- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Como añadir una presentación a sitios de google
1. Cree una presentación usando la aplicación de WOWSlider.
Puede encontrar mas información sobre eso aquí: tutorial 1, tutorial 2
Si crea la presentación con miniaturas tendrá que renombrar todas la imágenes generadas manualmente para el folder generado.
2. Crear el archivo para el dispositivo WOWSlider.
Abra el editor de texto e inserte el siguiente código:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="WOWSlider test" height="100">
<Require feature="dynamic-height"/></ModulePrefs>
<Content type="html">
<![CDATA[
Here is the place for WOWSlider code.
]]>
</Content>
</Module>3. Coloque el código del archivo del dispositivo.
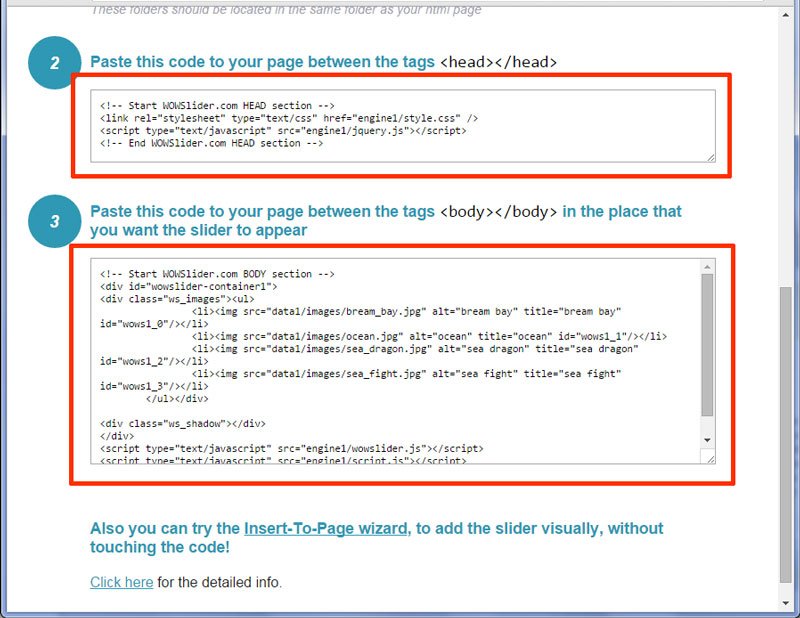
Abra el archivo “wowslider-howto.html” generado donde publico su presentación.
Copie el código para las secciones HEAD y BODY.

Péguelo en el texto del documento de nuestro dispositivo.
Note que debería cambiar los destinos de sus archivos WOWSlider (“su_sitio” el nombre de su dominio”).
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="WOWSlider test" height="100">
<Require feature="dynamic-height"/></ModulePrefs>
<Content type="html">
<![CDATA[
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="https://sites.google.com/site/your_site/style.css" />
<script type="text/javascript" src="https://sites.google.com/site/your_site/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section --> <!-- add to the <body> of your page -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/1.jpg" alt="1" title="1" id="wows1_0"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/2.jpg" alt="2" title="2" id="wows1_1"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/3.jpg" alt="3" title="3" id="wows1_2"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/4.jpg" alt="4" title="4" id="wows1_3"/></div></div></li>
</ul></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="https://sites.google.com/site/your_site/wowslider.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/your_site/script.js"></script>
<!-- End WOWSlider.com BODY section -->
]]>
</Content>
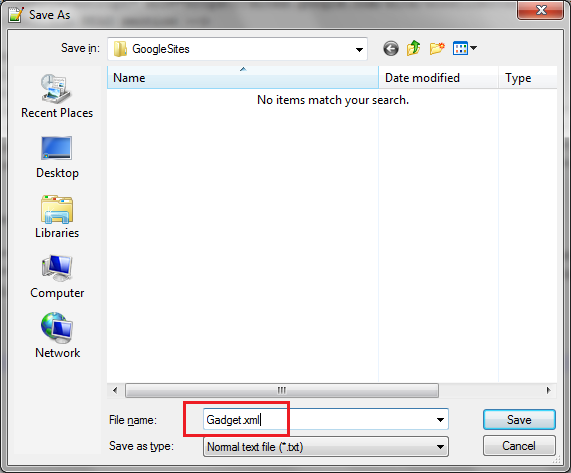
</Module>4. Guarde el archivo del dispositivo.
