This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery image slider
Fill Theme
with Basic Effect
jquery image slider
Fill Theme
with Basic Effect
-
 css gallery
Galaxy Theme
with Collage Animation
css gallery
Galaxy Theme
with Collage Animation
-
 jquery carousel
Vernisage Style
with Stack vertical Transition
jquery carousel
Vernisage Style
with Stack vertical Transition
-
 css slideshow
Studio Template
with Fade Animation
css slideshow
Studio Template
with Fade Animation
-
 html slider
Calm Template
with Ken Burns Effect
html slider
Calm Template
with Ken Burns Effect
-
 responsive image gallery
Glass Template
with Basic Linear Transition
responsive image gallery
Glass Template
with Basic Linear Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 CSS Slideshow: How-to Video!
CSS Slideshow: How-to Video!
Now the Slideshow Creation is the matter of a few minutes! To learn more, watch this video:
 Live Demo: CSS Slideshow!
Live Demo: CSS Slideshow!
Create and view your CSS Slideshow in a browser! Just watch this video here:
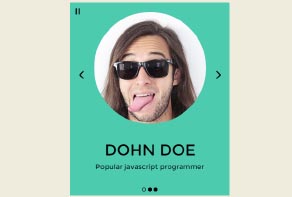
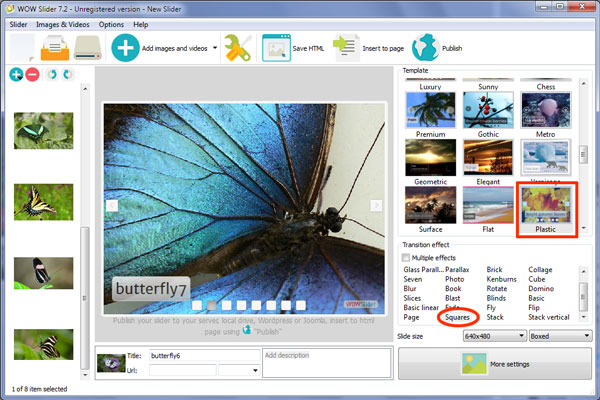
 SQUARES ANIMATION & PLASTIC THEME CSS SLIDESHOW
SQUARES ANIMATION & PLASTIC THEME CSS SLIDESHOW
This slider has a friendly and slightly retro design that uses white and grey. It would work well on websites with both light and dark backgrounds.
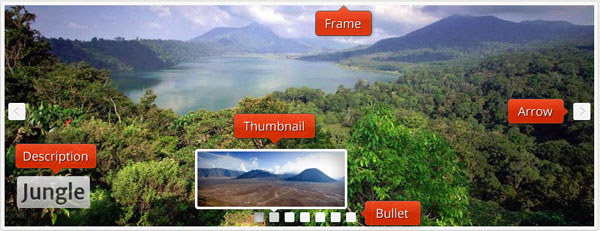
The main slider has a white border with a drop-shadow that creates a three-dimensional ‘frame’ effect. It has slightly rounded corners, which helps make it feel friendly and reinforces the ‘retro’ look.
Hovering over the slide brings up two navigational arrows, one on each side. These are small arrow-heads on a white square. The arrow heads have a slightly embossed look, and the squares have rounded corners. The use of grey shadows on the navigation arrow helps it feel friendly, tactile and not too stark.
Clicking on an arrow cycles you through the images.

There is a caption in the bottom left corner. It is quite a large caption, that emphasizes the text. It has dark text on a white rectangle with rounded corners. The use of shadows helps keep the background rectangle from being too stark, and the caption as a whole is semi-transparent which allows the image below to show through. The text looks slightly embossed, which reinforces the overall tactile feel of the slider.
The font used is Merriweather Sans, a semi-condensed sans-serif font that has a traditional feel. It is designed to be legible in low-contrast situations, so works well with the semi-transparent caption and is very readable. The big font and clear text makes this a great slider for websites aimed at slightly older audiences who often struggle with small text on screens and really meets accessibility guidelines for the visually impaired.
There is a series of white squares with rounded corners along the bottom of the slider. These boxes correspond to the different images in the slideshow. When the box linked to the current image on display, it turns grey. Again, the use of shadows and a slightly embossed effect helps the slider feel three-dimensional and tactile.
Hovering over a square brings up a preview of the relevant image and clicking on the square loads that image into the main slider. This allows the user to navigate to the images they are most interested in.
The default change effect is called ‘squares’. This divides the image into lots of squares and loads the replacement image one square at a time. It is an eye-catching transition, with a lot of movement. Almost any change effect would work well with this slider design. ‘Brick’ and ‘cube’ would both reinforce the tactile, three-dimensional feel of the slider, whilst ‘seven’ is quite similar to ‘squares’ but explodes the image off the slider.
This slider design would work well for software and IT companies aimed at an older demographic because it is so user-friendly and friendly in feel.

