Slider Demos
-
 jquery carousel
Animated Skin
with Parallax Effect
jquery carousel
Animated Skin
with Parallax Effect
-
 javascript slider
Ionosphere Template
with Stack Transition
javascript slider
Ionosphere Template
with Stack Transition
-
 Numeric Theme
with Basic Transition
Numeric Theme
with Basic Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Een slider toevoegen aan Yahoo SiteBuilder
Allereerst creëer je een slider in de WOWSlider-applicatie. Bekijk andere tutorials als je meer informatie zoekt over de WOWSlider-software: tutorial 1, tutorial 2
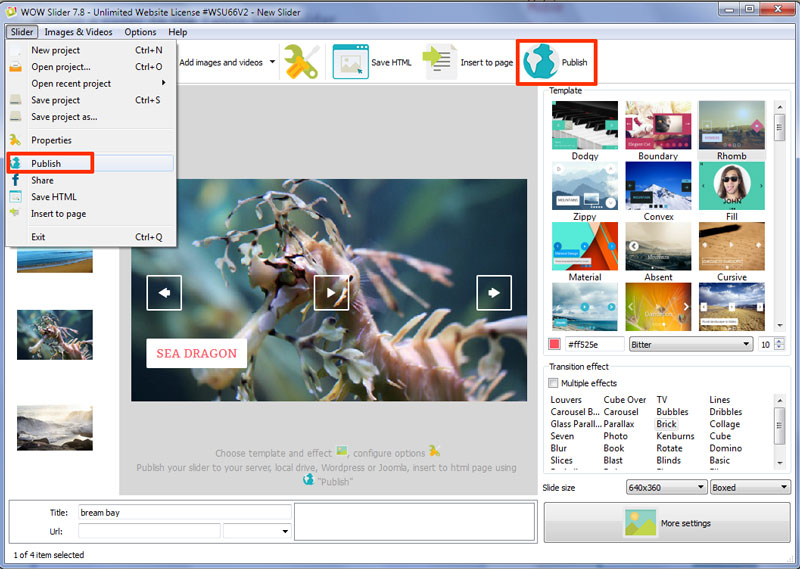
Publiceer je slider. Ga naar ‘Slider’ --> ‘Publiceren’, of klik op de knop ‘Publiceren’ bovenaan je applicatiescherm.

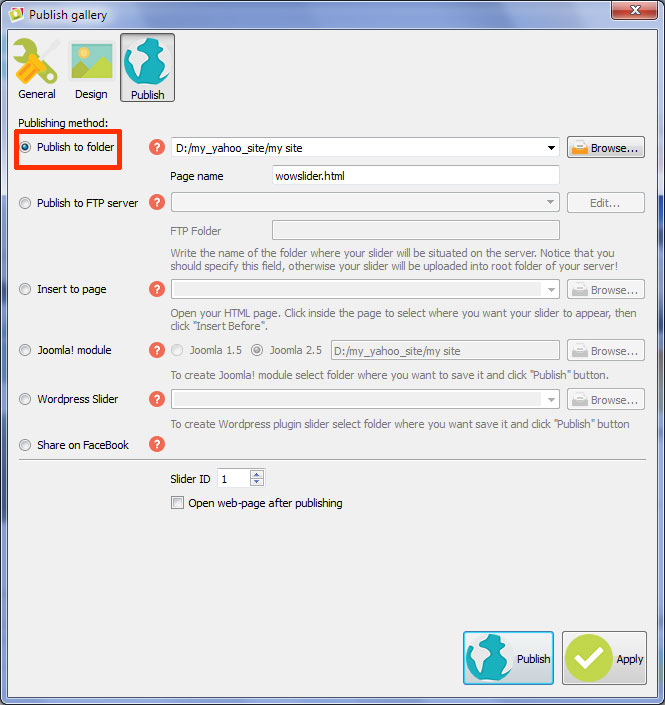
Gebruik de methode ‘Publiceer naar map’. Selecteer de locatie van je lokale site.