Archivo – guardar como…
Escriba el nombre del archivo como Dispositivo.xml

Note el código del documento debe de ser UTF-8
5. Suba el archivo Dispositivo.xml
Inicie sesión en su cuenta de Sitios de Google.
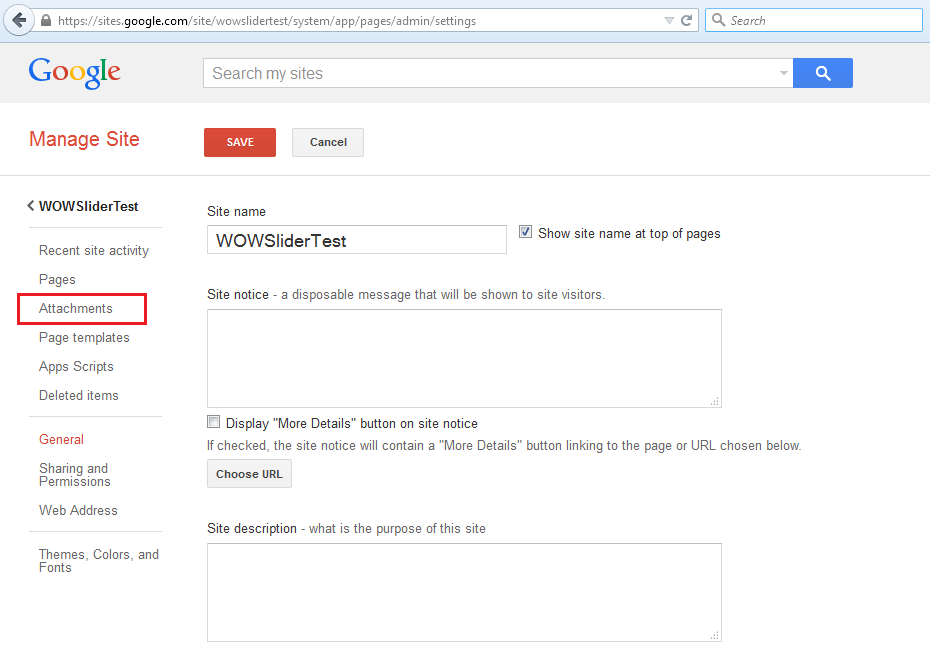
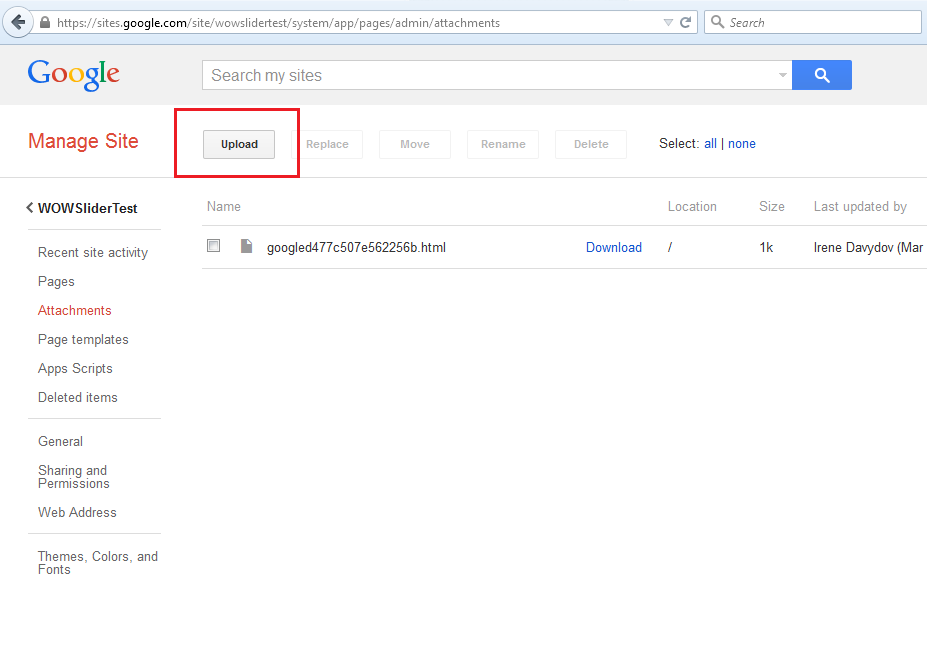
Suba el archivo .xml creado a sus archivos adjuntos de sitios de google.
