This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slick slider
Slick Skin
with Bubbles Effect
slick slider
Slick Skin
with Bubbles Effect
-
 jquery 3d slider
Transparent Template
with Brick Transition
jquery 3d slider
Transparent Template
with Brick Transition
-
 slideshow creator
Turquoise Theme
with Stack Vertical Transition
slideshow creator
Turquoise Theme
with Stack Vertical Transition
-
 responsive slider
Chess Skin
with Blinds Animation
responsive slider
Chess Skin
with Blinds Animation
-
 css slideshow
Studio Style
with Fade Animation
css slideshow
Studio Style
with Fade Animation
-
 automatic jquery slider
Noir Style
with Squares Transition
automatic jquery slider
Noir Style
with Squares Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
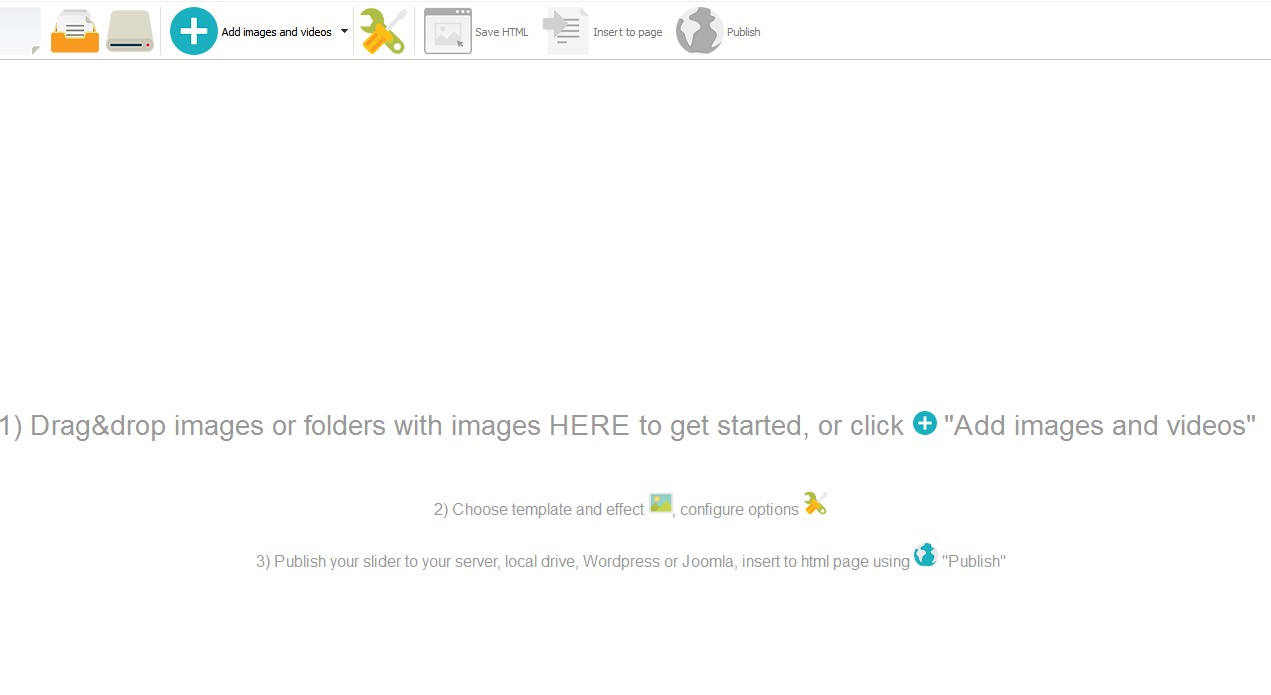
 Using Slideshow Maker Software!
Using Slideshow Maker Software!
In this video you can find more information on how to use Free Slideshow Software!
 What we can do with Website Slideshow Maker!
What we can do with Website Slideshow Maker!
With HTML Slideshow Software you can create slideshows like this:
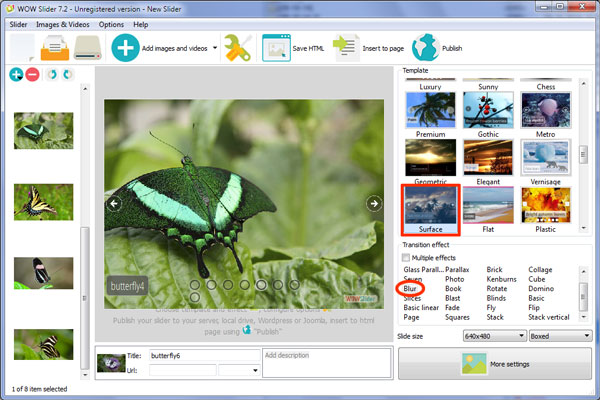
 BLUR ANIMATION & SURFACE THEME SLIDESHOW SOFTWARE
BLUR ANIMATION & SURFACE THEME SLIDESHOW SOFTWARE
This slideshow has a very clean and simple design, that is flexible enough to work with almost any sort of website. It uses white and dark grey.
The HTML slideshow can be both ‘boxed’ which makes it conform to the main part of your website, or ‘full width’ which allows it to fill the whole of the users screen horizontally.
The main image has a very thin white border, that is just enough to help the images stand out from colored or dark backgrounds.

