- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 jquery carousel
Animated Design
with Parallax Animation
jquery carousel
Animated Design
with Parallax Animation
-
 gallery jquery
Tick Style
with Book Effect
gallery jquery
Tick Style
with Book Effect
-
 Gothic Design
with Domino Effect
Gothic Design
with Domino Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
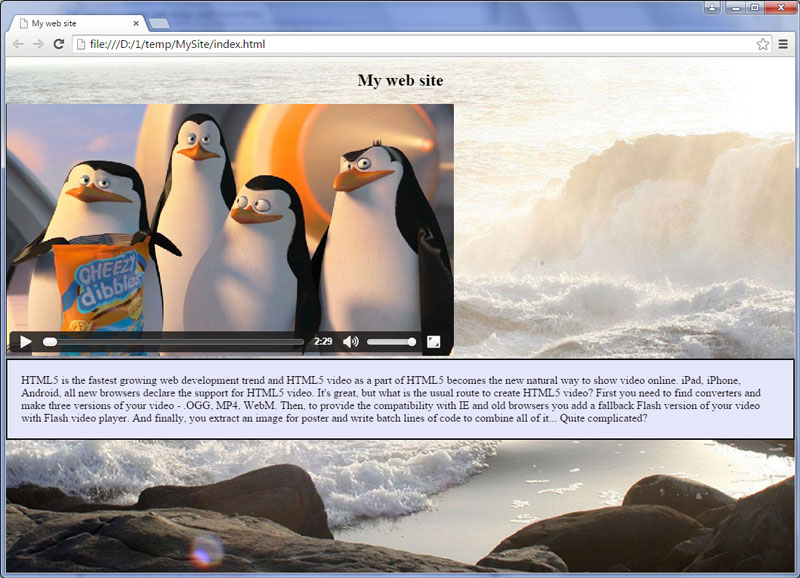
Como hacer que la presentación sea el fondo de pantalla de tu pagina
Primero que nada abra su aplicación WOWSlider. Luego debe agregar las imágenes, seleccionar un efecto de transición… Por favor vea otros tutoriales para obtener instrucciones detalladas de cómo hacerlo: tutorial 1, tutorial 2
Ahora veamos como poner la presentación como fondo de pantalla:
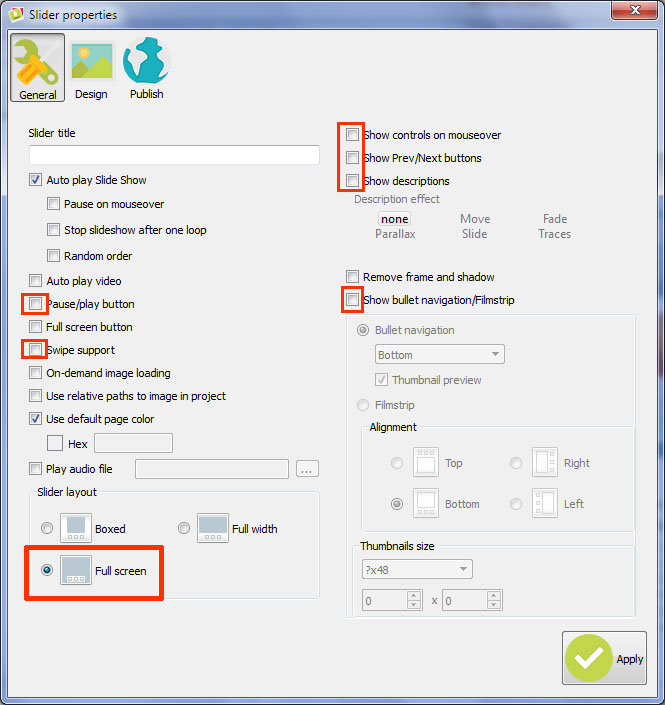
1. Ajuste las opciones especificas
Vaya a “presentación” – “propiedades” y de selecciones las siguientes opciones:
- Pausa/Reproducir.