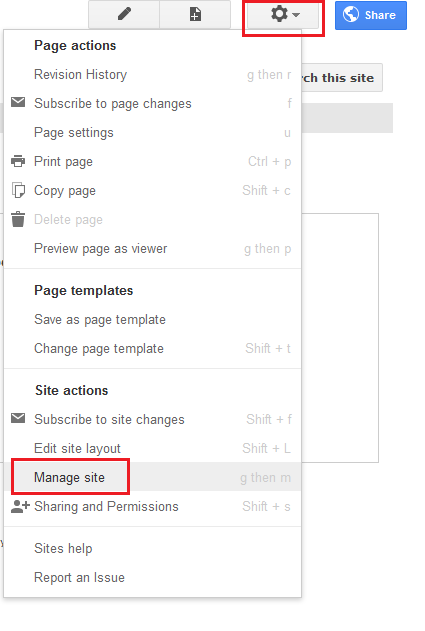
Administrar sitio – Datos adjuntos – subir.
6. Suba los archivos WOWSlider.
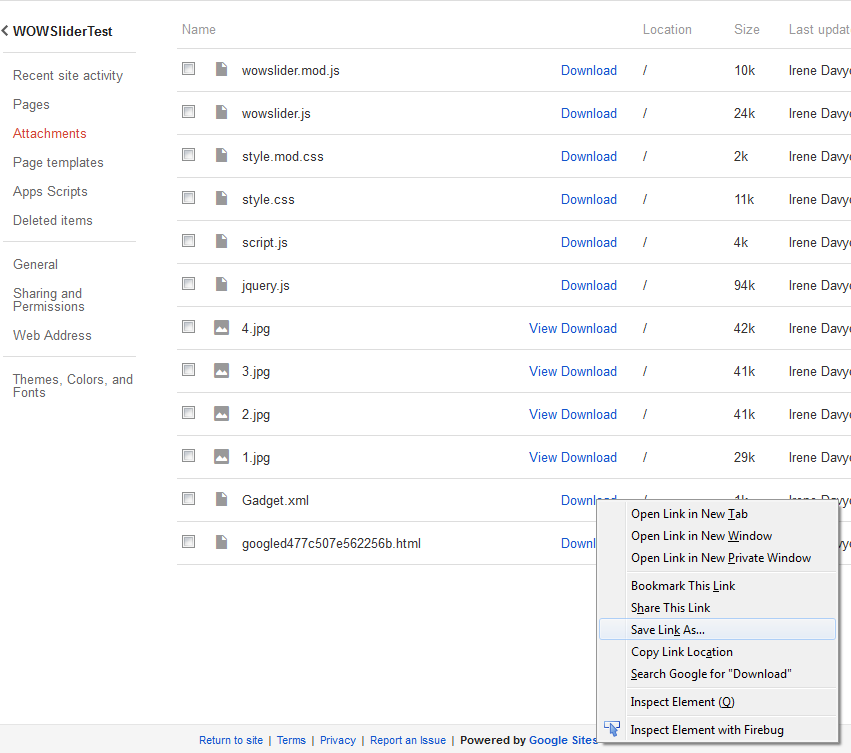
Suba todos los archivos generados de “data1” y “motor1” de la misma manera.
