- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 html5 gallery
Puzzle Style
with Collage Transition
html5 gallery
Puzzle Style
with Collage Transition
-
 Elemental Skin
with Slices Transition
Elemental Skin
with Slices Transition
-
 Pinboard Template
with Fly Effect
Pinboard Template
with Fly Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
WOW Slider zu Weebly hinzufügen
1) Erstellen Sie Ihre Slideshow mit dem WOWSlider.
Wir werden nicht genauer auf die Details der Erstellung des Sliders eingehen. Sie können sich weitere Tutorials zum Verständnis, wie die WOWSlider Anwendung funktioniert, ansehen:
Den WOWSlider auf Ihrer Website hinzufügen
Wie man einen Bild Slider erstellt und wie Sie ihn in Ihre HTML-Datei einfügen
2) Veröffentlichen Sie Ihren Slider in jeden beliebigen Testordner
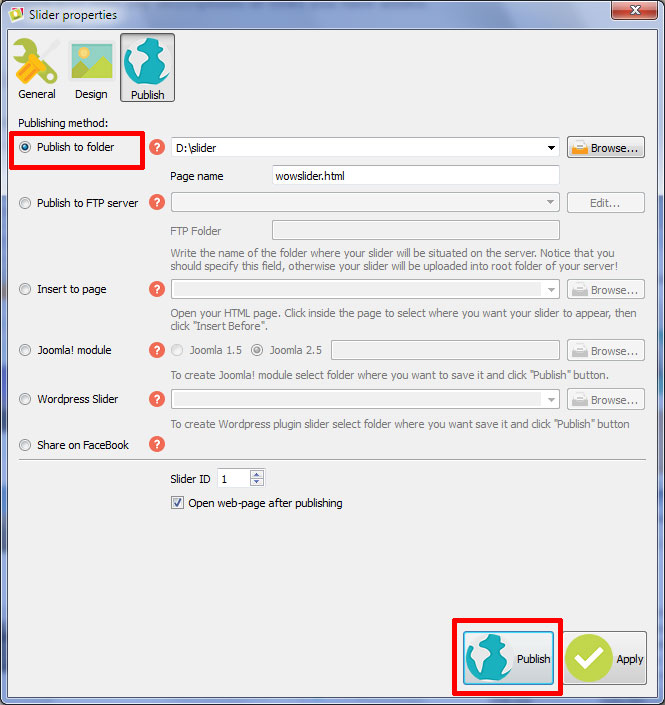
- Slider öffnen ->Veröffentlichen oder klicken Sie auf die 'Veröffentlichen' Schaltfläche in der Hauptmenüleiste

- Wählen Sie 'In Ordner veröffentlichen', klicken Sie auf die 'Browse' Schaltfläche und wählen Sie einen lokalen Ordner.

- Klicken Sie auf die 'Veröffentlichen' Schaltfläche
3) Dateien hochladen auf Ihrem Weebly Site Builder.
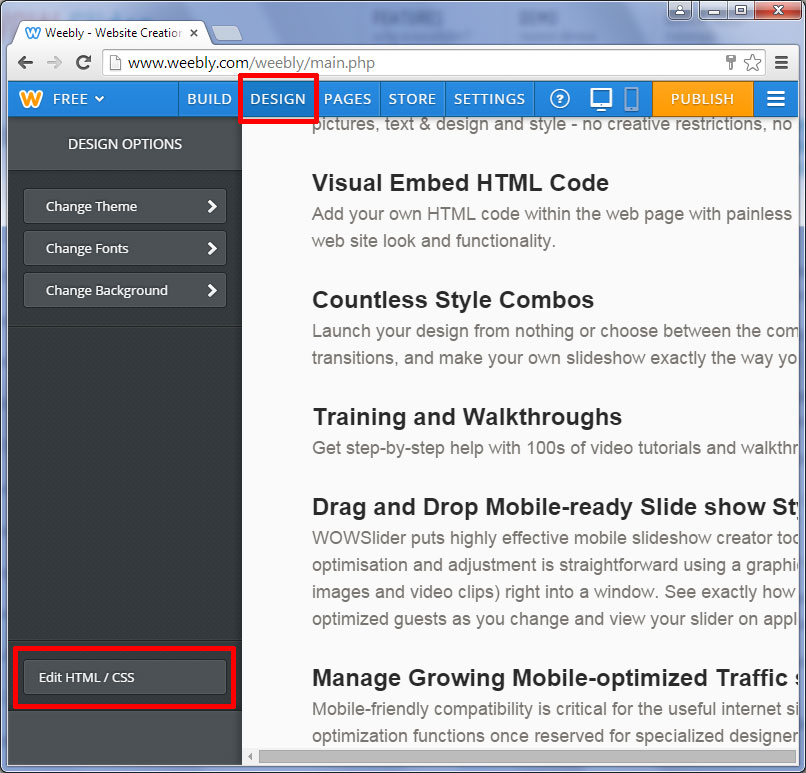
Klicken Sie auf 'Design' auf der Oberseite des Fensters. Klicken Sie dann auf 'Edit HTML/CSS'.