- Apandar.
- Mostrar controles al moer el cursor.
- Mostrar antes/después.
- Mostrar descripciones.
- Mostrar viñetas de navegación.
Ajuste la disposición de la presentación a pantalla completa.

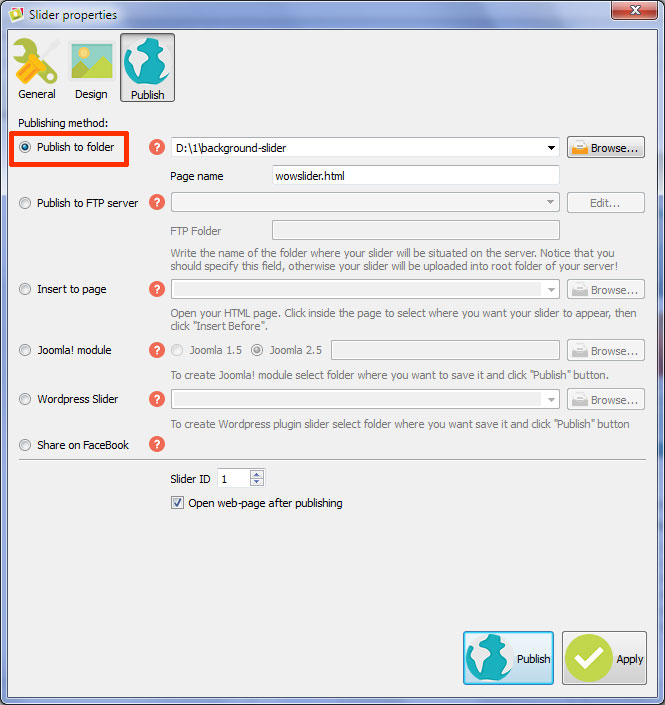
2. Publique la presentación.
Vaya a la pestaña de “publicar” y selecciones “publicar a folder”. Escoja el folder donde quiere guardar la presentación.
Haga clic en “publicar” en la parte inferior de la ventana.

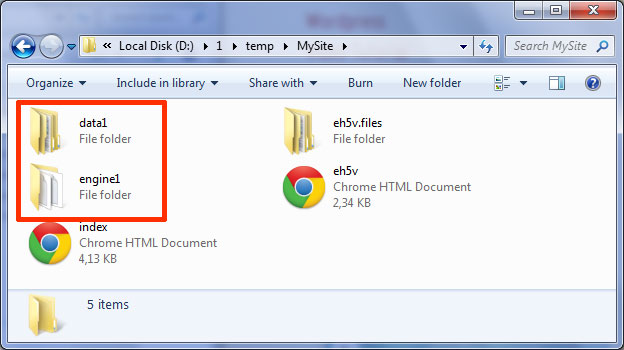
3. Copie los folder generados.
Abra los folders donde acaba de publicar la presentación. Copie “datos1” y “motor1” y péguelos en el folder de su sitio web.

