located in the top right hand corner. Each dot represents a picture in the slide with the current slide highlighted as a black dot bordered in white. It’s easy for users to jump to a new picture within the slide by clicking on a new dot, and by hovering over their chosen picture they can also preview each slides header.
To the right and left of the frame there are two arrows which only appear when the mouse hovers over the slide. Each arrow allows users to go forwards or backwards within the slideshow. The bottom left hand corner features a black header box with an uppercase header using contrasting, white, Helvetica text.
The highlight of this slideshow is the transition from one slide to the next. Each transition features geometric squares emerging in succession until the screen is filled with a new slide, but each transition still remains unique from each other. One transition features the geometric squares developing in a spiral pattern, another transition features these same squares materializing from top to bottom, and still another features squares randomly popping up. The effect is creative and gives the WOWSlider an artistic detail which takes it from boring to innovative.

Many traditional businesses have a classic style and design, and they want a slider that conveys a buttoned-up image while showcasing creative details that allow them to stand out. This slider gives them the best of both worlds while bringing fluidity and movement to their website, an important aspect of web design. Paying attention to these types of details will ultimately increase the quality of a user’s experience leading to more engagement and more business overall.
 Comments
Comments
Hello. Since I installed WowSlider last Feb. it will not work on my computer, it says it is connected bot when I publish it, it times out at the very end. I have been getting my internet host to do it but he has retired and I need to do it myself. Can anyone help me, I spoke with someone last Feb. and she had me reinstall it and also try it on another computer, it didn’t work on either. Please help.
I have been using someone else to load my slideshow, but now they have retired. The slider I have is still timing out at the last minute, I tried it on another computer in my office and it also timed out. Can you log into my computer and see if you can find the problem? I had my tech try, but he wasn't able to figure it out.

I have un- installed and re installed this program, is it possible that it isn't in the correct place on my computer? Where should it be installed? While installing it say that the program files already exist and it doesn’t want to install there.
Please note that you should uninstall the app first if you want to install it anew.
Also if your app is crashing, maybe you're trying to add too many images to your slider. If so, please go to "Options" and set the option "Show preview" unchecked. Restart the app then it will work more stable.
I see 8.7 has been released. I bought 8.6 not too ong ago, and I'm wondering the steps to update it.
All upgrades are free within one year after the purchase. You can download the latest version of WOWSlider from the same link in your license message. Use the same reg. key.
It's not possible to place WOW on Facebook, i don't want to use Google Drive but only Facebook! Is that possible ant can I use the Facebook option?
Sorry for the trouble. This is a known issue that we're working on.
I have a license for your WOW program, but now I can not let you disappear logo at the bottom right. How do I set because I want to put my own logo!

I also notice that the play button does not, the pictures can only be played manually!
I have used an old shortcut because I did not have a license to the new version WOW, but with the old version of the license should I uyit the html file cut and paste. How do I get my license posted in the new WOW because I have a job tomorrow I need to make.
Can you help me as soon as possible, thank you.
Thank you, but if I do what is below, I reinstall the full version but I already have a license code. Only I can not enter to register him. If in the WOW program, click on register I go to the website to buy it but I already did. Can I enter the new code without have to pay again?
You should install a full version of WowSlider. You install a free one.
Hey good day. I have purchased wow slider about a year ago.
I have an issue that I am curently concerned about. The wow slider was downloaded and then it was deleted from my computer. Is there anywhere I can get it back? help please what do I need to do to get it back.
Contact us at support[at]wowslider[dot]com
is this going to get me back my full version since I already paid for it about 1 year ago
Your license is for life, it includes one year of free upgrades adn support. When your free upgrade period will be over, you will be able to renew your license with a 50% discount.Also you can continue to use the version you have. So now you can get the latest version of WOWSlider for free using your purchased
also i can't seem to publish any off the slides i have made. any advice please. i need to have my web page up and running.To publish the slider to your web page please follow this instruction: http://wowslider.com/help/add-wowslider-to-page-2.html
I plan on purchasing your Unlimited Websites version for $99. However before I do so I have a question. I am planning on upgrading my computer soon-within the next 6 months-and want to be sure that I can reinstall without having to purchase another license. Please confirm with details.
Yes, sure. Unlimited Websites license means that you can install your app on two computers at the same time. There's no limit for reinstallalion with the one reg. key. The license is for life, it includes one year of free upgrades. When your free upgrade period will be over, you will be able to renew your license with a 50% discount.
first of all, thanks a lot for providing such a super tool and code - great job!
I have one question regarding the directorie data and engine.
Let's say I would create 50 slideshows for my website, then I ended up with 50 directories each for data0 to data49 and engine0 to engine49 - which is an awful lot in the end 😱
However, I usually have all my images already uploaded on my website in one single directory and it would be handy if I were able to link to this directory directly.
When I test it, the pictures get displayed but without the formatting so there must be another place to adust in the code. On the other hand, the files in the engine directories are the same if I don't change any options in the interface.
“Data1” is the folder that keeps all the files that was used and formatted in the project. You should necessarily upload images from this folder to the server. You can upload whole folder or you may upload files from this folder and change their paths in code.










 Simple jQuery Slider
Simple jQuery Slider Auto Image Slider
Auto Image Slider Simple Slider
Simple Slider jQuery Simple Slider
jQuery Simple Slider Simple Image Slider
Simple Image Slider jQuery Slider Simple
jQuery Slider Simple Simple Slider jQuery
Simple Slider jQuery Simple Photo Slider
Simple Photo Slider Simple jQuery Slider Tutorial
Simple jQuery Slider Tutorial Simple HTML Image Slider
Simple HTML Image Slider