This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery image slider
Fill Template
with Basic Effect
jquery image slider
Fill Template
with Basic Effect
-
 javascript gallery
Megalopolis Layout
with Slices Animation
javascript gallery
Megalopolis Layout
with Slices Animation
-
 slideshow html
Shuffle Style
with Rotate Transition
slideshow html
Shuffle Style
with Rotate Transition
-
 slideshow maker software
Surface Template
with Blur Animation
slideshow maker software
Surface Template
with Blur Animation
-
 css image gallery
Push Style
with Stack Animation
css image gallery
Push Style
with Stack Animation
-
 jquery slider css
Elemental Theme
with Slices Transition
jquery slider css
Elemental Theme
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Video Tutorial: jQuery Slider Carousel!
Video Tutorial: jQuery Slider Carousel!
Learn more about how to make a jQuery Slider within a few minutes!
 jQuery Slider Carousel - Live on the Page!
jQuery Slider Carousel - Live on the Page!
In this video you can see live demo of the jQuery slider and possible transitions that will wow your site visitors!
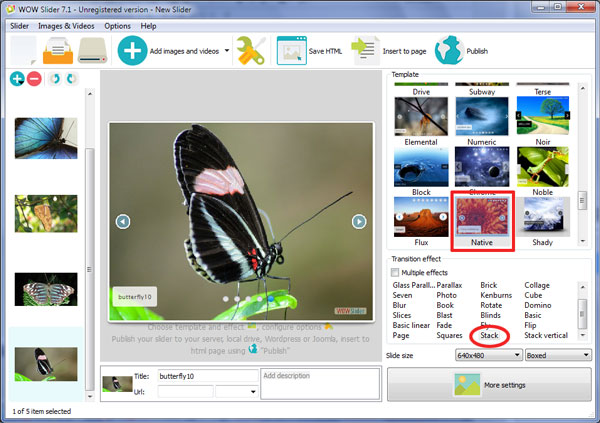
 STACK ANIMATION & MAC LAYOUT JQUERY SLIDER CAROUSEL
STACK ANIMATION & MAC LAYOUT JQUERY SLIDER CAROUSEL
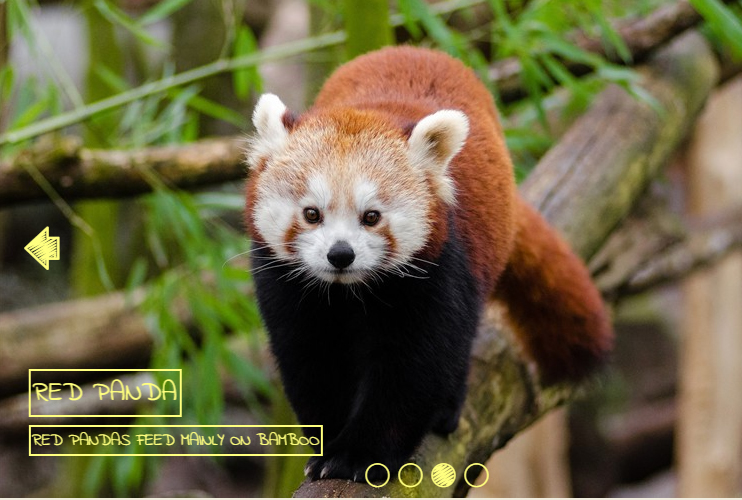
As seen in the above demo, the template that is being used offers a very simplistic effect with a straight edged borderless frame that allows the user to concentrate on the visuals. This template works well with any website that has a darker background color. The text that appears in the bottom left hand corner has a white rectangular box around it, giving it a traditional caption look. The font that is being used is very easy to read because of the white backing of the box it is in, and the easy dark grey color of the font. You can change the slides with the help of a 'next' or 'previous' arrow. It is a transparent round filled with blue. It also has a white arrow inside.

Each image that you see pauses between 2-5 seconds and then slides onto the next image with a stacking effect. This particular demo is on an auto play option so it does not have any pause or play buttons to click, therefore stopping or pausing the slideshow is not available. You can however see how many pictures are within the slide by viewing the white bubbles that appear in the bottom middle of each slide. By viewing these bubbles you can see the total amount of pictures, what number you are on, and how far away you are from the end of the slideshow.
During the transition from one image to another, the slideshow uses the stacking effect which allows the leaving frame to be stacked on top by the incoming frame, thus creating a slight lag in between the pictures so that you can see the transition. Once it has reached the end of the pictures, it loops itself back to the beginning and starts again.
The advantage of having a borderless template is it allows the slider to either pop against websites that have dark backgrounds, or it allows it to fit in perfectly by blending the white into lighter colored website backgrounds. The stacking effect allows the user to catch up to the transition because the incoming image stacks onto the leaving image.

