This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 full screen slider
Slim Template
with Lines Animation
full screen slider
Slim Template
with Lines Animation
-
 javascript gallery
Megalopolis Template
with Slices Transition
javascript gallery
Megalopolis Template
with Slices Transition
-
 wordpress gallery plugin
Grafito Design
with Seven Animation
wordpress gallery plugin
Grafito Design
with Seven Animation
-
 responsive image gallery
Glass Skin
with Collage Transition
responsive image gallery
Glass Skin
with Collage Transition
-
 banner maker
Geometric Theme
with Ken Burns Transition
banner maker
Geometric Theme
with Ken Burns Transition
-
 wordpress gallery css
Shady Style
with Stack vertical Animation
wordpress gallery css
Shady Style
with Stack vertical Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Classy CSS3 Slider!
How-to: Classy CSS3 Slider!
Watch this How-to video to be able to create CSS3 Sliders like this!
 CSS3 Slider: Live Demo!
CSS3 Slider: Live Demo!
With this video you can learn more about transition effects for your webpage slider!
 JS Image Slider HTML Code
JS Image Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the JS Image Slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/gothic-domino/data1/images/landscape.jpg" alt="Wonderful landscape" title="Wonderful landscape" id="wows1_0"/></li>
<li><img src="images/demo/gothic-domino/data1/images/watersurface.jpg" alt="Water surface" title="Water surface" id="wows1_1"/></li>
<li><img src="images/demo/gothic-domino/data1/images/mountains.jpg" alt="Mountains" title="Mountains" id="wows1_2"/></li>
<li><img src="images/demo/gothic-domino/data1/images/trees.jpg" alt="Autumn trees" title="Autumn trees" id="wows1_3"/></li>
<li><img src="images/demo/gothic-domino/data1/images/water.jpg" alt="CSS3 photo slider" title="Water and mountains" id="wows1_4"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Wonderful landscape"><img src="images/demo/gothic-domino/data1/tooltips/landscape.jpg" alt="Wonderful landscape"/>1</a>
<a href="#" title="Water surface"><img src="images/demo/gothic-domino/data1/tooltips/watersurface.jpg" alt="Water surface"/>2</a>
<a href="#" title="Mountains"><img src="images/demo/gothic-domino/data1/tooltips/mountains.jpg" alt="Mountains pure"/>3</a>
<a href="#" title="Autumn trees"><img src="images/demo/gothic-domino/data1/tooltips/trees.jpg" alt="Autumn trees"/>4</a>
<a href="#" title="Water and mountains"><img src="images/demo/gothic-domino/data1/tooltips/water.jpg" alt="Water and mountains"/>CSS3 Slider</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/gothic-domino/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
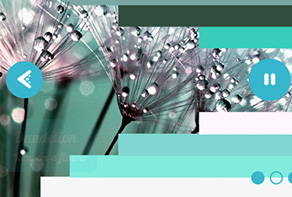
 DOMINO EFFECT & GOTHIC TEMPLATE CSS3 SLIDER
DOMINO EFFECT & GOTHIC TEMPLATE CSS3 SLIDER
This dark and dramatic slider design uses black and white to striking effect.
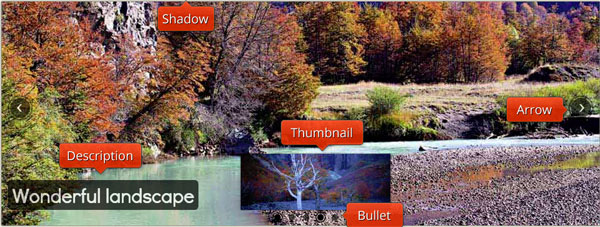
The slider does not have a frame of any kind. It does have a slight shadow, helping lift it up from the background. Because there is no border, the image takes up the maximum amount of space available to it. This is particularly effective when used as a ‘full-screen’ slider, where the images can use every pixel of screen space available and display a fantastic panoramic view.

