This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 bootstrap carousel
Bootstrap Template
with Shift Effect
bootstrap carousel
Bootstrap Template
with Shift Effect
-
 image slider
Zippy Template
with Louvers Animation
image slider
Zippy Template
with Louvers Animation
-
 slideshow html
Shuffle Skin
with Rotate Animation
slideshow html
Shuffle Skin
with Rotate Animation
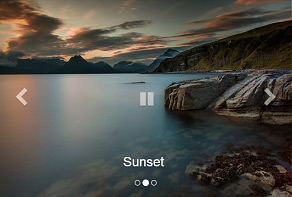
-
 slider jquery
Elegant Design
with Basic linear Transition
slider jquery
Elegant Design
with Basic linear Transition
-
 slider demo
Mellow Layout
with Blast Transition
slider demo
Mellow Layout
with Blast Transition
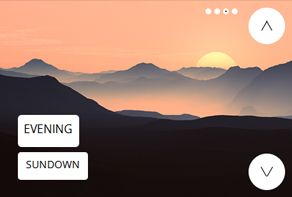
-
 jquery slider
Boundary Design
with Parallax Animation
jquery slider
Boundary Design
with Parallax Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Developing of HTML5 Image Gallery!
Developing of HTML5 Image Gallery!
The development of Image Galleries can take you just minutes! Just watch this instructional video.
 HTML5 Image Gallery: Exciting Layouts!
HTML5 Image Gallery: Exciting Layouts!
In this video you see how Image Gallery can look and animate on your website!
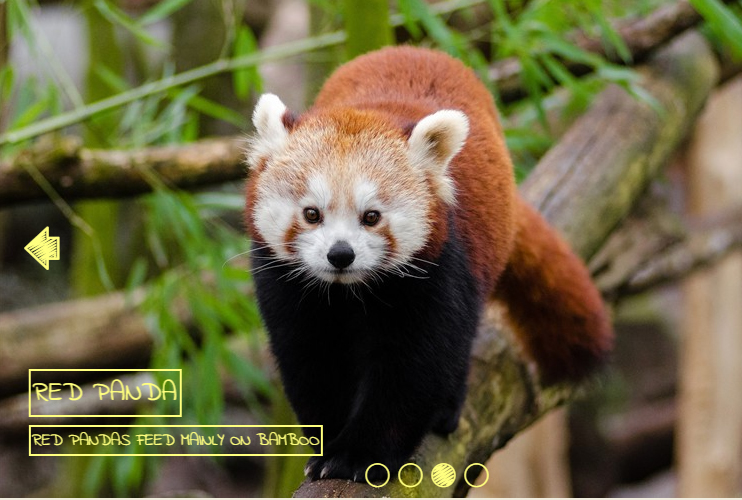
 BASIC ANIMATION & NUMERIC THEME HTML5 IMAGE GALLERY
BASIC ANIMATION & NUMERIC THEME HTML5 IMAGE GALLERY
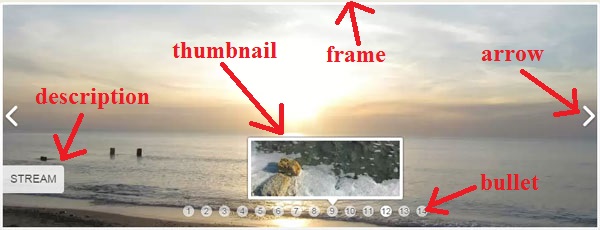
This slider gallery demo has a very classic, narrow white straight edge border that will match well with any page design.The text appears on the left bottom side of the slide in a white rectangular box. The font used is also traditional and easy to read and is in all capital letters.
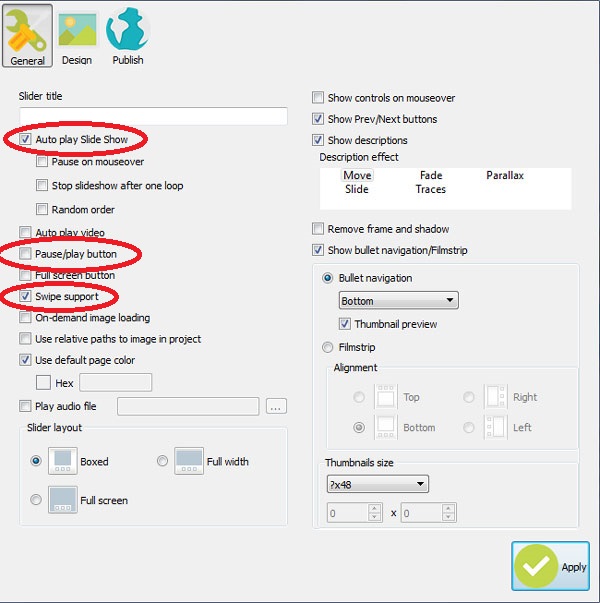
Each image pauses in increments of about 5 seconds and then literally slides right to the next image. This is the result of the 'auto play' option. As you can see this slider has no play/pause button so you can't stop this slideshow. When leaving the screen the picture is swept smoothly from right to left. Once the slider reaches the end of the group of images it very quickly slides through all the pictures and takes you back to the first image. When this happens you are not really able to see the images but can see enough to be able to tell that is what is happening.