4. Enlace el código a su sitio web.
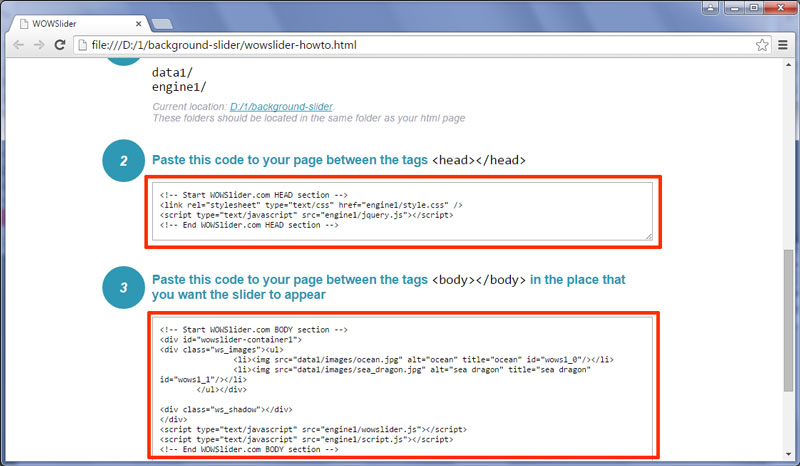
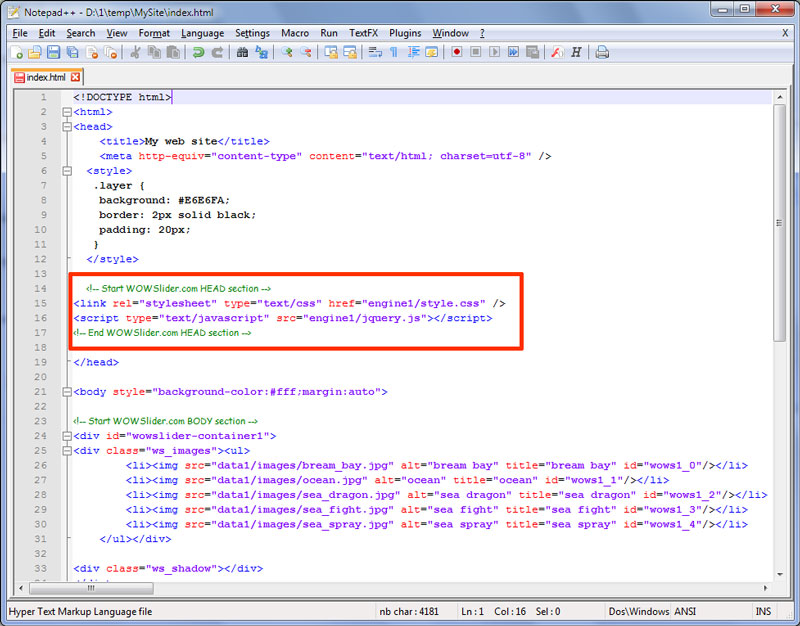
Ahora habrá la pagina generada “wowslider-howto.html” y copie el código para la sección HEAD.

Péguelo en la sección HEAD del sitio web.
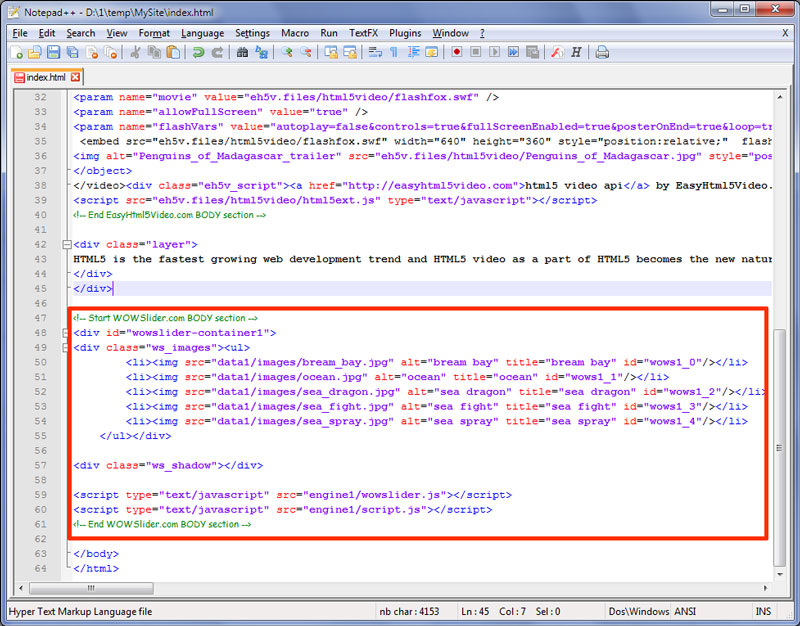
Regrese al archivo “wowslider-howto.html y pegue el código par la sección BODY.

Péguelo al final de la sección BODY del sitio web.

