 A train on its way
A train on its way Sunday trip
Sunday trip Inside of empty wagon
Inside of empty wagon After travelling
After travelling Going by subway
Going by subway
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slider
Rhomb Style
with Cube Over Animation
wordpress slider
Rhomb Style
with Cube Over Animation
-
 image carousel
Book Theme
with Dribbles Animation
image carousel
Book Theme
with Dribbles Animation
-
 responsive image gallery
Glass Style
with Collage Animation
responsive image gallery
Glass Style
with Collage Animation
-
 photo slideshow
Metro Template
with Rotate Effect
photo slideshow
Metro Template
with Rotate Effect
-
 photo slider
Cloud Layout
with Fly Transition
photo slider
Cloud Layout
with Fly Transition
-
 css slider
Aqua Layout
with Seven Animation
css slider
Aqua Layout
with Seven Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Instruction: CSS Slideshow in 2 Minutes!
Instruction: CSS Slideshow in 2 Minutes!
This video instructs you on how to generate Slideshow CSS Code!
 CSS Photo Slideshow: Admirable Transitions!
CSS Photo Slideshow: Admirable Transitions!
Watch this video to see how the great transition effects of this CSS Slideshow work on the page!
 CSS Slideshow HTML Code
CSS Slideshow HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the picture slideshow css to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/railwaystation619082.jpg" alt="Railway Station" title="Railway Station" id="wows1_0"/>A train on its way</li>
<li><img src="data1/images/station1018177.jpg" alt="Subway Station" title="Subway Station" id="wows1_1"/>Sunday trip</li>
<li><img src="data1/images/train932835.jpg" alt="Train" title="Train" id="wows1_2"/>Inside of empty wagon</li>
<li><img src="data1/images/trainstation1101943.jpg" alt="Train station" title="Train station" id="wows1_3"/>After travelling</li>
<li><img src="data1/images/underground1081975.jpg" alt="Underground" title="Underground" id="wows1_4"/>Going by subway</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Railway Station"><span><img src="data1/tooltips/railwaystation619082.jpg" alt="Railway Station"/>1</span></a>
<a href="#" title="Subway Station"><span><img src="data1/tooltips/station1018177.jpg" alt="Subway Station"/>2</span></a>
<a href="#" title="Train"><span><img src="data1/tooltips/train932835.jpg" alt="Train"/>3</span></a>
<a href="#" title="Train station"><span><img src="data1/tooltips/trainstation1101943.jpg" alt="Train station"/>4</span></a>
<a href="#" title="Underground"><span><img src="data1/tooltips/underground1081975.jpg" alt="Underground"/>5</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
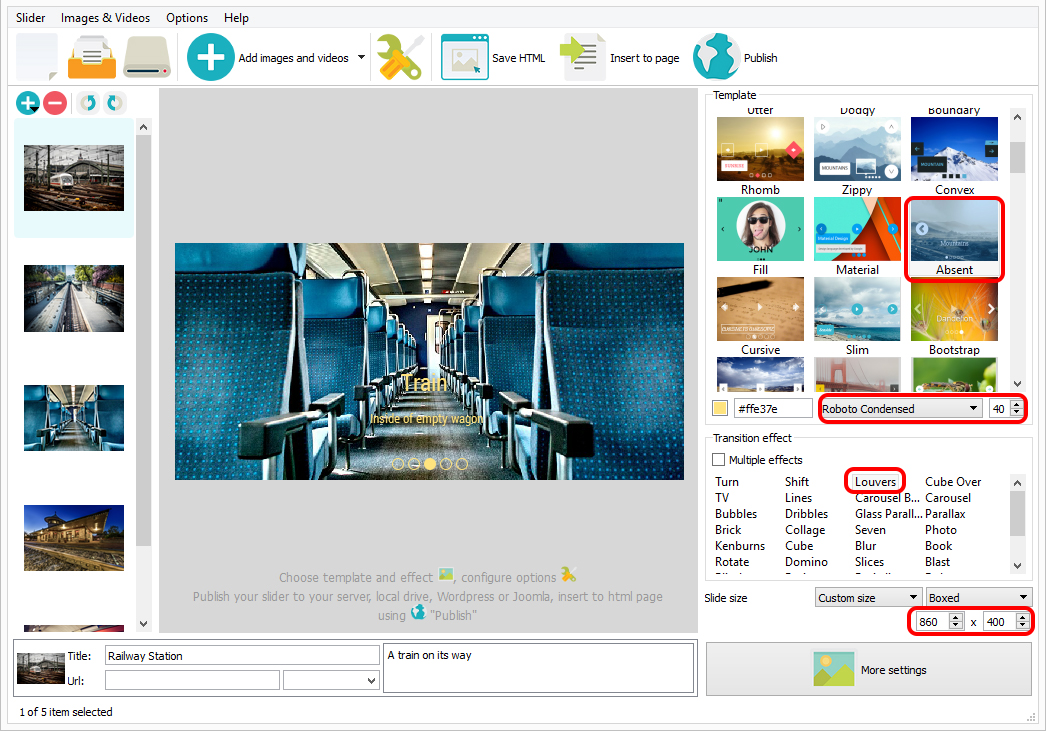
 FADE EFFECT & STUDIO SKIN CSS SLIDESHOW
FADE EFFECT & STUDIO SKIN CSS SLIDESHOW
This slideshow has a clean and inviting design. It uses black, white and grey.

