 Northern Cyprus
Northern Cyprus Flora of Northern Cyprus
Flora of Northern Cyprus Its fruit is the source of olive oil
Its fruit is the source of olive oil Boats, Northern Cyprus
Boats, Northern Cyprus Mediterranean Sea
Mediterranean Sea Northern Cyprus
Northern Cyprus
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 bootstrap slider
Bootstrap Design
with Basic Linear Effect
bootstrap slider
Bootstrap Design
with Basic Linear Effect
-
 jquery carousel
Animated Style
with Parallax Effect
jquery carousel
Animated Style
with Parallax Effect
-
 simple jquery slider
Gentle Layout
with Basic linear Transition
simple jquery slider
Gentle Layout
with Basic linear Transition
-
 gallery jquery
Tick Template
with Book Effect
gallery jquery
Tick Template
with Book Effect
-
 html slider
Calm Layout
with Ken Burns Animation
html slider
Calm Layout
with Ken Burns Animation
-
 slider javascript
Emerald Layout
with Page Animation
slider javascript
Emerald Layout
with Page Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
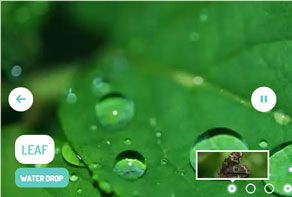
 How to develop an Image Gallery!
How to develop an Image Gallery!
This video shows you what you need to do if you want to make image galleries like this!
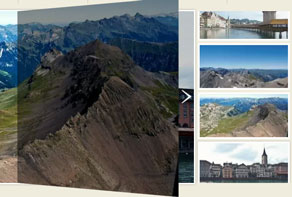
 Image Gallery: Super Style!
Image Gallery: Super Style!
This is one of the most appealing slideshows with multiple transition effects!
 Image Gallery HTML Code
Image Gallery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Image Gallery to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/simple-basic/data1/images/columns.jpg" alt="Columns" title="Columns" id="wows1_0"/>Northern Cyprus</li>
<li><img src="images/demo/simple-basic/data1/images/flower.jpg" alt="Flower" title="Flower" id="wows1_1"/>Flora of Northern Cyprus</li>
<li><img src="images/demo/simple-basic/data1/images/olive_tree.jpg" alt="Olive tree" title="Olive tree" id="wows1_2"/>Its fruit is the source of olive oil</li>
<li><img src="images/demo/simple-basic/data1/images/panorama.jpg" alt="Panorama" title="Panorama" id="wows1_3"/>Boats, Northern Cyprus</li>
<li><img src="images/demo/simple-basic/data1/images/sea.jpg" alt="Sea view" title="Sea view" id="wows1_4"/>Mediterranean Sea</li>
<li><img src="images/demo/simple-basic/data1/images/view.jpg" alt="Amazing view" title="Amazing view" id="wows1_5"/>Northern Cyprus</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Columns"><img src="images/demo/simple-basic/data1/tooltips/columns.jpg" alt="Columns"/>1</a>
<a href="#" title="Flower"><img src="images/demo/simple-basic/data1/tooltips/flower.jpg" alt="Flower"/>2</a>
<a href="#" title="Olive tree"><img src="images/demo/simple-basic/data1/tooltips/olive_tree.jpg" alt="Olive tree"/>3</a>
<a href="#" title="Panorama"><img src="images/demo/simple-basic/data1/tooltips/panorama.jpg" alt="Panorama"/>4</a>
<a href="#" title="Sea view"><img src="images/demo/simple-basic/data1/tooltips/sea.jpg" alt="Sea view"/>5</a>
<a href="#" title="Amazing view"><img src="images/demo/simple-basic/data1/tooltips/view.jpg" alt="Amazing view"/>6</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/simple-basic/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
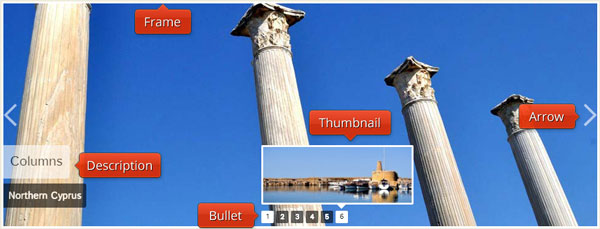
 BASIC ANIMATION & SIMPLE THEME IMAGE GALLERY
BASIC ANIMATION & SIMPLE THEME IMAGE GALLERY
This slider has a simple but elegant design that uses a black and white color scheme.
The main slider has a thin white border, that creates a simple but classic feel. The white border would stand out well against a black or dark website background.
The navigation arrows are visible at all times, but they are very discreet — a simple semi-transparent white arrowhead on each side of the slider. Hovering over them makes them lose the transparency and become completely opaque. Clicking on the arrow navigates you to the next or previous slide.