5. Cree un nuevo archivo.
Ahora cree el archivo “ws-bg.css” en el folder de su sitio web con el siguiente código:
#wowslider-container1 {
position: absolute;
top: 0;
left: 0;
z-index: 0;
}
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
overflow: auto;
z-index: 1;
}
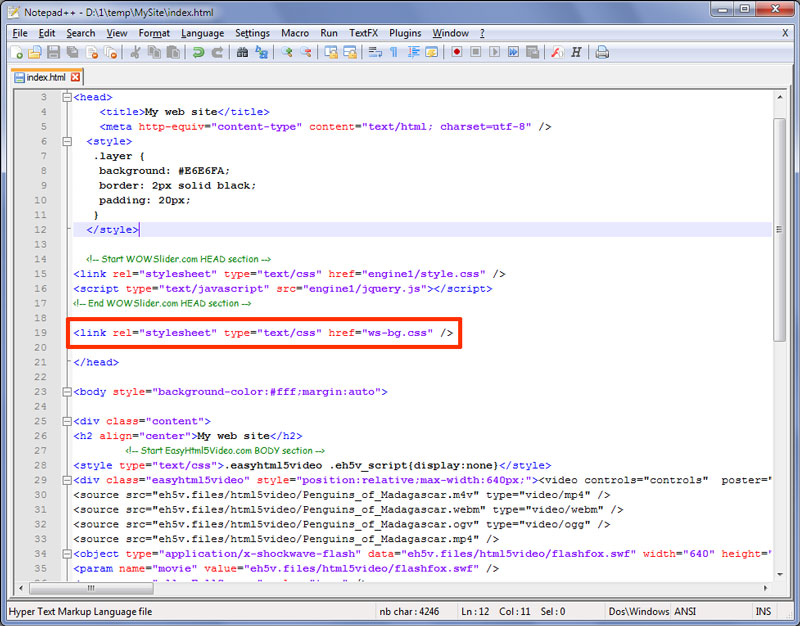
6. Añada el enlace para el archivo generado después de la sección HED de su presentación.
<link rel="stylesheet" type="text/css" href="ws-bg.css" />
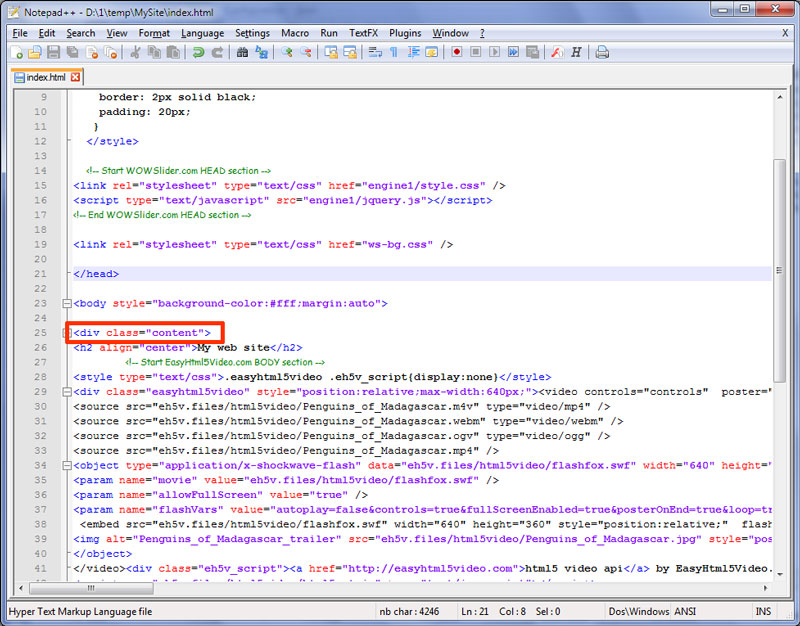
7. Ponga el contenido de su pagina dentro de la división con el “contenido” clase:
<div class="content">
------
'your content here'
------
</div>
Ahora tiene en fondo de su presentación para su sitio web.