 Hong Kong has the largest number of high-rises than any other urban agglomeration in the world
Hong Kong has the largest number of high-rises than any other urban agglomeration in the world London has the fifth-or sixth-largest metropolitan area GDP in the world
London has the fifth-or sixth-largest metropolitan area GDP in the world New York is home to the Statue of Liberty, a symbol of the United States
New York is home to the Statue of Liberty, a symbol of the United States Shanghai has a rich collection of buildings and structures of various architectural styles
Shanghai has a rich collection of buildings and structures of various architectural styles
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slider js
Utter Theme
with Blinds Animation
slider js
Utter Theme
with Blinds Animation
-
 slick carousel
Slick Carousel Theme
with Collage Animation
slick carousel
Slick Carousel Theme
with Collage Animation
-
 slideshow jquery
Salient Style
with Squares Animation
slideshow jquery
Salient Style
with Squares Animation
-
 css3 image slider
Book Design
with Book Transition
css3 image slider
Book Design
with Book Transition
-
 3d slider jquery
Fresh Skin
with Cube Animation
3d slider jquery
Fresh Skin
with Cube Animation
-
 jquery slider css
Elemental Design
with Slices Transition
jquery slider css
Elemental Design
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 CSS Slider Slideshow Tutorial
CSS Slider Slideshow Tutorial
Learn more about how to create this wonderful CSS Slider in just minutes.
 CSS Image Slider View: Outstandling Look!
CSS Image Slider View: Outstandling Look!
Watch this video to get an unforgettable CSS Slider experience.
 CSS Slider HTML Code
CSS Slider HTML Code
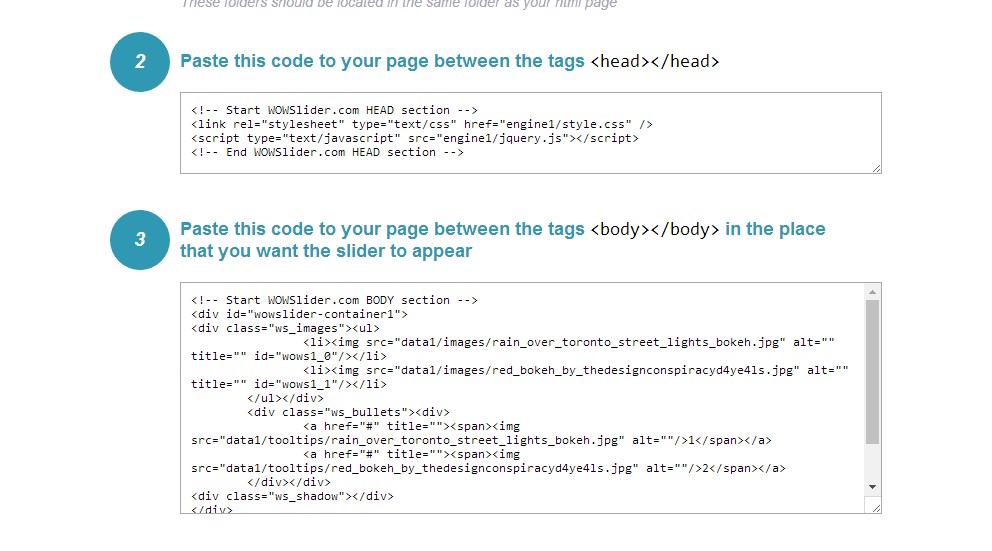
Code to paste between the tags <head></head>:
<!-- Start CSS Slideshow HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End CSS Slider HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the CSS Slideshow to appear:
<!-- Start CSS Slideshow BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/hongkong1081704.jpg" alt="Hong Kong" title="Hong Kong" id="wows1_0"/></li>
<li><img src="data1/images/london830775.jpg" alt="London" title="London" id="wows1_1"/></li>
<li><img src="data1/images/new_york.jpg" alt="New York" title="New York" id="wows1_2"/></li>
<li><img src="data1/images/shanghai.jpg" alt="Shanghai" title="Shanghai" id="wows1_3"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Hong Kong"><span><img src="data1/tooltips/hongkong1081704.jpg" alt="Hong Kong"/>1</span></a>
