- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 image carousel
Book Skin
with Dribbles Transition
image carousel
Book Skin
with Dribbles Transition
-
 javascript gallery
Megalopolis Template
with Slices Transition
javascript gallery
Megalopolis Template
with Slices Transition
-
 javascript image slider
Contour Layout
with Cube Effect
javascript image slider
Contour Layout
with Cube Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Ich will die Position der Beschreibungen verändern (sowie auch die Schriftart, Textfarbe, Farbe des Feldes). Wie kann ich dies erreichen?
Standardmäßig zeigt der WOWSlider die Beschreibung für jedes Foto im unteren linken Rand der Diashow- obwohl einige Templates auch unterschiedlich sein können. WOWSlider versucht es dabei so einfach wie möglich zu machen, das Erscheinungsbild dieser Beschreibungen zu verändern.

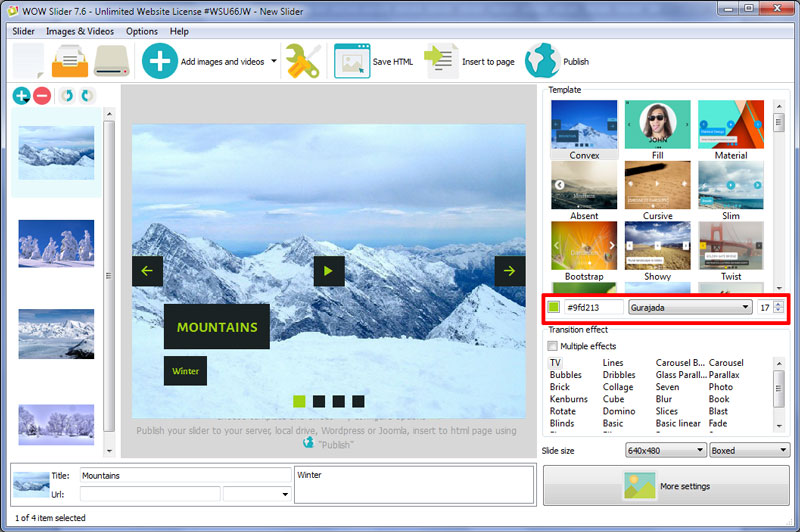
Um die Schriftart des Templates zu verändern, schauen sie auf die rechte Seite des Bildschirmes. Sie werden da einen Bereich mit dem Namen ‘Template’ finden. Unten auf der Liste der Templates können sie dann ein Feld mit Farbcodierungen und ein farbiges Rechteck sehen. Sie können die Farbe des ganzen Templates verändern, indem sie einfach darauf klicken. Rechts davon sehen sie dann auch ein Dropdownmenü, mit dem sie dann auch die Schriftart ändern können. Dies ist die Schriftart, die sie dann auch in der Beschreibung oder den Überschriften sehen können. Wählen sie eine Schriftart und die Änderungen werden sofort übernommen. Genau daneben können sie dann auch die Schriftgröße verändern.
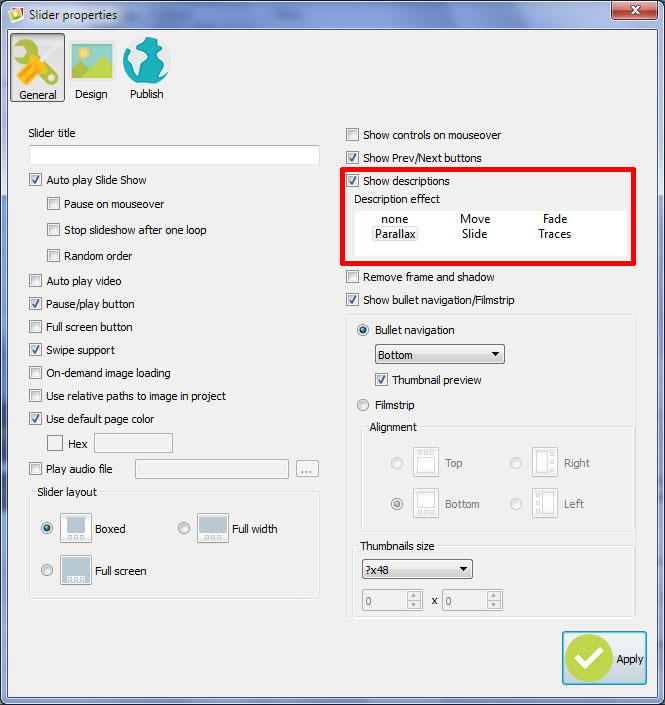
Man kann zudem auch den Übergangseffekt ändern, der bei der Einblendung der Beschreibung Anwendung findet.
Um dies zu tun klicken sie erneut auf ‘Optionen’ und schauen sich den ‘Allgemeines’ Tab an.

In der rechten Spalte gibt es einen Bereich, der mit ‘Beschreibungseffekte’ betitelt ist. Es sind dabei sechs verschiedene Effekte für die Anwendung auf die Beschreibung wählbar. Wählen sie einen, den sie anwenden wollen und klicken sie auf ‘Übernehmen’.