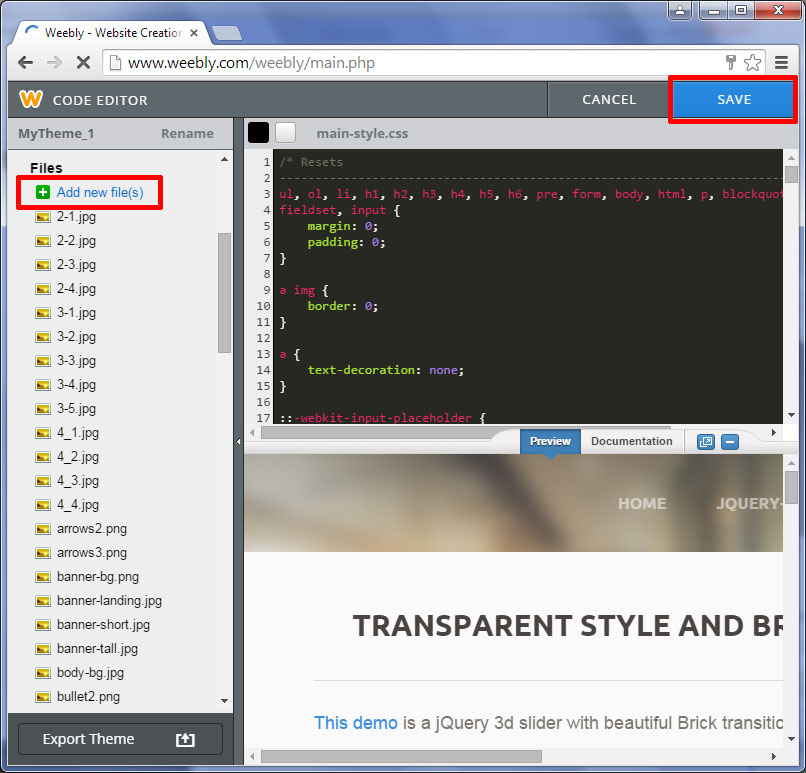
Finden Sie den "Files" Header und klicken Sie auf "Neue Datei (en) hinzufügen".
Finden Sie Ihren WOWslider Ordner, in dem Sie den Slider veröffentlicht haben.
Sie werden die Ordner "engine1" und "data1" dort finden.
Sie sollten alle generierten Dateien aus diesen Ordnern separat hochladen. (Sie dürfen auch alle Dateien umbenennen, wie Sie möchten).
Achtung: Einige Effekte (Zum Beispiel: blast, brick) werden möglicherweise nicht richtig dargestellt, aufgrund der begrenzten Größe der HTML-Schnipsel. Um das zu verhindern, sollten Sie diesen Code am Anfang Ihrer style.css Datei vor dem Hochladen auf Weebly hinzuzufügen:
.wcustomhtml {
overflow-y: visible !important;
}Klicken Sie auf die „Speichern“ Schaltfläche in der oberen rechten Ecke, wenn Sie alle benötigten Files hochgeladen haben.