Note que no debe de subir las imágenes del folder de “tips de herramientas” si no las ha renombrado antes. (paso 1)



7. Inserte el dispositivo a la pagina.
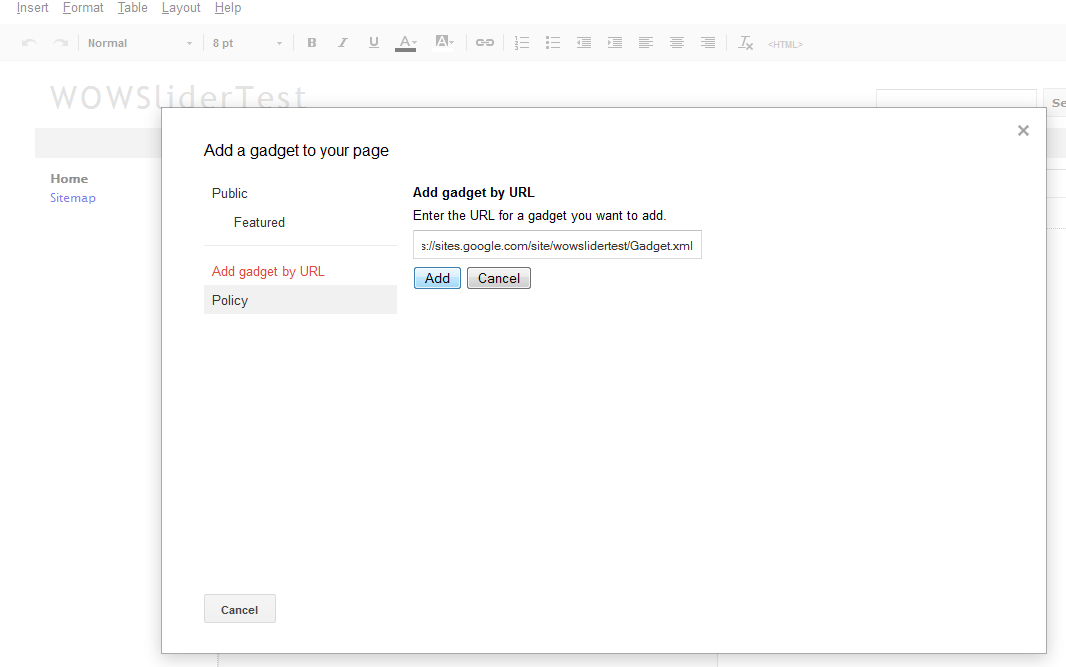
Copie la locación del URL adjunto al archivo Dispositivo.xml

Vaya a su pagina en modo de edición y haga clic en “insertar – mas dispositivos – agregar dispositivos con URL”

Pegue el URL del dispositivo wowslider .xml que copio anteriormente.
Ajuste el ancho y alto del dispositivo. Después de seleccione la opción de dispositivo de borde/desplazamiento y titulo.
Guarde la pagina.
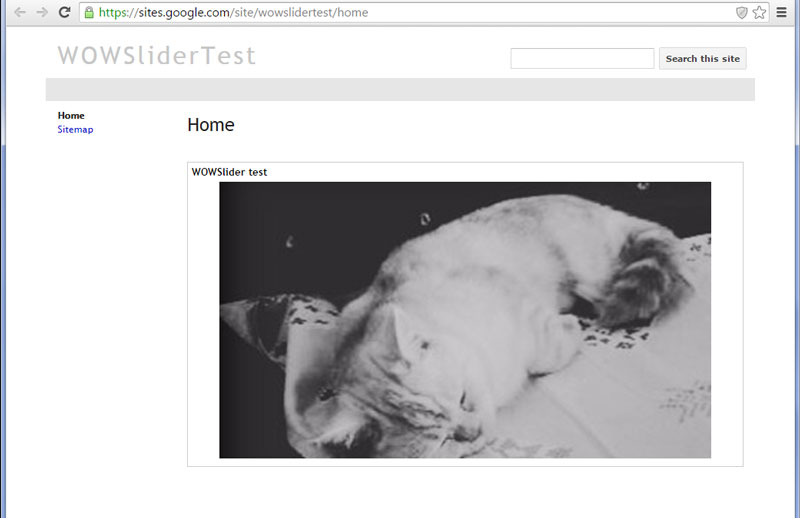
Eso es todo.
Ahora tiene una presentación en su sitio de google.