There is a caption in the lower left corner. There is a main title and a sub title, and both are on rectangles that extend out from the side of the frame. The main title is black text on a semi-transparent white background, and the sub title is white text on a semi-transparent black background. The text is also semi-transparent, which helps these captions stay discreet and stops them from distracting attention from the main image.
The font used is ‘Istok Web’, a modern sans-serif font that is clean and simple, and as a result highly readable.
At the bottom of the slider are a series of numbers in squares. The squares have a semi-transparent black background and a white number. Each square is linked to a slide, and when the square connected to the current slide is on display, the colors reverse, resulting in a black number on a white opaque background.
Hovering over a number square also reverses the colors, and brings up a preview of the slide in a white border. Clicking on a number allows you to skip to the relevant slide. This system allows you to navigate through the slides without waiting for the one you want to come up in the sequence.
All transitions are very smooth and clean. The slider feels modern and pleasant to use. The use of numbers makes it clear how the navigation system works, so this slider is easy to understand and use.
The default change effect is ‘basic’, which slides images in from the right. Again, the transition is simple but smooth. The overall result is a slider that is sophisticated and elegant but simple.

Because the slider is monochromatic, it would work well with a similar website design. It is simple in design, so would work well with modern, minimalist websites. Because it has a sophisticated touch, this slider would be great for fashion websites or wedding photographers.
 Comments
Comments
Just bought WowSlider last night. Pretty disappointed that I keep getting the above error when trying to flickr photos with Wowslider. Any suggestions?
Sorry for the inconvenience. We already know about this issue and have sent the report to our developer team. They'll try to fix it in the future.
I purchased an unlimited sites licence but lost the program after updating my computer to windows10. Is it possible you can send me to the download location of my last licensed update version and send me the license #? Sorry for the trouble
Yes, sure.
I have purchased your product „Wow slider” (the latest version I guess). That app is really awesome. All effects work perfectly on Firefox and Opera browsers. Unfortunately it doesn’t work with IE 8. According to suggestions on your official website, I have inserted the doctype line in my html page code.. and nothing changed. The issue still exists. Is there any other solution to resolve that problem?
Sorry, some effects have specific requirements, and if browser can't play it, your slider will use a simple transition.
Unfortunately the new WOW Slider won`t start. I have an important Banner on the same Page of my Website which goes up and down. The WOW Slider only starts, when i remove this Banner. But when the Banner is there the WOW Slider won`t start. In the older Version 4.8 it was no problem to run both, WOW Slider and Banner on the same Page. So i must install again the old Version on my Website although i bought the new v. 8.2. Please could you give me an answer where the Mistake comes from the New WOW Slider v.8.2 and what can i do to run WOW Slider and Banner together on one Page again?
i solve the problem with WOW Slider and Banner running on the same page. But mainly i bought the new WOW Slider v.8.2 because in the old one v.4.8 i had the problem that the WOW Slider is extremely flickering with using Chrome and Win 7.
But there is still the same problem with WOW Slider flickering using Chrome Browser and Win 7. Have you got an idea what i must do to solve this flickering problem? I would be very happy.
Sorry, I can't see any issues in this slider. But I see a lot of old code. Please, remove all old sections, old jquery and create the new slider. Do not open your saved project but create the new one.
We made it and hope at the end there is no more Flickering in Chrome under Win7.
i have found a Solution for Wow Slider flickering on some PC`s using Win7 and Google Chrome. I put a hook on loading on demand
But unfortunately when i use the loading on demand option it takes nearly 7 seconds before the first Picture is visible in the Wow Slider. All other pictures run well without any delay. Now i have the hope there is a possibility to write in the Script that the function Loading on demand should not start with the first picture. It should start with the second picture so that the first picture start with no delay. Is there any possibility to write this into the script? Or is there any other Solution for the problem. I would be very happy for an note from you, because im helpless.

Please try to update jQuery. 1.4 is too old.
Unfortunately Firefox is working a little slower with images than chrome. We can't do anything here :-( The code is good. Loading speed depends on your computer's performance. You may load jquery from google, it may speed up your page a little.
thank you vey much for your quick answer! Of Course. Firefox is a little bit slower as Chrome.
Now i made a new first Page of my Website with only a little bit greater Wowslider and the delay is 7seconds in Safari and the same in Firefox with same great of the pictures.
Did you try to test loading speed without WOWSlider?
im using your wonderful Wowslider. But now i don`t have any advice what i can do more. The problem is that anytime i start the Wowslider in Safari or Firefox the Slider is loading the first picture in the Wowslider 7seconds on demand. If you have anything for a Solution, i would be very very very happy for your support.
Sorry for the inconvenience. We confirmed this issue. It seems that it is in KenBurns effect. Please use another effect, we'll try to fix it later.

thank you very much for your answer! It helps a lot. And thank you that you confirmed the issue using the Kenburns effect in Safari and Firefox. So i must use an another effect. It`s really sad because the KenBurns effect is wonderful.
When searching my site on google, the description of the site is " index created with WOW Slider, a free wizard program that helps you easily generate beautiful web slideshow" How can I change this so to relate the description to the actural content of the site?
Probably you have placed the whole generated WOWSlider code into your page. Notice you need to place the code between the comments only.
I will check it and see if that is the case.
I built a website using wowslider, it works great on PC and Mac and all the Apple devices, however, I does not work on a Samsung Galaxy S4 phone I just bought, I can get on the web, but the slides don't slide.
Sorry for the inconvenience. We already know about this issue and have sent the report to our developer team. They'll try to fix it in the future.
 1
1 2
2 3
3 4
4 5
5 6
6