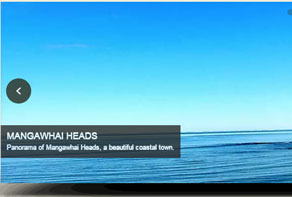
Hovering over the images shows two arrows, one at either side of the slider. The arrow is a thin white head on a black circle with a transparent border and then a black border (creating a double circle effect). The whole thing is semi-transparent, allowing the colors of the image to show through and making it quite discreet. Hovering over the arrow turns it completely opaque, and let’s the user know they can interact with it. Clicking on the arrow cycles the user through the slideshow images.
The caption is in the bottom left corner. It has large white text on a black rectangle with rounded corners. The caption is semi-transparent, which allows the colors of the image behind to show through. The font used is Didact Gothic, a sans-serif font that is clear and simple to read. This font has been designed to use the form of letters most often taught to elementary school children, meaning this slider would be a good choice for schools and educational websites.
At the bottom center of the slider are a series of semi-transparent black circles. Each of these circles represents an image in the slideshow. The circle that is linked to the current image on display gains a transparent border and then a thin black border, which creates a double circle effect that is the same as that seen on the navigational arrows.
Hovering over a circle creates the same double circle effect, and also brings up a preview image. Each preview image has a shadow to help lift it from the background, and a small black arrow pointing to the circle that represents it.

The animation effect is ‘domino’. This effect breaks the image into a series of squares, each one of which ‘slides’ the replacement image into place. The overall effect is attractive, with lots of movement to catch the eye. Other change effects that also have lots of movement are ‘collage’ and ‘seven’.
This image carousel would work nice on a website with a darker color scheme, or on a site that uses black and white to create a striking look. The use of transparency and shadows keeps it from feeling too stark and minimalist.
 Comments
Comments
I have an issue getting wowslider to work on my site. It does not work on all browsers. The default example appears to work fine. Could you kindly look into this issue and provide us with some guidance on how to resolve it.
Please remove the second instance of jQuery from your page.
Thank you for the feedback. I removed the line as suggested. The slider is still not being displayed correctly. The descriptions for the images do not show and the image preview "circles" are shown below the image. Any further ideas?
Find this line on your page:
<script type="text/javascript" href="/images/wowslider/engine1/jquery.js"></script>
<script type="text/javascript" src="/images/wowslider/engine1/jquery.js"></script>
I need some help getting wowslider to display optimally. Please checkout my site. I would like the slider to display without the whitespace on either side. It appears to be hard coded to 1024px as the maximum width. How would I resolve this?
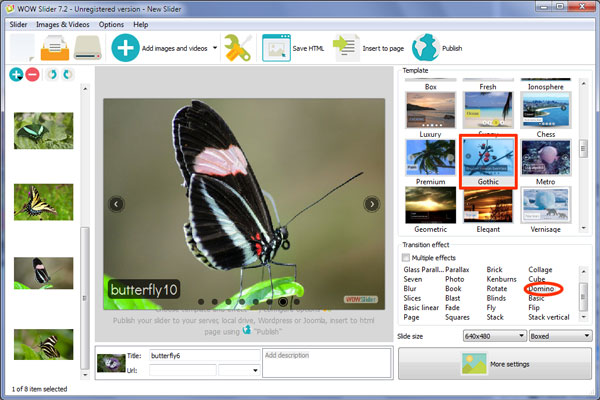
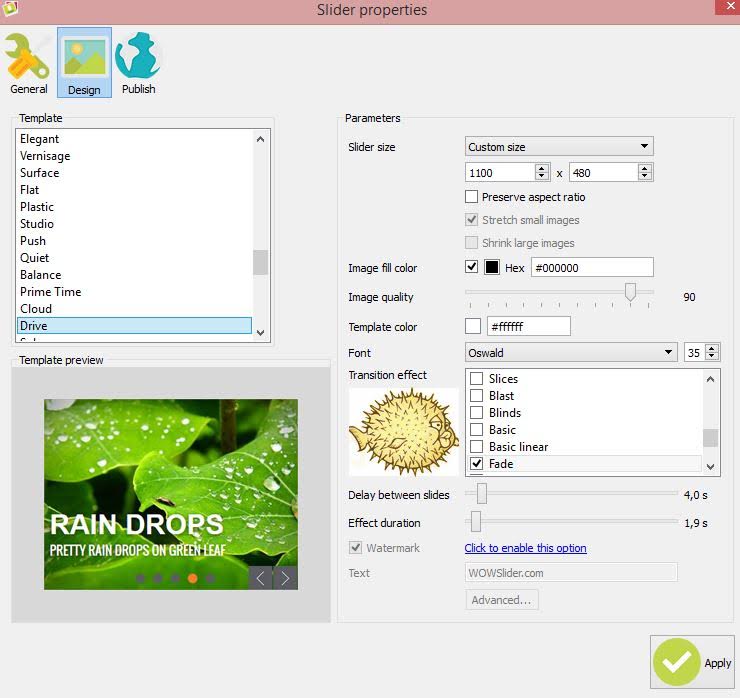
To remove those white stripes you should go to Properties->Design->Parameters and remove the marker "shrink large images" (look to the screenshot) or change the dimensions of your slider.
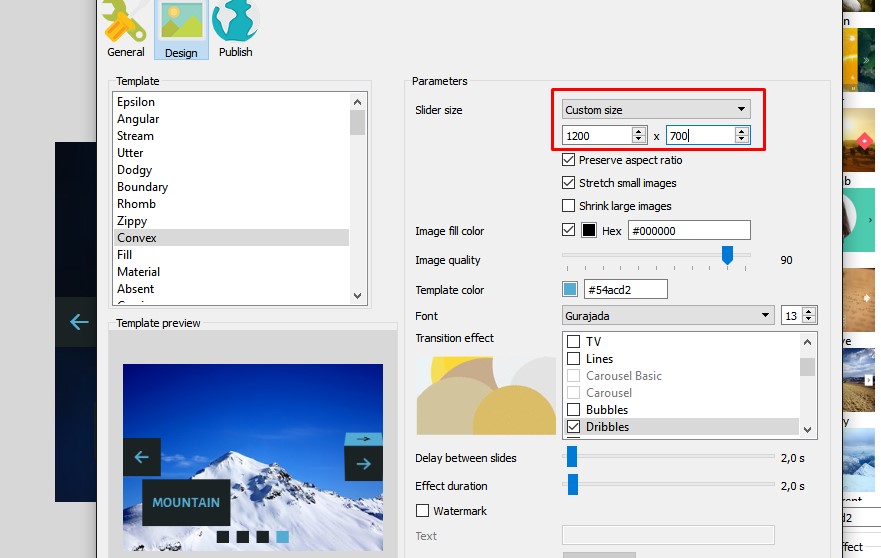
I've attached a screenshot with the settings. The "shrink large images" option is disabled and also I am using images with resolution larger than 1024. Any other ideas?

