This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image carousel
Book Skin
with Dribbles Animation
image carousel
Book Skin
with Dribbles Animation
-
 jquery photo gallery
Strict Layout
with Photo Animation
jquery photo gallery
Strict Layout
with Photo Animation
-
 3d slider jquery
Fresh Style
with Cube Effect
3d slider jquery
Fresh Style
with Cube Effect
-
 web photo gallery
Subway Layout
with Basic Transition
web photo gallery
Subway Layout
with Basic Transition
-
 html gallery
Dominion Template
with Blinds Animation
html gallery
Dominion Template
with Blinds Animation
-
 jquery slider css
Elemental Layout
with Slices Effect
jquery slider css
Elemental Layout
with Slices Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to Video: Slideshow Javascript!
How-to Video: Slideshow Javascript!
This video can assist you in creation great responsive slideshows for your website!
 Demo Slideshow - Outstading Appearance!
Demo Slideshow - Outstading Appearance!
Here you can experience the Slideshow Javascript moving on the page!
 Slideshow Javascript HTML Code
Slideshow Javascript HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Slideshow Javascript to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/easy-page/data1/images/crater.jpg" alt="Crater, Hawaii" title="Crater, Hawaii" id="wows1_0"/></li>
<li><img src="images/demo/easy-page/data1/images/klauea.jpg" alt="Kīlauea - the current eruptive center" title="Kīlauea - the current eruptive center" id="wows1_1"/></li>
<li><img src="images/demo/easy-page/data1/images/national_park.jpg" alt="Hawai'i Volcanoes National Park" title="Hawai'i Volcanoes National Park" id="wows1_2"/></li>
<li><img src="images/demo/easy-page/data1/images/plants.jpg" alt="Plants" title="Plants" id="wows1_3"/></li>
<li><img src="images/demo/easy-page/data1/images/sulfurous_fumaroles.jpg" alt="Sulfurous fumaroles" title="Sulfurous fumaroles" id="wows1_4"/></li>
<li><img src="images/demo/easy-page/data1/images/volcanic_eruption.jpg" alt="Volcanic eruption - Kīlauea, Hawaii" title="Volcanic eruption - Kīlauea, Hawaii" id="wows1_5"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Crater, Hawaii"><img src="images/demo/easy-page/data1/tooltips/crater.jpg" alt="Crater, Hawaii"/>1</a>
<a href="#" title="Kīlauea - the current eruptive center"><img src="images/demo/easy-page/data1/tooltips/klauea.jpg" alt="Kīlauea - the current eruptive center"/>2</a>
<a href="#" title="Hawai'i Volcanoes National Park"><img src="images/demo/easy-page/data1/tooltips/national_park.jpg" alt="Hawai'i Volcanoes National Park"/>3</a>
<a href="#" title="Plants"><img src="images/demo/easy-page/data1/tooltips/plants.jpg" alt="Plants"/>4</a>
<a href="#" title="Sulfurous fumaroles"><img src="images/demo/easy-page/data1/tooltips/sulfurous_fumaroles.jpg" alt="Sulfurous fumaroles"/>5</a>
<a href="#" title="Volcanic eruption - Kīlauea, Hawaii"><img src="images/demo/easy-page/data1/tooltips/volcanic_eruption.jpg" alt="Volcanic eruption - Kīlauea, Hawaii"/>6</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/easy-page/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
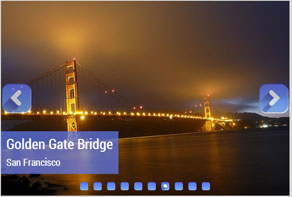
 PAGE ANIMATION & EASY STYLE SLIDESHOW JAVASCRIPT
PAGE ANIMATION & EASY STYLE SLIDESHOW JAVASCRIPT
Looking for a fully functional Image Slider suitable for any website or scenario? Easily integrate WOWSlider in to any website and impress your visitors with the array of available effects. Provide simple navigation through a wide variety of next buttons, or add attention grabbing caption's over your images.
WOWSlider will be the solution you are looking for.
This demo uses the Easy template. It reaffirms its name by the simplicity of this slider theme. You can see white plain arrows on the left and right sides of the slider. With the help of these buttons you can move your slider forward or backward. Navigation bullets are situated at the lower-right side of the slideshow. It looks like small white rounds which has no effect on mouse-hover. The description is situated at the lower-left side. It looks stylish and modern with the Exo 2 font on the white background.

The current slideshow is covered by a plain white border.
Compatibility
You can feel secure about your website knowing that your Image Slider provides compatibility across all platforms. Flawlessly load your image sliders on all mobile devices and legacy browsers, and even older version's of IE.
Interfaces Your Customers Will Love
Easily add touch/swipe navigation for mobile friendliness, and watch the responsive design do its magic. Users on any browser will benefit from the lightweight design, and lighten the impact on your servers. Design your slider with a professional Theme set provided with WOWSlider, our custom build your own! Adding hover effects, or including videos in your slides has never been easier, and what better way to get your customer to engage?

 Comments
Comments
Love the slider. Bought it a few months ago and it is working fine on our main site - having trouble with a new install using the Goodnews theme for wordpress. Getting this error message - "Sorry, the file type is not permitted for security reasons."