The basic image slider can be navigated with ease in two different ways; the arrows on the sides of the displayed picture or with the navigation bullets at the bottom of the slide. The arrows are sleek white arrow heads that are easily identifiable in their purpose. There is one arrow on each side of the slide, one to direct to the next picture and one for going back. The navigation bullets at the bottom of the slide are small and round white dots; each one numbered. You can select any of the numbered bullets and jump straight to that picture without going through each and every one. Whatever page the slide is on the number bullet corresponding to that picture will be a brighter white. If you do not remember what number the order of pictures are in and are not sure which number bullet to select you can simply hover over the number. By hovering on the navigation bullets a small rectangular preview image and the text of that slide is shown. You can also travel through the images by clicking on the picture and sliding it from left to right to go backwards or right to left in order to go forward at your own pace. Also, don't forget that you can swipe the slider on your mobile devices. It perfectly runs on IOS or Android.

The basic image slider is the absolute perfect image slideshow for just about any business website. Being basic, and without fuss does not mean that this image slider does not do its job. It is the most sensible way to display images on a rotation without taking away from the rest of your site.
 Comments
Comments
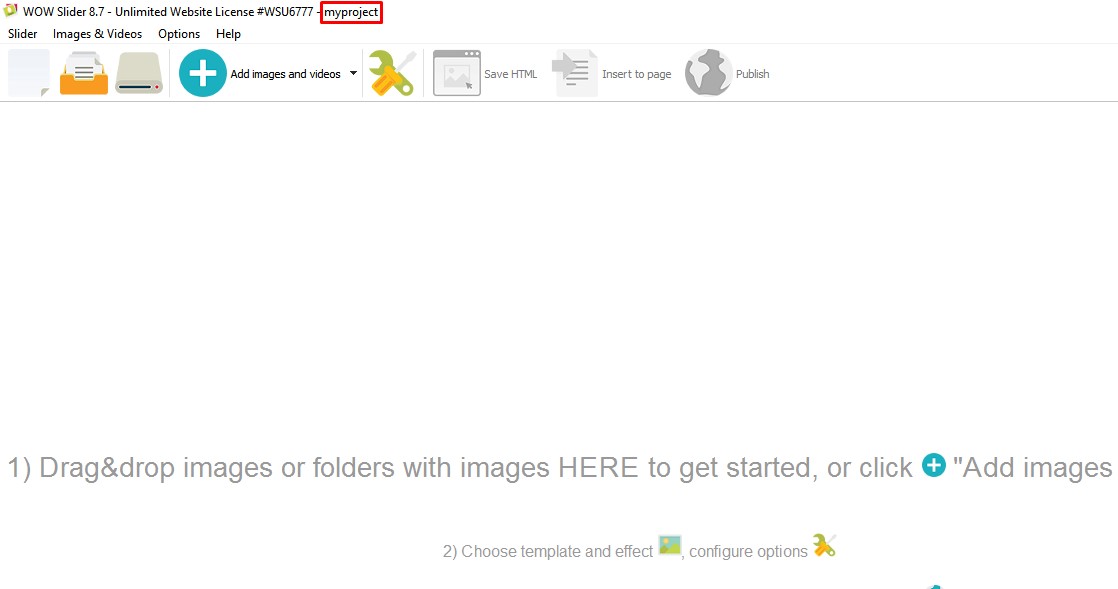
I installed on my computer wowslider when I create a new project and I record it works but if I move my complete folder (data1 and engine1 included) on another computer, although I install the exe on this new computer and as I get the code for the activation key I can not open the projects on the first computer can you tell me why ?? thank you
I am unable to open projects that I created from a folder on my computer when I click on the icon corresponding wowslider !!! Why ??? I, however, manage to open the HTML pages !!! thank you for your help and your response

