This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
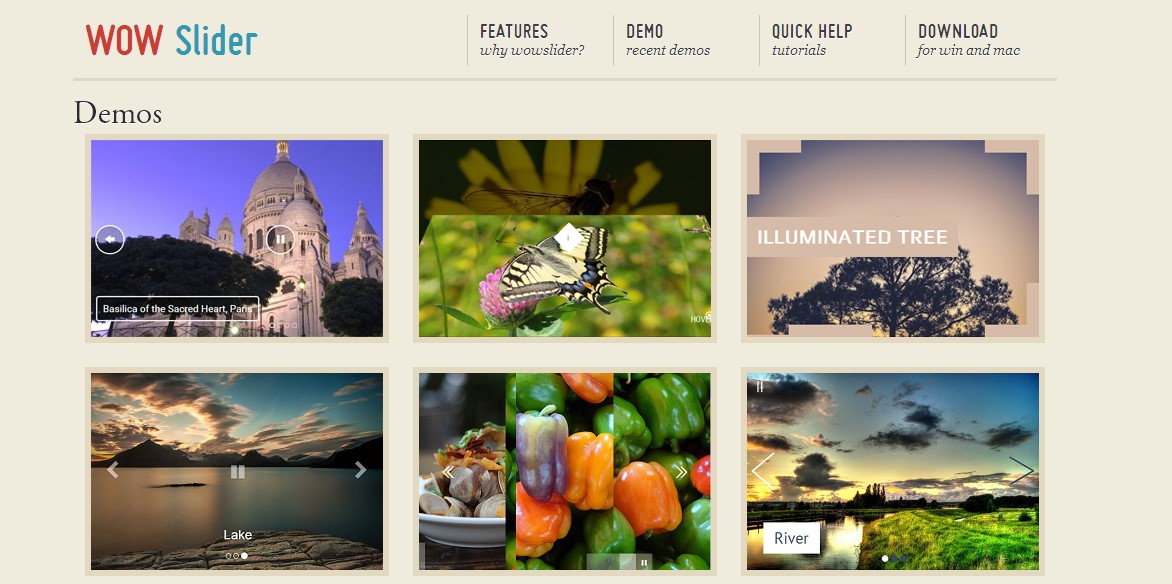
More Demos
-
 html5 gallery
Puzzle Theme
with Collage Animation
html5 gallery
Puzzle Theme
with Collage Animation
-
 wordpress gallery plugin
Grafito Design
with Seven Animation
wordpress gallery plugin
Grafito Design
with Seven Animation
-
 css3 slideshow
Pure Layout
with Domino Transition
css3 slideshow
Pure Layout
with Domino Transition
-
 web photo gallery
Subway Layout
with Basic Effect
web photo gallery
Subway Layout
with Basic Effect
-
 jquery slider carousel
Mac Theme
with Stack Transition
jquery slider carousel
Mac Theme
with Stack Transition
-
 jquery slider
Boundary Skin
with Parallax Transition
jquery slider
Boundary Skin
with Parallax Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Tutorial: Working on jQuery Slider CSS!
Tutorial: Working on jQuery Slider CSS!
Here you can see how to work at mobile-friendly slideshows and create them for your own websites and pages!
 jQuery Slider CSS: Amazing Transitions!
jQuery Slider CSS: Amazing Transitions!
Develop your jQuery Slider and see how it looks on your webpage!
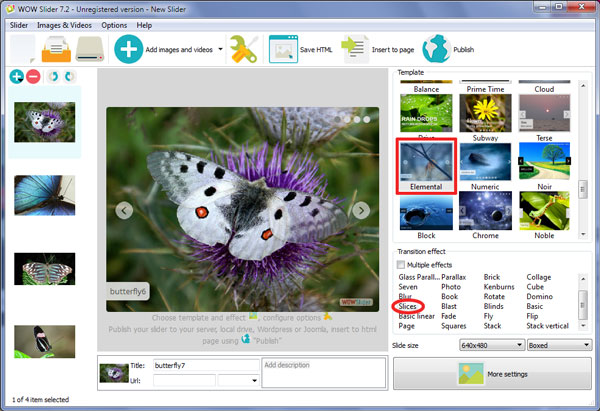
 SLICES ANIMATION & ELEMENTAL SKIN JQUERY SLIDER CSS
SLICES ANIMATION & ELEMENTAL SKIN JQUERY SLIDER CSS
According to your own business, you can choose between different kinds of templates. In this way you will be able to come up with something entertaining that will help you. You will have a play/pause button that will allow you to control the entire process, and besides this you will have the chance to choose interesting models that will appear on the screen in the moment you are changing the image. From colorful bubbles whose colors match the color of the previous image, to straight lines that come in a linear form, you will have anything you want. Additionally, you can also choose something simpler that will allow the customers to watch all the images without having to push a button. These images will stay on the screen for a few seconds in order to allow people to watch them properly, and therefore your customers will be satisfied with the services you are offering.
During the effect the image disappears, appearing different kind of shapes that allow an interesting slide that will captivate the viewer. This shapes vary according to the needs of the client, and thus you have the possibility to choose among different kind of models. For more information about these slides, you should visit the main website, where you will be able to find many interesting models.
These slideshows have many advantages that should be taken into account, the major one of them being that they allow the visitors of your website to be entertained. In this way they have the possibility to see something interesting that will make them want to come back. Thus, you will have the possibility to be a step ahead of your competitor, having a great advantage that will increase your profit.