Hovering over the slideshow brings two navigational arrows into view, one one each side of the slideshow. These are two semi-transparent dark grey circles with a thin white border containing a bold white arrow. Hovering over the arrows makes the border less transparent and thus brighter. It is a subtle roll-over effect that still lets the user know they can interact with the arrows. Clicking on the arrows allows you to navigate through the slides.
There is a caption in the bottom left corner. It has white text on a dark grey rectangular background. The rectangle has rounded corners and a thin white border. The caption is semi-transparent, which allows the background image to show through.
The font is Open Sans Condensed, a humanist sans-serif font that is fairly neutral, but still friendly. It is a font designed for screen, so is extremely legible.
At the bottom of the slideshow are a series of circles. Each circle is white, with a dark grey border and then a white border. The double border is an attractive and stylish design choice. Each circle is linked to a slide in the slideshow. They are semi-transparent, except for the circle linked to the current slide on display. These are still slightly transparent, but less so that the other circles. This helps let the user understand how the circles work and what they represent.
Hovering over a circle inverts the colors, so it becomes a dark grey circle with a white border. It also brings up a preview image of the slide. Each preview image has a white semi-transparent border. Clicking on a circle takes you to the relevant image, and allows users to navigate directly to the image they are interested in.

The default change effect is ‘blur’, which blurs the previous image out and the new image in. It’s a simple transition, which would work with any kind of image. Almost all of the transition choices would work with this slideshow program, but another nice and fairly neutral one is collage.
The design of this slideshow is very flexible, and would work with any kind of website from blogs to e-commerce stores to portfolios. It is completely responsive, so looks equally good on tablets and smart phones as on desktop computers and laptops.
 Comments
Comments
I have a purchased unlimited license for slideshow software Version 8.5, purchased in August 2015, and it will not let me open any previous projects in Windows 10. Testing reveals that it’s not compatible with Win 10. I really don’t want to put out more money for this product when it’s been less than a year since I last purchased from you. Are there any workarounds to make what I have work? Very frustrating!

Please note that your project files don't store images, they store the paths to them only, and if your images were moved or removed, they won't be shown. You can open your project file in a text editor and check the paths.
Thanks for your response. What you're saying is what was happening. However, after reading my original email with download info I saw I could download twice and when I did that I got the latest version, 8.7, and it does in fact bring up the images in the saved 'project.' Interesting, huh?
Is the problem solved? Please let us know if you need any other assistance, and have a great day!
Yes, it was. Thanks so much for your timely responses. Have a great day also!
For some reason my shortcut to slideshow program isn’t working. My copy was a licensed copy. I don’t recall receiving notification that my license was expiring. I still have my login information but can’t find on your site where to login.
All upgrades are free within one year after the purchase. Unfortunately, your free upgrade period is over. If you want to upgrade your license, you can get it for only the 50% of the current license price.
I'm good with needing to upgrade but why did the shortcut to the software just stop working and I wasn't notified.
Please check your device for malware and viruses. If you have any further questions, please contact us.
Are you saying my license is active and I shouldn't be having a issue?
Yes, your key is vaild. Probably you should reinstall the app.
I was wondering two things.
Do you offer a student discount?
I am confused about the billing plans. I see on your website that licenses are for life, but then it seems you have to renew every year, either manually or automatically. This gives mixed messages. It appears that this software is not a one-time charge.
Thank you.