Please note that your project files (.wowsl) don't store images, they store the paths to them only, and if your images were moved or removed, they won't be shown. You can open your project file in a text editor and check the paths.
but the road is good !!! and the images are in the original folder !!!
Please open your project file in a text editor and check the paths. If your project file is opened in the app, its name should appear in the title bar. Please try to open your project file from the app with the "Slider -> Open project.." dialog.
I have been using Version 7.2 of WOWSLIDER with an unlimited license for some time. I use it to develop slide shows of photos of my condos which are displayed in a website. These are summer vacation condos so my practice is to develop the slideshows at this time of year and once they are finalized, the slideshow remains unchanged for the summer season. Then in the fall and winter, I revise each slideshow to incorporate new photos of improvements to the units for the following season. I save the slideshow for each unit in a file so that when I want to make revisions, I can simply call up that project and switch out the photos. When I attempted to do this in early January, I found that when I attempted to open any of the slideshows created in 2015, none would display any of the photos. So I had to recreate every slideshow from scratch. All of the photos used in the slideshow, the engine and data subdirectories created when you publish, and the project is saved to a single directory.
This morning when I attempted to open one of the projects I created in January, it would not open. I click on Slider, Open Project, find the Directory and click on the project. However, when I return to the home screen when all the slides from this slideshow would normally be displayed on the left of the screen, nothing is there. As I was preparing and editing this in January, I saved and then reopened the project numerous times. I cannot understand why the software should be losing these projects.
I am running this in a Windows 8 environment.
It seems that your projects can be opened actually, but you can't see images in them. The paths to them aren't valid now.
Thanks, moving the images back to the directory indeed allowed me to open the project.
If you do not mind, I have another problem for you to consider. I have created several individual slideshows for rental condos that I own. When I install these on the Web, I notice that when I click the link to run the slideshow, the first photo in the slideshow appears but it does not advance to the next slide. If I manually click to move to the next slide, the slideshow starts and continues with no problem. In setting up the slideshows, I use the following settings: Auto Play Pause on Mouseover is not selected On Demand Image Loading Use Default Color Show Descriptions with Traces effect Bottom Alignment Easy Template Ken Burns effect
The HTML editor I use to create the link to the slideshow offers four settings to open the slideshow: New Window, Current Window, Parent Window, and Top Window. I use the default Current Window setting.
Any idea what I need to change to permit the slideshow to start and continue without any action by the user.
Please send us a direct link to your website, so we can check it.
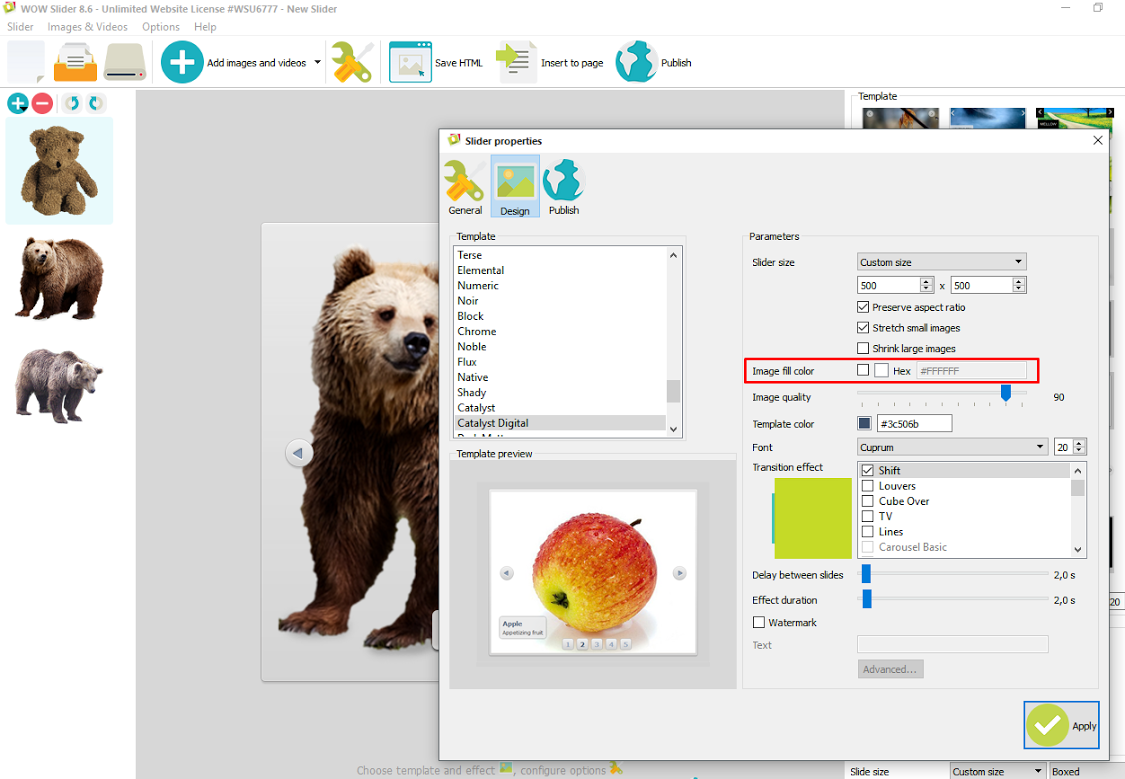
I would like to install a slideshow into my website but keeping my own background (body background) Is it possible to create a slideshow on a transparent background (PNG ?) so that my background is still visible around the image and between the thumbnails ? (eventually by hard correcting in the CSS files)
Yes, it is possible. Go to Slider -> Properties -> Design and uncheck the option "Image fill color".

I want to put a full-screen button in my slides that are presented in an iframe. When I click on the full-screen button the image is opening in my iframe where I can see only a part of the picture. Is it possible to open the full screen in a new window ?
Unfortunately, it isn't supported. Sorry for the inconvenience.
Hi, I purchased the wow slider and I wanted to use the “seven” effect. When I load it onto my page it only does the basic transition. What am I missing?
Nevermind, got it.
How can I find out the 5 numbers which follow a user? How can I Access.
I have bought wowslider html and css, and downloaded it, but I know that all published slides are on a site and can be put on Facebook from there as the direct publish on Facebook does not work, but I cannot find Access anywhere.
Sorry for the inconvenience. Problem with publishing on Facebook is a known issue that we're working on.














 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14