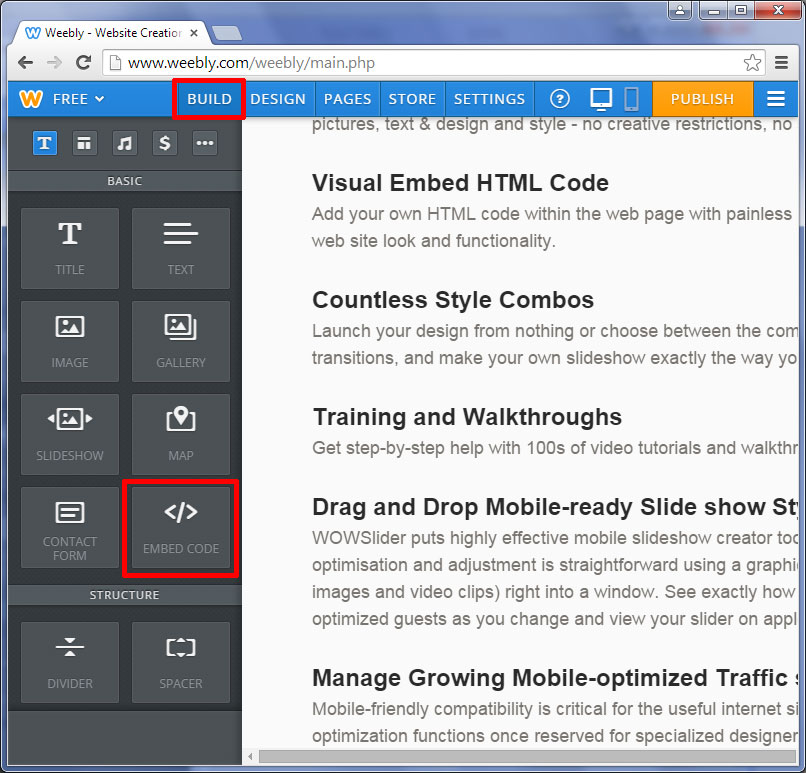
4) Betten Sie den WOWSlider Code auf Weebly ein.

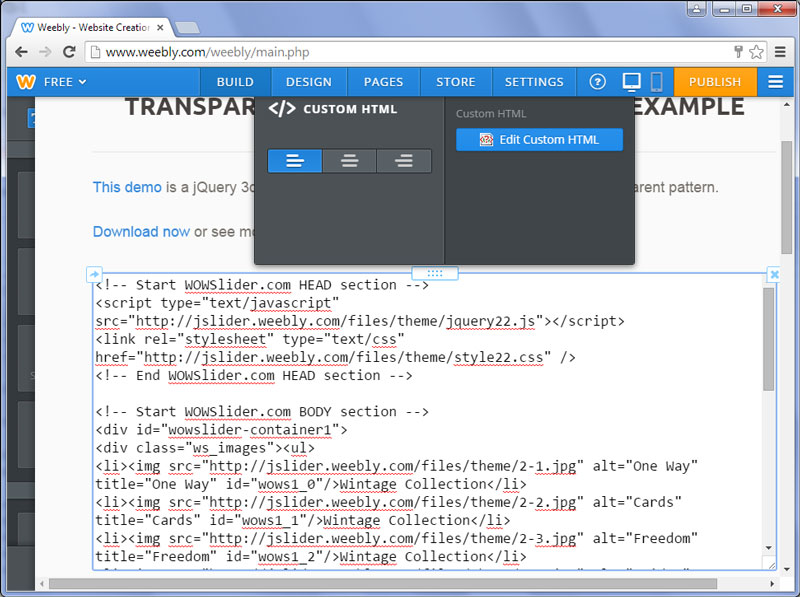
Kopieren Sie den Code für den HEAD und BODY Abschnitt des WOWSlider's und fügen Sie ihn in die HTML Datei an der Stelle ein, an der Sie den Slider haben wollen.