The main image has a white frame around it. The frame has a faint drop-shadow that gives it a slightly three-dimensional effect.
Hovering over the slideshow brings up two navigational arrows, one on each side. These arrows are bold semi-transparent white arrow-heads, again with a faint drop-shadow that gives them a three-dimensional effect. Hovering over an arrow turns it from semi-transparent to opaque, and let’s the user know they can interact with it. Clicking on an arrow takes you to the previous or next image in the slider.
At the bottom of the picture is a semi-transparent black bar that extends the full-width of the image. This is where the caption is displayed. The caption is white and uses the font ‘Simonetta’. This font is based on italian Humanistic typefaces, but with a contemporary twist. It’s elegant but also friendly, and adds a dash of flair to the otherwise minimalist and clean slideshow design.
Below the basic image is a set of preview images. These are almost identical to the basic image, except smaller. They have the same drop-shadow effect and the white frame, however they are semi-transparent so that they fade into the background of your website.
The exception is the preview image linked to the basic image currently displayed. This is not semi-transparent, so that it stands out in the series of preview pictures.
By hovering your mouse over the bottom or top preview image, you can scroll through all of the preview pictures and choose the one you want to look at. In addition, the preview image you are hovering over decreases it’s transparency but not completely. This differentiates it both from the preview images the user is not interacting with, and the current highlighted preview image.
Clicking on a preview image displays it in the main slider, allowing users to skip to the slide they are most interested in.
The default change effect is ‘fade’, where one image fades gently into the next. This is a gentle and minimalist transition that works well with the clean and simple design of the slider. Another transition effects that could work well with this design are ‘kenburns’, which is very similar to ‘fade’ but adds a sense of movement that is pleasing and eye-catching.

Because of this sliders clean but friendly design it would work well for travel websites, photographers, hotel chains and e-commerce websites. The simple slideshow design allows the images to take center-stage, so is great for any website that has stunning images to display.
 Comments
Comments
Before ordering, (which is quite an amount for me, I'd like to have a confirmation on wowslider and iweb work together.
WOW slideshow and iWeb can work together. If you will have problems with the compatibility of WOW slideshow and iWeb, please visit http://wowslider.com/help/embed-wowslider-to-iweb-41.html

You can download the free version of WOW slideshow to test it. http://wowslider.com/
Thank you for your confirmation on iweb usage as to wow slider. It is very impressive, and I would very much like to go on. I managed to do the initial maneuvres, but got stuck with the procedure getting the thing into iweb and further upload. In order to give you a chance yo tell me what to do I enclose a dump which hopefully explains. Many graphic designers like myself use iweb for its intuit and freedom of creations. Still, many of us are very bad off as to the many weird expressions on the web.
Still have problems. I saw your tutorials yesterday and tried to act accordingly. Doing fine making the slide, but by saving/uploading nothing works. Am about to give up. I uploaded my engine1 and data1 direct on my server. Then I tried to copy the header html code into the iweb widget, and the body code into another widget as described. No dice. Should they be put into there same folder? I download iweb sites to my desktop folder and never has problems. Can't figure out what I am doing wrong. Have also tried to upload engine1 and data1 to the root of the server, but no. Need a step by step description - because IT still is awkward described by the authors making the tutorials. Unless you have a magic word, I step out. Damn!
Please, try to drag the HTML snippet widget over to iWeb site window and paste all your WOW slideshow code into HTML snippet widget.