 Comments
Comments
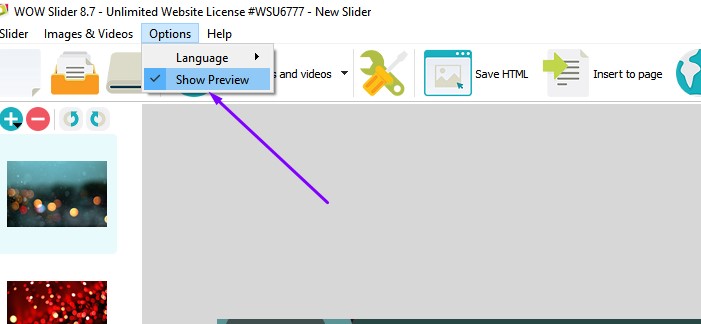
I’m trying to make the slideshow using WowSlider 8.2 but it kept crashing when I change template. if I don’t change template, it’s ok. I’m using 8.2 (see attachment). I noticed you are now have 8.7. how do I get the full version to upgrade to 8.7? my system is Windows 7, 32 bit.

If your app is crashing, maybe you're trying to add too many images to your slider. If so, please go to "Options" and set the option "Show preview" unchecked. Restart the app, then it will work more stable.
ok, I'll try that. how do I download the FULL new version 8.7?
Please download if from the link in your license message you received earlier.
We are interested on purchasing your software, WOWSLIDER, however, upon researching your product and visiting your page, we noticed that on your demo sliders, the "DRAGONFLY" demo is indeed able to be enjoyed "FULLSCREEN" on a Desktop computer, Laptop and/or Android Smartphone, however, it is NOT VISIBLE on the iPad Pro. Is this a simple bug you can provide a fix to or is this an issue that will prevent us from giving you our money?
This is a bug. I'll send a request on this issue along to our developers. Sorry for inconvenience!
Please keep us apprised on the matter so that we can proceed with the purchase.
I purchased Wow Slider, along with a number of other apps awhile back. I love Wow Slider, but yesterday opened an old "Unregistered" version (that's what I had tried at first, then purchased the license). Suddenly the Wow Slider logo started appearing on the slides again, and the top said "Unregistered Version"!
I did nothing to the program, so I went back to my documentation and clicked on the "Download Full Version", figuring I could add my Activation Key again and it would work.
Unfortunately, when I completed the download (overwriting the old Wow Slider) and tried to open it, it said it couldn't be opened! That my Mac OS is 10.68 and it only worked with 10.9 or something. I DO NOT want to upgrade my OS at this time, but I need to revise a couple of Wow Sliders right away.
Where can I download a 10.68 or earlier version? I've included my activation key.
Please try to delete completely the app that you've installed. Then please download the app from using the link provided.
This did not work. As I stated in my email, this version of Wow Slider requires Mac OS 7.0 or later. I have 10.6.8. I need an older version that will open in Mac OS X 10.6.8 (which is the version I had before it reverted to the free version).
Thanks for trying, but I finally just upgraded my OSX to 10.7.5, downloaded a current version of WOWslider and added my Activation Key, and it works now. Unfortunately, I lost a few of my other software programs (OSX 10.7 doesn't support them), but I use WOWslider much more frequently.
Thanks for your continuing efforts. It's nice to know you don't just sell something and then disappear.
I need a code, people keep hacking, im afraid this will be frequent as a candidate,....
I need to ask the keys for two computers you allow, I am continueally hacked as a candidate, I need hopefully tonight.. project for tomorow..
We have already sent you your license info. Please, keep it safe.
I have purchased, look up my email pls. i need a full download link pls, and my reg #new system restore.
Is it possible to use a video not imgs from my pc without using online media?
Unfortunately, it isn't supported. You can add Vimeo and Youtube videos only.

I purchased and frequently use your sliders. I have had to do a restore and need the download link and my code for full features.
I did b uy t he upgrade, check again, the order number was the first, there was another...................
I also purchased a regular membership and need its order number, they will not give me a new download, i have used you all for a long long time. I do not have that puchasse order number.
they refuse to give me a download link
this is the code you sent, it should validate my reg purchase, i dont have the rct from apy.. for the reg purchase. this code is valid, i need t he new download link pls.
Thank You!
May I ask for the purchase order number for the one below, not the one dollar but my upgrade po?
Thanks, I ask because service at the other address for slider, did not have it,... Many thanks for a quick reply!
If I close the WOW body code in a hidden CSS div, WOW presentation stay visibly? Where do I have to place the CSS code "visability: hidden" so that it is completely hidden?
You should add
display: none;to
#wowslider-container1 {
}in style.css file generated by WOWSlider.
Thanks for your respons, i have tried but de code "display: none" is better than the "visability: hidden" code. I have made an trial but one time it goes but the second time it doesn't work.
I don't understand what your issue is and what you want to do. Please provide us with more detailed information.
Thank's for reaksjon but i wan't that every time the reader click on the link to see de WOW picture slider it will open, but now its just one time possible, the WOW frame is not visible but still on the screen. You can try it on the trial wich i have made.
1) click on HERE, 2) close the WOW presantation, 3) click again on HERE an there is the problem, WOW don't come on the screen!!!
Sorry, but we can't provide you with further instructions, it's about your site design, but not about WOWSlider.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7