This slideshow uses the Elemental template. It seems rather simple but looks awesome. There are two arrows: on the left and right sides of the slider. The arrow button consists of a white transparent round and a gray arrow. The description is built with the help of the Open Sans font which is modern and looks pretty. One can see navigation bullets in the upper-right corner. A bullet is a small white dot which becomes gray when selected.
Slices animation effect is also amazing. The image is cut and the particles can come from the top and bottom. It also can have the effect like opening louvers.

 Comments
Comments
can i get some of the demo code for wowslider?

You can download a free version of WOWSlider and generate some sliders, also you can check some demos on our site: http://wowslider.com
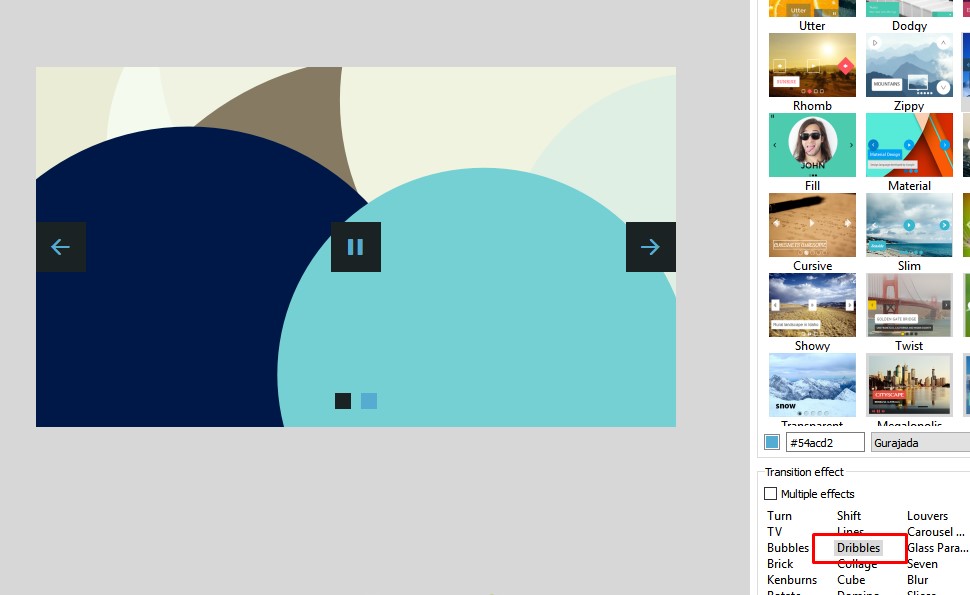
For some reason, WOW is acting up and it won't function correctly any longer. The transition should be a slide, but I get the weird circles. I also have that block of images below instead of a horizontal filmstrip. It looks ok in the program, but when I publish it, something is being corrupted. And the program keeps crashing on my computer!
If your app is crashing, maybe you're trying to add too many images to your slider. If so, please go to "Options" and set the option "Show preview" unchecked. Restart the app, then it will work more stable. The circles are the "Dribbles" transition effect that set in the slider. To change it to the slide effect you should make changes in the project file. Please choose the transition effect that you like on the transition effects panel. Then you should publish the slider and replace the slider at your page with the new one.