<a href="#" title="London"><span><img src="data1/tooltips/london830775.jpg" alt="London"/>2</span></a>
<a href="#" title="New York"><span><img src="data1/tooltips/new_york.jpg" alt="New York"/>3</span></a>
<a href="#" title="Shanghai"><span><img src="data1/tooltips/shanghai.jpg" alt="Shanghai"/>4</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End CSS Slider BODY section -->
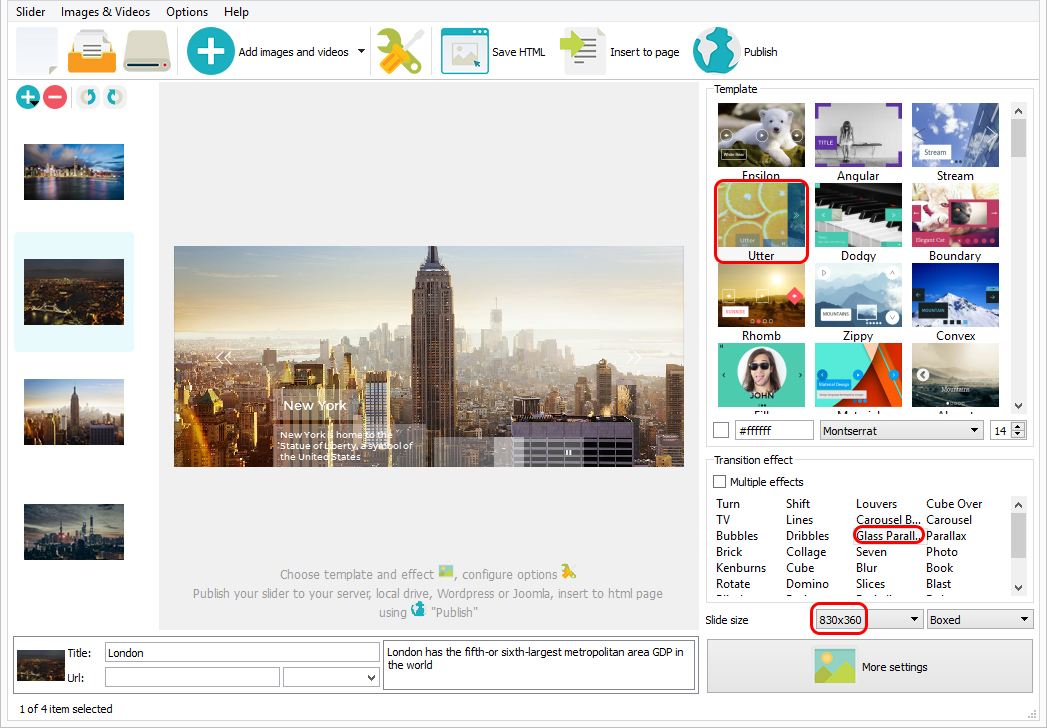
 Easy Way to Make a CSS Image Slideshow
Easy Way to Make a CSS Image Slideshow
Design can be considered as one of the most important viewpoints of your website. You need to be equipped with a well-designed website in order to make your online attendance more efficient. Adding a css slideshow to the homepage can be considered as one of the best methods available out there to enhance your website design. Some people think of that as a tedious task. But tools like CSS Slider have made the things easy for all the website owners. You just need to install the widget and customize according to your specific needs and requirements.
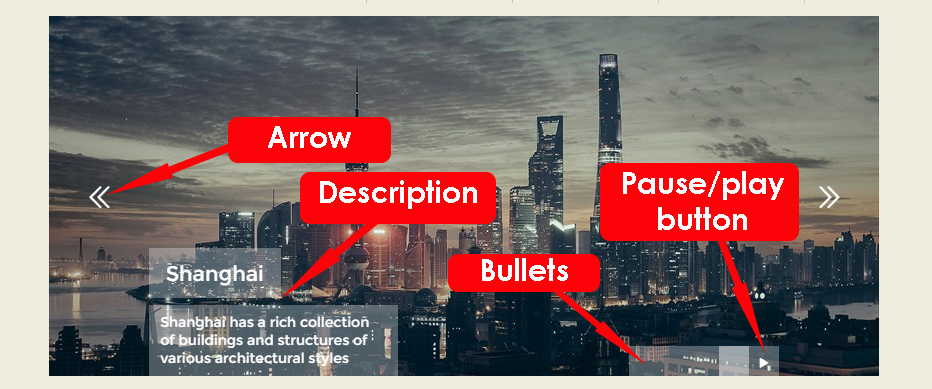
CSS Slider can be defined as one of the most appealing website slideshow makers available in the market. It is equipped with several unique features. These features will assist you to create the best looking slider in your home page. You can simply add over 100 different images to the CSS slideshow and customize their appearance. The play/next arrows will assist visitors to move across the images with less hassle. The arrow as a button consists of a blue rectangle with rounded bounds and two white arrows inside it. This combination of colors looks perfect. If visitors want to get a detailed view of a specific image, they can seek the assistance of pause/play button. But this slider doesn't contain pause/play button because it has 'Auto play' option enabled. Don't forget that you can swipe the slideshow on your mobile devices. You can even do it on your desktop PC with the help of a mouse.

The other enhancement appearance tools include navigation dots or bullets, text descriptions and small thumbnails. Bullets are small white circles but they are colored in blue color when selected. Tahoma fonttype with a translucent background makes the description look stylish. Talking about a frame, it is a white rectangle which doesn't yet look extraordinary but perfectly fits all the other elements. In other words, almost all the designing tools are available to make your CSS slides look better and the combination of white and blue colors gives this slider a unique style.