Found what looks like a possible work around for the functions.php file. Trouble is there is no functions.php that I can access via the WP editor and I'm not technical enough to know what to do next. I am using version 8.2 for wp. Ideas would be most welcome as we are trying to have the site ready for the middle of this week.
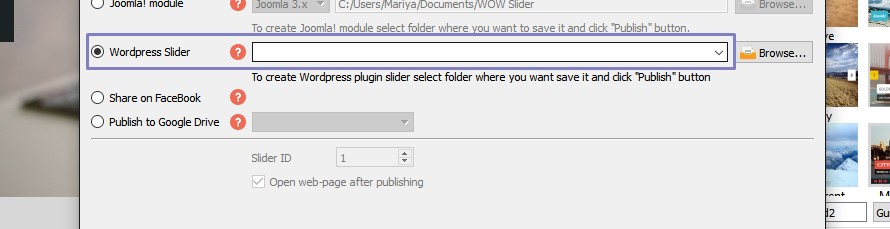
WOWSlider needs plugin for working. The thing is that there are possibly to upload plugins only to self-hosted sites. If your site hosted at wordpress.com, you can't do that.
It is a self-hosted site. It seems to be the .wowsl format that wp security is having trouble with. Ideas?
You have to create WordPress plugin to make it work (not saved project). Please visit http://wowslider.com/help/new-slider-wordpress-42.html for more info.
Having difficulty with adding a youtube url - keep getting a "gone" message even though it shows perfectly in browsers.
What OS do you run?
Now having difficulty in 2 areas: When I go to make a video slide I get a result which doesn;t show the video from Youtube but does show a small moving square in the middle. (see the clip below). Next when I go to upload this or another test slider I get this: Sorry, this file type is not permitted for security reasons.
It's ok that video cannot be played in the app. Just publish your slider, and it will be played correctly. Find the screenshot attached. Where do you get this error? Please send us some screenshots.
The problem is I can't upload anything due to this error message. I uploaded a test project but it does not show up in the list onsite - perhaps it is not in the right place.
Did you try to upload a Wordpress module (it is .zip)? Please check this instruction: http://wowslider.com/help/add-wowslider-wordpress-34.html
It now uploads nicely. The thing is, we need it to work in a widget so our theme can use it on the front page. Any ideas on how to do that would be very helpful.
You can use it in a widget. Check this page first: https://wordpress.org/support/topic/shortcode-in-text-widget-1 Use the shortcode of your slider.
I down loaded the free version of wowslider to test it. I then bought the unlimited website license but I see no place to enter the activation code in the program. Do I have to uninstall the free version and then download the commercial paid version? Or can I just enter the activation code somewhere in the free version. I saw nothing about how to activate on your website.
You should download the full version of WOWSlider.
I am having trouble with the page link in the wowslider in the Chrome Browser. The problem is only in Chrome and not Explorer or Firefox. The <a href=" links are not working in Chrome. Have you any information as to why this may be happening. The slider works fine and all images display correctly. But when I click on the image in Chrome, nothing happens.
I wasn't able to reproduce this issue, your links work correctly in Chrome.. Could you please provide us with more detailed information.
I bought WowSlider a while ago, but forgot to renew it after a year. Is it possible to renew now, I'd love to have the latest updates. I still have my license number etc.
You can download the latest version of WOWSlider. Your license includes this upgrade.
i have pics to post in a slideshow where at least 2 of them the head of the person gets chopped off. i read that the pics get automatically resized ? How do I make that happen?

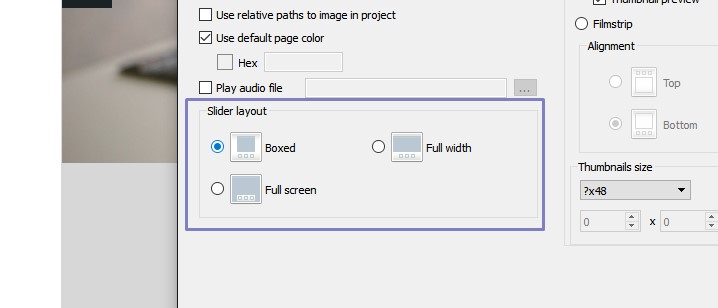
Please make sure that your slider has a boxed layout. Go to Slider -> Properties -> Design and check the option "Shrink large images". Then your images will be resized to fit the size of your slider.
I purchased Wow Slider 4.8 in November 2013. I have not updated my slide shows for over a year, and I bought a new computer last year. Today I reinstalled Wow Slider from the original version 4.8 download but I can’t find my registration code. If I want to upgrade to the current version, how much would that cost me? I am an artist and I don’t have any prices on my website. Would I quality for a non-profit price? Do any of the demos show how the UTube or Vimeo videos work in the slide shows?
There is a free update for you.
How can I make the picture order follow the numerical order of the filename? At present it numbers things 1,10,11,12...19,2,20,21...ect ect.
I guess it is sorted by your system. You can rename your images as 01, 02 ... 09, 10.. etc. Just add your images in the order you need to the app, or you can rearrange them in the app. You can disable preview (Go to Options -> Show preview).
Before this, tried out the free version and installed your (free) wow-slider on our site (the slider version that contains your logo on each slide). Now that we have a purchased (paid) version, is there any way to remove the wow logo from the slides already on the server/site or do we have to start from scratch as in re-uploading the slideshow? Thank you.
Tried out the free version and installed your (free) wow-slider on our site (the slider version that contains your logo on each slide). Now that we have a purchased (paid) version, is there any way to remove the wow logo from the slides already on the server/site or do we have to start from scratch as in re-uploading the slideshow? Thank you.
The images in your sliders were generated with our watermark, so you should re-create your sliders.
Thank you - tried that after sending message and recreating the slider worked. Thanks again.






 1
1 2
2 3
3 4
4 5
5 6
6