This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 full width slider
Cursive Theme
with Collage Effect
full width slider
Cursive Theme
with Collage Effect
-
 jquery 3d slider
Transparent Theme
with Brick Effect
jquery 3d slider
Transparent Theme
with Brick Effect
-
 Balance Template
with Blast Transition
Balance Template
with Blast Transition
-
 Cloud Theme
with Fly Effect
Cloud Theme
with Fly Effect
-
 Shady Theme
with Stack vertical Transition
Shady Theme
with Stack vertical Transition
-
 Digit Style
with Stack Vertical Transition
Digit Style
with Stack Vertical Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
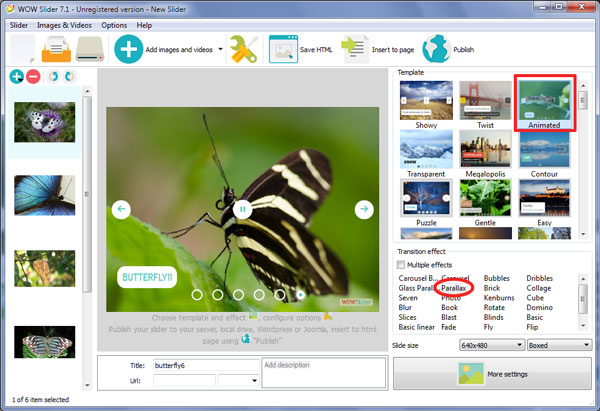
 Parallax Animation &
Animated Layout Jquery carousel
Parallax Animation &
Animated Layout Jquery carousel
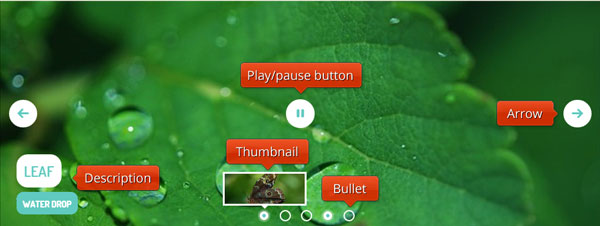
Das einzigartige an dem Design dieser Folie ist, dass in der Mitte jedes Bildes ein Stopp/Play Button vorhanden ist. Es ist ein klares Statement und zeigt an, dass die Folie dazu gemacht wurde, um mit ihr zu interagieren und so durch die Bilder zu blättern.
Der Stopp/Play Button liegt dabei auf einer Geraden mit zwei weiteren Buttons, nämlich einem „vorheriges“ und einem „nächstes“ Pfeil. Die Pfeile sind in einem attraktiven Türkis gefärbt. Auch der Retrostil wird durch die Wahl eines tatsächlichen Pfeils deutlich. Alle drei Buttons befinden sich innerhalb eines weißen Kreises.
Wenn man mit der Maus über einen Button fährt, drehen sich die Farben um und die Pfeile werden weiß, der Hintergrund Türkis. Eine attraktive, halbtransparente Umrandung liefert den letzten Feinschliff.

Die Liebe zum Detail ist groß. Zum Beispiel ist der Übergang beim Farbwechsel, wenn man über die Buttons fährt, nahtlos gelöst. Anstatt plötzlich die Farbe zu wechseln, geht der Wechsel durch langsames Verblassen in die neue Farbe vonstatten. Die Navigationspfeile gleiten in eine Richtung weg, während aus der anderen die Ersatzpfeile reinrutschen. Es ist ein kleines Detail, welches der Folie etwas Lebendiges verleiht.
Ein ähnlicher Übergangseffekt findet beim Stopp/Play Button statt, nur dass hier der Play Button von unten nach oben gleitet, während der Stopp Button von oben nach unten rutscht.
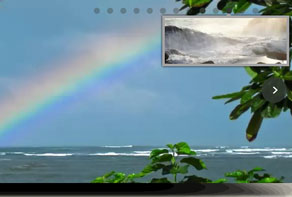
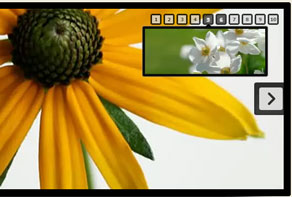
Am unteren Rand der Folie befindet sich in der Mitte eine Reihe von transparenten Kreisen mit weißen Rändern. Jeder Kreis stellt eine Folie dar und erlaubt den Benutzer zu jeder beliebigen Folie zu springen, ohne dabei sich durch mehrere Folien durchklicken zu müssen. Der Kreis der derzeit ausgewählten Folie wird weiß und erhält eine halbtransparente Umrandung mit einem Türkisen Punkt, welcher in der Mitte erscheint. Das Resultat ähnelt einer Dartscheibe und ist sehr attraktiv.
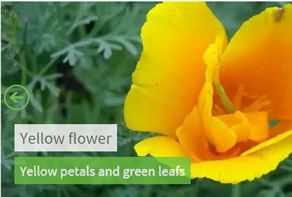
Auch die Beschriftungen sind interessant. Es gibt zwei Plätze pro Folie, eine größere, markante Überschrift und einen kleineren, subtilen Untertitel. Die Überschrift erscheint als weißer Text auf türkisenem Hintergrund. Der Hintergrund hat abgerundete Ecken. Der Untertitel erscheint als türkisener Text auf weißem Hintergrund, auch mit abgerundeten Ecken.
Die verwendetet Schriftart ist Dosis, eine interessante, runde Sans Serif Schriftart. Diese Schriftart ist klar und modern und dient als Ausgleich zum restlichen Design, welches im Retrostil gehalten ist.

Diese Folie ist perfekt geeignet für eine Vielzahl an Websites. Blogger ziehen Nutzen aus der spaßigen und abgedrehten Ästhetik. Das Design ist freundlich, was es auch gut geeignet für Websites macht, deren Zielgruppe Kinder und Familien sind – vor allem wenn ‘Bubbles‘ der gewählte Übergangseffekt ist. Es wäre auch eine tolle Wahl für familienfreundliche Cafés oder Restaurants.
 Morpho Peleides
Morpho Peleides Teardrop
Teardrop Hoverfly
Hoverfly Water Drop
Water Drop Larva
Larva 1
1 2
2 3
3 4
4 5
5