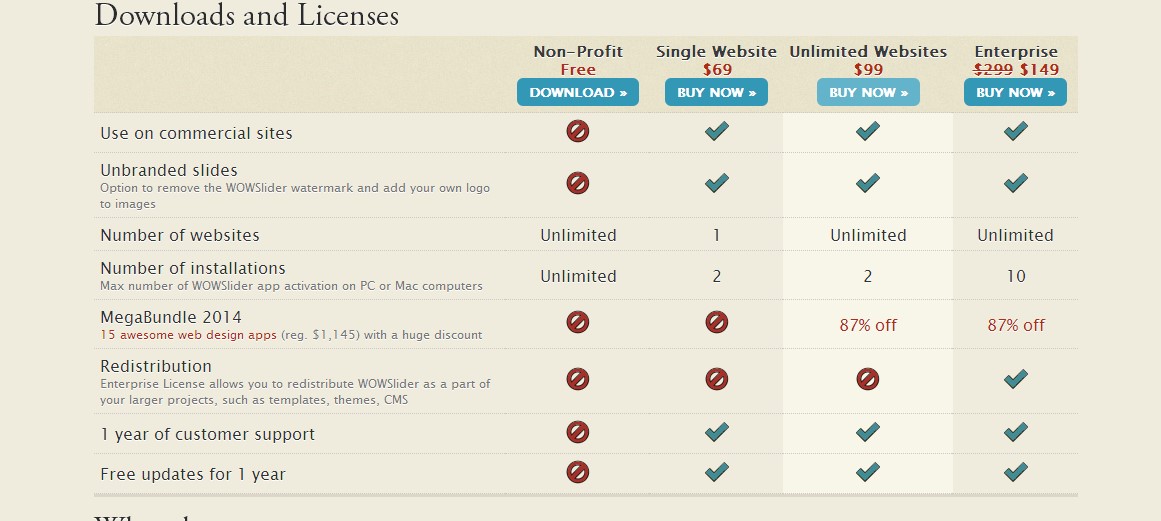
We offer discounts for non-profit users and for customers who used the purchased version of free slideshow builder one year. If your site generates any type of income through products, advertisements, services, or just represents a commercial company then you should purchase a commercial license. Your license is for lifetime, it includes one year of free upgrades. When your free upgrade period will be over, you will be able to renew your license with a 50% discount. Also you can continue to use the version you have.
Thanks very much for your reply. I was in urgent need of a couple of slideshows for my class project , partly because I had to get rid of the default watermark. Quite frankly, it still is not clear.
The renewal will be cost a 50% of a current prise to your type of slideshow app license. You don't have to buy a renewal, you can continue to use the version that you have, it will be available.
Please bear with me, but it still is not clear. Why would someone pay for a renewal if they can keep using what they have at no extra charge?
We regularly release new versions that have new options, functionality, templates and effects. So customers see the advantages of the new version and buy it.
Maybe it's finally becoming clearer - so now, if I understand correctly, I can use the current version indefinitely, and if I want to upgrade to a newer version after a year, I can do so at a discount?
I feel like an idiot :). This should be so simple.
Anyway, maybe I should cross that bridge when I get to it - lots of sliders to play with in the meantime :)
I'm impressed by your customer service, including on a Saturday.
We previously used Slideshow Creator on our website to display our library events. We are looking for a replacement for this product. With SlideshowPro, we could schedule when individual slides would display based on a date range or ending date. Does your product allow the scheduling of individual slides?
Unfortunately, that's not currently supported in the app.
I was trying to purchase a commercial version of the online slideshow software, but the buy now link doesn't seem to be working. Is it still possible to purchase a commercial version?
Please try to click on 'buy now' on this page If the links don't work, please open this page in another browser or device and try again.
Thanks for the swift reply. I tried in an alternative browser and it worked. It may be that I had pop ups or something disabled in the first browser.






 1
1 2
2 3
3 4
4 5
5 6
6