Could you please send us some screenshots of your problem and explain more about it.
If you decrease the browser window size you will see no whitespace but as you increase it so the wowslider container is larger than 1024px, then the whitespace appears. I would like to avoid this. The images are bigger than 1026px, so I think the code is restricting this. I think the issue is to do with image container maximum width setting. Any ideas how to fix this?

Sorry,we could not reproduce this issue, everything looks good on our end. Could you please tell us what browser do you use.
I can reproduce on all major browsers (internet explorer, firefox and chrome). Could you kindly send me a screenshot of what you see. I have reproduced on multiple devices as well. From what I can see the issue disappears if: max-width in style.css for wowslider-container1 and .ws_images are commented out or set to 1200px. It seems there is something either in the code or browsers limiting the size to 1024px.
Probably the problem caused that your slider has constant dimensions. To fix it please go to Properties->General->Slider layout and choose "full width".
When I try to open my project file named wow_sav_home.wowsl it is a blank project. Like I must start all over. If I view the created files from the last time all is OK. ie: projectname.html, projectname-howto.html, projectname-iframe.html I have attached my project file.
Your project files do not store pictures, they store the paths to them only, and if your pictures were captive or removed, they will not be shown. You can open your project file in a text editor and check the paths.
We have a conflict when multiple sliders are on a page. Each slider has its own unique id. The issue is that the captions don't work as expected. You have to change focus to another slider and bring it back to have the captions appear. After a few slides, the captions disappear and the process needs to be repeated Our developers have already tried the suggestions found on your FAQ and tutorials pages We have this implemented on SharePoint 2010 farm. We are testing with the latest version of Chrome and with IE 11. We are using Wow Slider Version 8.6
WOWSlider is not assumed to be used with any dynamic image loading. The app do not provide such function. Usually we afford the support only in the cases connected with the regular work of our app. But on your page code is changed too much, so we cannot provide support in this case. Sorry.
Please have a look at a test page which will show a "jumping" image before and after each transition.
I went through some similar issues I found on your site, but no matter what size I use, the issue remains. I looked through css in order to find some img paddings or margins, but there aren't any.
I'm using WOWSlider 8.6 and I export as a Wordpress plugin. WP version is 4.4 Another remark: updating the wowslider plugin does not work really well through the WP admin: the plugin page does not refresh after a succesfull update, and the maintenance mode is not deactivated.
To fix this problem you need to open this file - style.css and add this lines in the end
#wowslider-container21 .ws_images ul{
content:normal;
}





 1
1 2
2 3
3 4
4 CSS3 Slider
CSS3 Slider