I did that already. The program seems to default to Dribbles, even though I never used that effect. I unchecked Multiple Effects and I unchecked Dribbles. I checked Basic Linear and it performs properly in the preview window. But when I publish it, I get what you saw in the link I sent.
Please send us your project file (.wowsl) so we could check it.
I deleted all the WOW folders and files and started over. It now is working properly. I think there may have been a file from a previous show that was causing some errors. Thanks for your willingness to help!
Hi, I have used your banner before and its great but I have made a new site and following the same steps as before but now it's clitching. I can't seem to fix this and don't really know what to do now. I have checked the doctype declaration and using my index page as the test dummy for trying to fix this slider as this is the only one I'm changing the doctypes etc with. The slider seems to work on Safari but not the other browsers. I don't know what this will be. if you can help it will be great :)
We've tested your site and everything looks good on our end. Are you still experiencing issues, and if so, can you explain a bit about them? What browsers did you use for tests?
We are having a problem saving our projects. We export the project as an HTML then save the project as a .wowsl file. If we move that .wowsl project file and try to open it again it opens up empty. What are we doing wrong? We have a .wowsl project file we made and we cannot open it back up. This software is no good to us if we can't edit the source file later. We have the full registered version also. Please let me know what we can do.
Please note that your project files don't store images, they store the paths to them only, and if your images were moved or removed, they won't be shown. You can open your project file in a text editor and check the paths.
How can add alt tags to my image slides?
You should enter the text to the "title" area (see attached) and the program will generate alt tag during the publishing.
I bought a license of Wow Slider and I would like to update to the latest version 8.7. How can I do ? It says on your web site that I have 1 year of support and up date. I have other question. Is the latest version is Retina ready ? I mean the photo are sharpest on retina screen ?
You can download the latest version of WOWSlider from the same link in your license message. Use the same reg. key.Yes, the WOWSlider has support for retina screens since the version 8.7.
I try the latest version of wow slider in a retina screen but the images are not in retina resolution, they are unsharpness. Actually, the images are better in a standard screen... Is there something special to do for that ?
Please try to create the slider with a two times bigger slider size and make it responsive.
not working in window 8 ,, setup not executing...
Could you please explain a bit about what you're experiencing?
Try to do the following: Control panel -> System -> Advanced system settings -> (Performance) Settings -> Data Execution Prevention. Turn off DEP or add WOWSlider in the exception list.
Hope you'll be able to help. I recently installed a slider and adjusted the script.js file to have it stop on the last slide. However, and even after clearing my cache, it still loops. Can you offer some advice?
Please go to the Properties->General-> check "Auto play slideshow"-> check "Stop slideshow after the loop" Then generate code (publish page) and replace the old slider with the new one.
Is there a way to publish the slider without the call to jquery in the main HTML? My site already loads jquery in another piece of code and it breaks when it is tried to load twice.
To fix it try to delete the oldest version of jquery after the publishing. Let us know if we can be of any further assistance.
Yeah, I can do that, but my clients can't. They are not that advanced. What I really need is a choice in the "Publish" settings to turn off the jquery load. Doesn't seem difficult.
Please delete the jquery that you already have at your page. So at the page will stay the only one jquery added by WOWSlider. JQuery is necessary to make the slider work. Not so often web pages contain other more recent jquery. I doubt that this feature could be added. It is too specific.













 jQuery CSS Slider
jQuery CSS Slider CSS3 Slider
CSS3 Slider CSS Image Slider
CSS Image Slider Image Slider with CSS only
Image Slider with CSS only Pure CSS Slider
Pure CSS Slider jQuery CSS Slideshow
jQuery CSS Slideshow Pure CSS Slideshow
Pure CSS Slideshow CSS Content Slider
CSS Content Slider CSS HTML Slider
CSS HTML Slider CSS Photo Slider
CSS Photo Slider CSS Image Gallery
CSS Image Gallery CSS HTML Gallery
CSS HTML Gallery CSS-only Gallery
CSS-only Gallery