Open je site in de Yahoo SiteBuilder-applicatie.
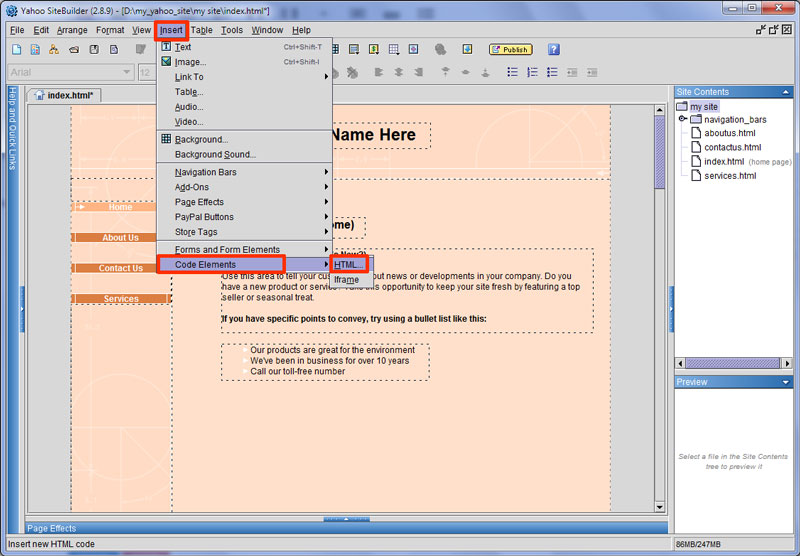
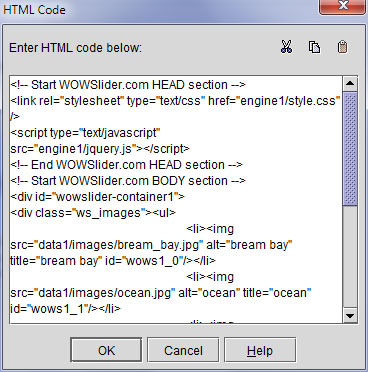
Klik op ‘Invoegen’ -> ‘Code-elementen’ -> ‘HTML’. De HTML-snippet zal verschijnen.

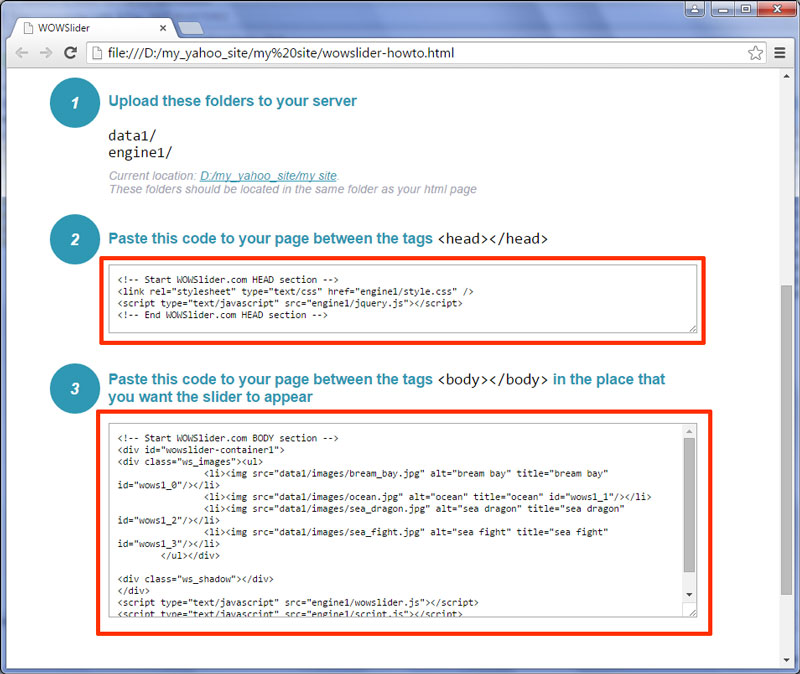
Open het ‘wowslider-howto.html’-bestand, dat je kunt vinden in de map waar je de slider gepubliceerd hebt.

Kopieer de code voor de HEAD- en BODY-secties.

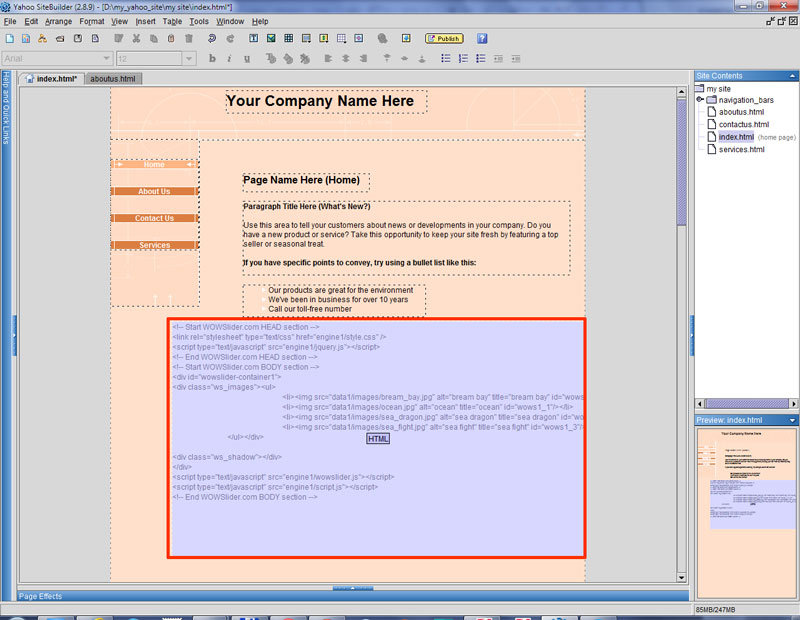
Ga terug naar Yahoo SiteBuilder. Plak de code in de HTML-snippet en klik op OK.