The current slideshow is mobile-ready
Receive a superb mobile-optimized carousel instantly made for you from your contents so your photos and video clip are accessible from all mobiles.
The WOWSlider is an excellent choice when it comes to needing a responsive image slider that has amazing visual effects that go beyond the basics. It allows those who do not have extensive knowledge of coding, to make a stunning and professional image visual on their website. The slider comes packed with a point and click wizard that allows users to create fantastic looking visuals without needing an image editor.
 Comments
Comments
Please explain to me again where and what is the code for positioning wowslider... right now it is way up on page and I've had to use br br br br br br to have it go lower on page... You told me the code and where to put it previously but have lost the E-mail... Your assistance is greatly appreciated
I found this hint we have sent you earlier: "In your html it is 248th line
<div id="wowslider-container10">Please change it to
<div id="wowslider-container10" style="margin-top: 200px;">If this doesn't help, please provide us with more detailed information.
OMG... thank you so much... you guys are awesome!!
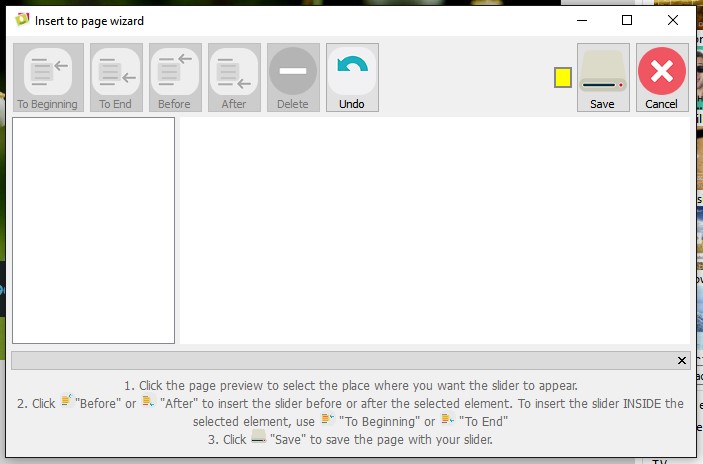
Hello, I am using wowslider and want to put a slider on a template page rather than a .html. It doesn't seem to let me do that in the publish page. Is this possible?

You can use the Insert-to-page wizard with .html pages only. You can add WOWSlider to your page manually. Follow this instruction: http://wowslider.com/help/create-an-image-slider-32.html
Recently purchased WOW. Great tool. How do I keep the Prev/Next buttons form disappearing on the mobile versions of a response page?
Please try this: go to Properties->General-> uncheck "Show controls on mouseover" If it will not help, please send us a direct link to your website, so we can check it.
Sorry, let me restate the question more clearly. Here is the test settings:
Template: Aqua Transition: Basic Slide Size: 640x360 Auto Play: Off Pause/Play button: Off Swipe Support: On Slider Layout: Full Width Show Controls on Mouseover: Off Show Prev/Next Buttons: On Show Descriptions: Off Remove Frame and Shadow: Checked Show Bullet Navigation/Filmstrip: Checked Bullet Navigation: Checked Position: Bottom Thumbnail Preview: Unchecked
Note that at 370px wide (top image, below) the controls are showing. Note that smaller than 370 (bottom image, below) the controls disappear.
To fix it please open the file .../engine1/style.css find these lines and delete them:
@media all and (max-width:400px){
#wowslider-container444 .ws_controls,
#wowslider-container444 .ws_bullets,
#wowslider-container444 .ws_thumbs{
display: none
}
}
Hope this helps!
Hello, I just downloaded Wow Slider and created a slideshow project that I'm really happy with. I am interested in upgrading to the paid version but I need to make sure that it works on my website first. Unfortunately, when I followed the instructions and published it as a Joomla module, and uploaded the zip file through the extensions manager, I got the following error message:
"There was an error uploading this file to the server. Maximum PHP file upload size is too small: This is set in php.ini in both upload_max_filesize and post_max_size settings of your PHP settings (located in php.ini and/or .htaccess file). Unable to find install package"
I really, really like the options that Wow Slider has to offer and would love to buy it for ongoing use, but I have to get a basic test version running on my site first and am not sure what is going wrong. I did everything step-by-step from the Wow Slider Joomla instructions on your website. Do you know what may be causing the installation to fail?
Probably, there is a 2Mb limit in PHP for the uploading files. Try to enlarge this limit or to upload the plugin with another means like FTP. Let us know if you need anything else.
Hi, I don't think that's the main issue because I also tried uploading it via FTP and installing it that way...it just kept saying "unable to find install package." So the basic files are there but it doesn't seem to have whatever the appropriate file is for actually installing it into Joomla.
Oops, never mind, I was able to get it installed!
Sorry, I do have one other question - is there a way to tweak the code to force the slider to draw from a particular folder? For instance, can I adjust the CSS/HTML/PHP to make it pull all images from a specific folder instead of having to select and add images one at a time? Thanks!
Unfortunately, that's not currently supported. Sorry!
Thanks, one other question...I'm trying to change the code for the container and image sizes. I just want the images to be in fit-to-screen format, without having to resize/re-encode them and surround them with a black border. Do you know which part of the CSS file I should look at to change the container size and force the images to fit-to-screen? I tried changing a lot of different things but nothing seemed to alter the container size...thanks!
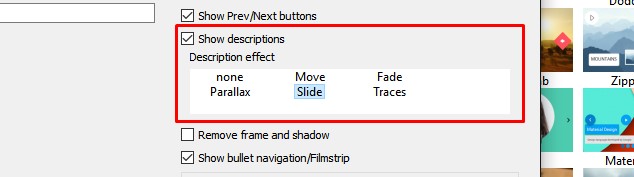
I am running version 8.6 and want to incorporate the Elastic Move effect for my slide descriptions. I only see Move available, but that effect does not descend from the top, etc. Would you please let me know where to find Elastic Move?

We have 5 effects only. There is no ability to add more effects.
Thanks for the quick reply. What I'm trying to emulate with the description effect is shown on this demo page: http://wowslider.com/jquery-image-slider-fill-basic-demo.html Is there a way to do this that I'm missing?
This effect called "Move". It's available in "Description effects".







 background image using
background image using horizontal plugin simple
horizontal plugin simple original horizontal
original horizontal vertical text
vertical text script for picture
script for picture from images folder
from images folder speed
speed