Yes, I've tried this in many different ways without success previously. I tried again following your instructions. The dump shows this. Still, the snippet will only allow for one code at a time. Where to put the codes elsewhere? I guess I need a couple of programming IT lessons. It really is a mystery for me. Once I succeed with this, I'll make a "dummies version" on how. Explained in first-grade terms. What do I do now? Will try again this weekend.
You should paste the whole WOW slideshow code your wowslider.html contains in the widget window. Please check the paths to your engine and data folder files in the HTML code of your generated WOW Slider.
Hope the enclosed can give you an idea on what I must do. I HAVE put the engine and data file to my upload folder. Can you be a bit more specific when you add advice? Still, I have tired som many times now, that we maybe are out of options?
Are you sure, the links to your WOW slideshow files in the HTML code are correct? You are trying to paste the head and body of your slideshow in separate widgets, but you should try to embed the 'head' and 'body' WOW slideshow code pieces into one HTML widget.
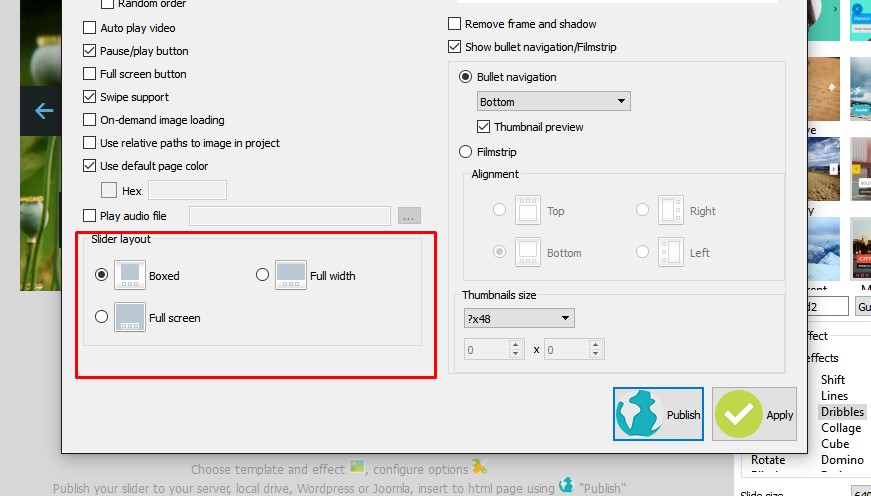
The images are only 300px x 250px. Won't the full-width or full-screen layout distort them?

That doesn't work. When I do full screen, it makes the photos so large on the mobile that they are vertical. When I do full width, it doesn't show up at all in mobile. Very odd :)
Also, the prev/next buttons don't show up. I am using an iframe so not sure if that is the issue - but I have other slideshows I have generated from this software that have the prev/next arrows (earlier version of the software).
Please send us your project file for full-width slideshow, so we could check it.
Here are the files. It works fine in desktop but I cannot get it to act right in mobile--its either really tiny, or so large that it becomes vertical.
We found out, you are using the old version of WOW slideshow application. Please update your program to the latest version available on http://wowslider.com/
Hi - I downloaded the new version and I am wondering if there is any way possible to get the thumbnails in the editing process to be like they were before? Now they are all on the left side and it takes me forever to move one of the photos around. Before they were in rows and columns and it was very easy and quick to move them. I have like 150 slideshows to do and it's taking forever. Please tell me there is some setting I can change. I don't think we really need the preview window - we get a preview when we publish so I'm not sure why that was made more important but it's a huge problem for me.
Please go to Options and uncheck the "Show preview" option, and then restart your app.
Have used the slideshow a number of times but have recently come across a problem. Using the Ken Burns effect (tested on win 7 & Android 4.4) with 4 slides (1600x600 jpgs) it starts increasingly consuming memory (or appears to). It eventually starts slowing/jerking after a minute or two and will eventually freeze the browser (Chrome + Android Chrome). This is as if it is perhaps continually loading images over and over. Have you experienced this problem before?
Please send us a direct link to your website or your project files with this issue, so we can check it.
After about 4-5 mins the animation will become jerky and the actual computer will start slowing down. On Android 4.4 after about 5 mins the O/S will actually freeze. This happens regardless of which version of Jquery running (I have tried a number incl CDN).
Please update your program to 8.7 version.
 slideshow css code
slideshow css code simple css slideshow
simple css slideshow slideshow css template
slideshow css template image slideshow css
image slideshow css slideshow css html
slideshow css html