Plak deze snippet op de plek waar je de slider wilt zien.

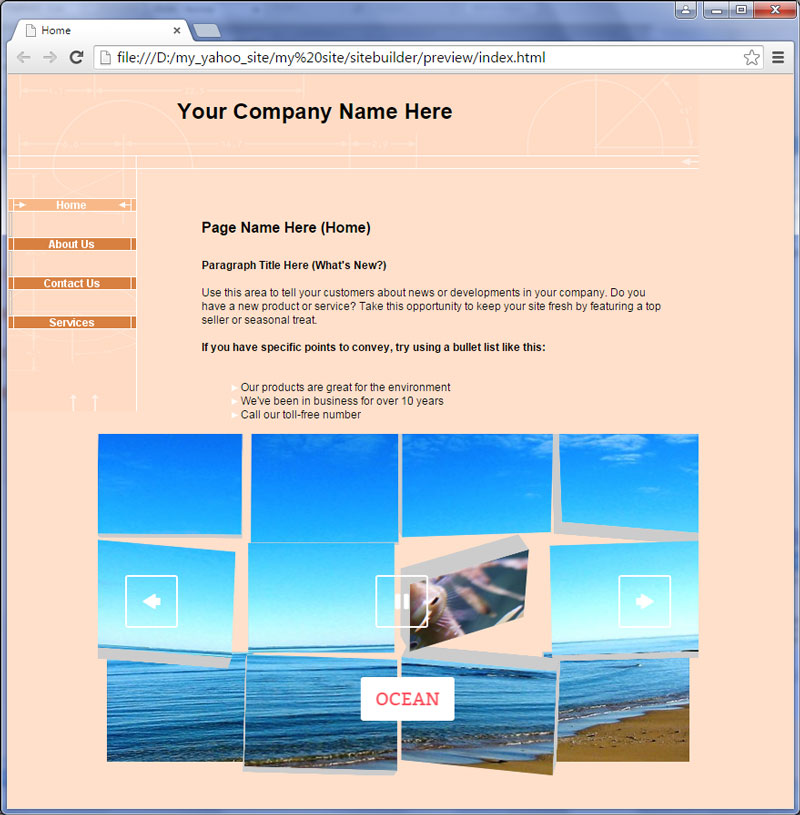
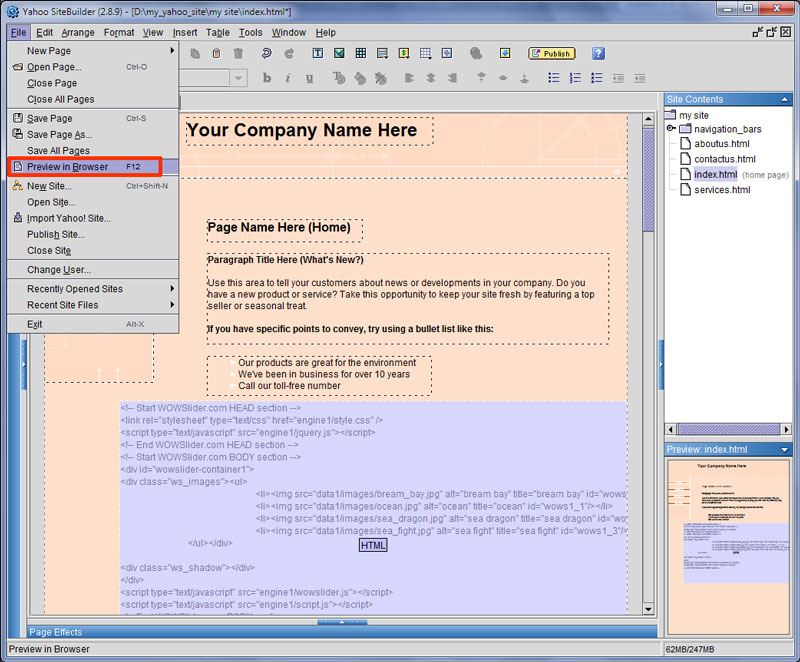
Nu kun je je site in je browser bekijken. Ga naar ‘Bestand’ -> ‘Bekijk in Browser’.

Hier kun je de site zien met de toegevoegde WOWSlider!