The Seven css transition effect is splendid. The whole picture is divided into mini-particles and then they immediately fly away right from the screen. This kind of css animation is really cool.

CSS Slider has also provided options to amplify the appearance of the entire css slideshow. You can use those options to change the color, style, shape, font and position of your slides. This will help you to brand your slider according to the branding guidelines of your organization. You can even select how and when the images should appear on your slides. As it is based on CSS only, you can select how it behaves on mouse over, dragging, mouse click, swiping.
The CSS Slider fits perfectly well to any kind of website out there. If you want to emphasize the important points of your business directly on the home page, there isn't any other suitable method than using a slideshow. You can create a good impression on the minds of your visitors with the assistance of a good slideshow. It is much convenient than displaying large image thumbnails on your website. You can make your stunning website load faster and keep the visitors away from hassle. Therefore WOW Slider is something that all the website owners out there should think of getting.
 Comments
Comments
If I buy a CSSSlideshow license for 2 computers and later need to move one of them to another computer, is that possible?
If you buy Single Website or Unlimited Websites License, you can install the css slideshow on two devices. You can install your app and register it on another device.

I am asking because I plan on purchasing a new laptop in about 5 months. I am trying to figure out if there is a way to adjust the CSS so that the images in wowslider do not change in size if you grab the browser window and change it width wise. I want to place the code into a div which will stretch the full width of the browser but the height remains the same for css slideshow container and only the images inside change sizes? Right now, when you change the size of the browser window, the slideshow gets smaller in width and height which causes a bunch of space below the slideshow and the content below it.
If you want the slider not to be responsive just place it into div container with the fixed size.

Unfortunately, that is not the effect I'm looking for. I need the image in the slideshow to fill the container no matter what the size of the container. It should not shrink or be responsive. I need to know how to achieve this with Wow slider even if it means some manipulation of the CSS code.
WOW Slider provides the full screen option. Please, try a full functional free version.
I am currently using the ‘bootstrap css’ template with the title and text set to ‘move’. How can I reduce the space between the ‘Title’ text and the regular text? I have looked at the image slider html css code file but have had no luck in reducing the space between lines. Where in the code do I need to look?
Please send us a direct link to your website, so we can check it. Feel free to reach out to us anytime you have an issue or question.
Whenever I upgrade my copy of CSS Slider and then edit an instance from an earlier version it does not retain any settings or load the images. Is there something I should do to the wowsl file before doing the upgrade or is this a bug with the software?
Please make sure the images you used for your project are correctly located. Once you move the slider images in another folder, the project file won't be opened properly.
After many attempts of trying with different effects, I have not been successful of placing a professional looking slider on my Google web page. Also, when BOXED slider layout is selected in project. It is not displayed(shown) as boxed on both web page or how to file.
Is there anyone we can contact that has been successful in adding css slideshow to Google sites web page? I need to follow a template from creating a project to inserting css slider on page, specially for Google sites page.
Also, to add to the email below. I think there might be a problem with the software. I have noticed that created project css slider shown on the WOW Slider 8.6 is not the same the one displayed on the Wowslider-howto display after published.
The Wow slider-howto is displaying pics with other settings, and not the ones set from project.
Please follow this instruction to create a slider and add it to the Google Sites: http://wowslider.com/help/add-slider-google-sites-50.html
You can update your app to the most recent version CSS Slideshow 8.7. Upgrades and updates are free within one year after the purchase. You can download the latest version of CSS Slideshow from the same link in your license message. Use the same reg. key.
Thanks, I updated to CSS Slideshow 8.7 Still having the same problem with the css slider how-to not being the same as the project display. Would you like me to send you files so you can see what I mean?
Yes, please send us your project files and so we could check it. Also please send us some screenshots of this issue.
I tried for 3 hours yesterday trying to get CSS Slideshow to work with site spinner? Can you get CSS Slideshow to install correctly?
Please embed the code for head and body of your slide from slider css.html to your html code of your webpage and upload your CSS Slideshow files correctly to your hosting server.
I am using mobirise website builder for my website
I tried to embed html code for my web page but it did not work properly.
I also had contact with support and this was the answer: "Thanks for sending this along. I took a look at the instructions you provided, and we're not able to accommodate them, because the direct HTML and CSS code of the pages cannot be accessed or edited (step 3), and we cannot upload external css files to the server (step 1). I suggest you contact CSS Slideshow to ask if they provide embed code that can be added to the front end, rather than needing to have access to the background HTML. If so, we're happy to help you install that!"
Could you help me to solve this problem?
Unfortunately, without editing html and css code and uploading files you cannot use CSS Slideshow directly.
Please try to insert the css slideshow using Google Drive. Follow this link to see the instruction: http://wowslider.com/help/add-slider-google-drive-183.html
 css sliders
css sliders slide css
slide css slider css
slider css slider html css
slider html css