Jetzt ist es erforderlich, die Links in Ihrem Code zu bearbeiten. Sie sollten absolute Pfade für alle Dateien verwenden.
Zum Beispiel:
<link rel="stylesheet" type="text/css" href="engine1/style.css" />sollte wie folgt geändert werden:
<link rel="stylesheet" type="text/css" href="http://yoursitename.weebly.com/files/theme/style.css" />'yoursitename' ist der Name Ihrer Website.
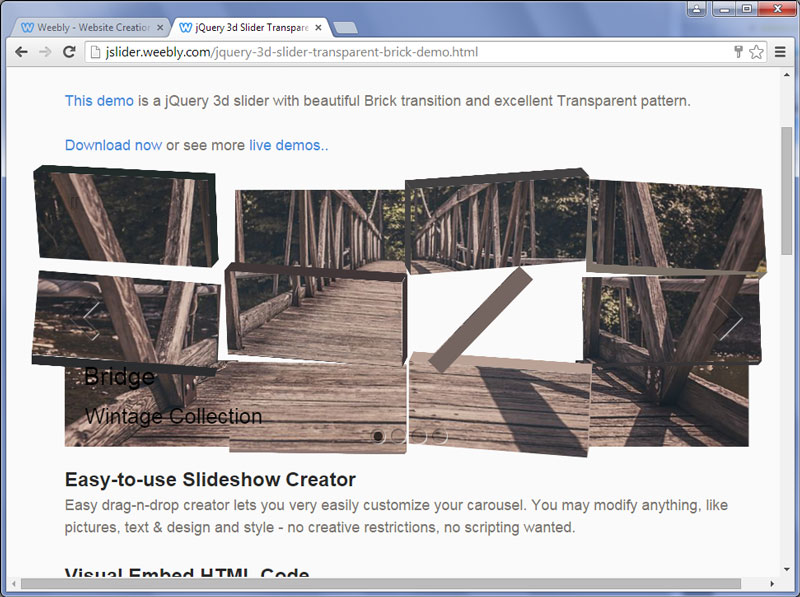
Hier sehen Sie ein Beispiel der Weebly Website mit dem WOWSlider: transparent-brick-demo
Der Code:
<!-- Start WOWSlider.com HEAD section -->
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/jquery22.js"></script>
<link rel="stylesheet" type="text/css" href="http://jslider.weebly.com/files/theme/style22.css" />
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-1.jpg" alt="One Way" title="One Way" id="wows1_0"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-2.jpg" alt="Cards" title="Cards" id="wows1_1"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-3.jpg" alt="Freedom" title="Freedom" id="wows1_2"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-4.jpg" alt="Bridge" title="Bridge" id="wows1_3"/></div></div>Wintage Collection</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="One Way"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-1.jpg" alt="One Way"/></div></div>1</a>
<a href="#" title="Cards"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-2.jpg" alt="Cards"/></div></div>2</a>
<a href="#" title="Freedom"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-3.jpg" alt="Freedom"/></div></div>3</a>
<a href="#" title="Bridge"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-4.jpg" alt="Bridge"/></div></div>4</a>
</div></div>
<a href="#" class="ws_frame"></a>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/wowslider22.js"></script>
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/script22.js"></script>
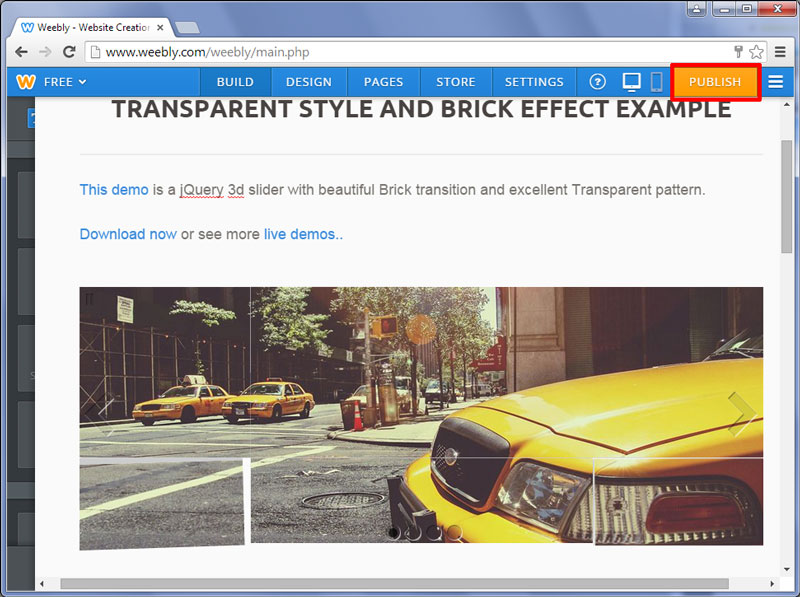
<!-- End WOWSlider.com BODY section -->5) Veröffentlichen Sie Ihre Weebly Website.
Klicken Sie auf die "Veröffentlichen" Schaltfläche in der oberen rechten Ecke.

Hier ist Ihre Weebly Website mit einem eingebetteten WOWSlider!