- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
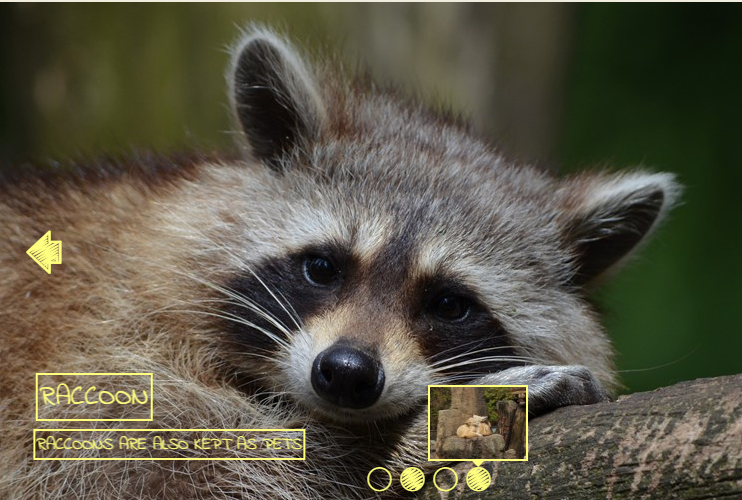
Slider Demos
-
 slideshow html
Shuffle Template
with Rotate Animation
slideshow html
Shuffle Template
with Rotate Animation
-
 Noble Layout
with Ken Burns Effect
Noble Layout
with Ken Burns Effect
-
 Mellow Template
with Blast Animation
Mellow Template
with Blast Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Comment ajouter un slider au Sites Google
1. Créer un slider à l'aide de WOWSlider app.
Vous pouvez trouver plus d'informations à ce sujet ici : tutoriel 1, tutoriel 2
Si vous créez le slider avec la pellicule ou les vignettes, vous devrez renommer manuellement toutes les images générées pour eux dans le dossier généré.
2. Créez le fichier du gadget de WOWSlider.
Ouvrez n'importe quel éditeur de texte (bloc-notes, par exemple) et insérez le code suivant:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
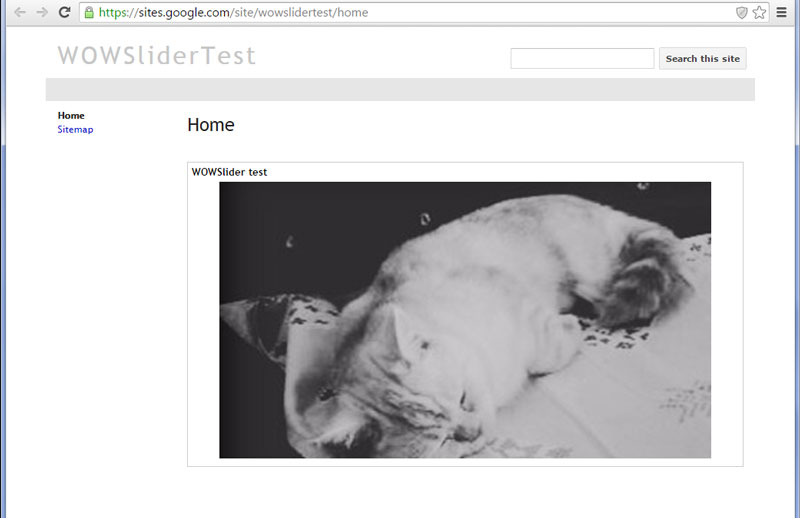
<ModulePrefs title="WOWSlider test" height="100">
<Require feature="dynamic-height"/></ModulePrefs>
<Content type="html">
<![CDATA[
Ici c'est l'endroit pour le code de WOWSlider.
<code>
]]>
</Content>
</Module>3. Placer le code de WOWslider dans le fichier gadget.
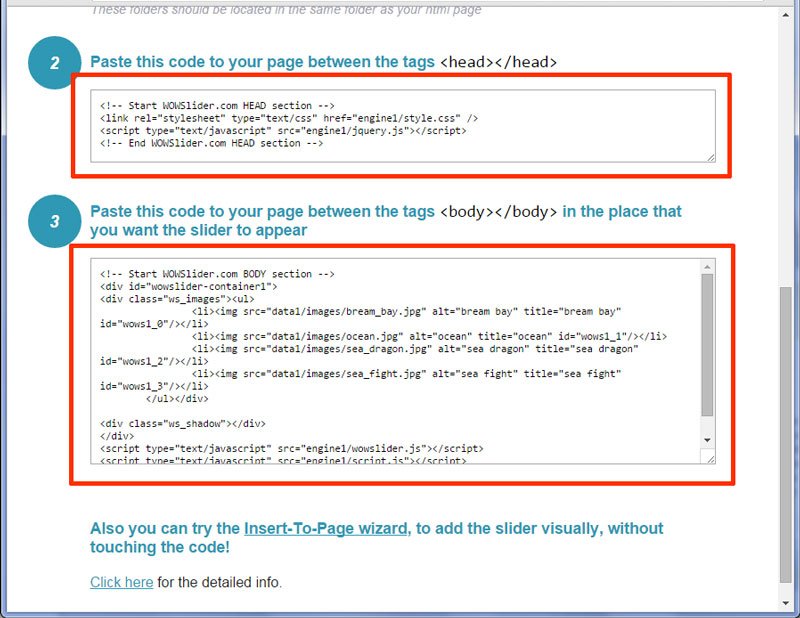
Ouvrez le fichier « wowslider-howto.html» généré dans le dossier où vous avez publié votre slider.
Copier un code dans les sections HEAD et BODY.

Collez-le dans le document texte pour notre gadget.
Notez que vous devez modifier les chemins d'accès vers les fichiers WOWslider (« your_site » est votre nom de domaine) :
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="WOWSlider test" height="100">
<Require feature="dynamic-height"/></ModulePrefs>
<Content type="html">
<![CDATA[
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="https://sites.google.com/site/your_site/style.css" />
<script type="text/javascript" src="https://sites.google.com/site/your_site/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section --> <!-- add to the <body> of your page -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/1.jpg" alt="1" title="1" id="wows1_0"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/2.jpg" alt="2" title="2" id="wows1_1"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/3.jpg" alt="3" title="3" id="wows1_2"/></div></div></li>
<li><div class="img"><div class="img"><img src="https://sites.google.com/site/your_site/4.jpg" alt="4" title="4" id="wows1_3"/></div></div></li>
</ul></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="https://sites.google.com/site/your_site/wowslider.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/your_site/script.js"></script>
<!-- End WOWSlider.com BODY section -->
]]>
</Content>
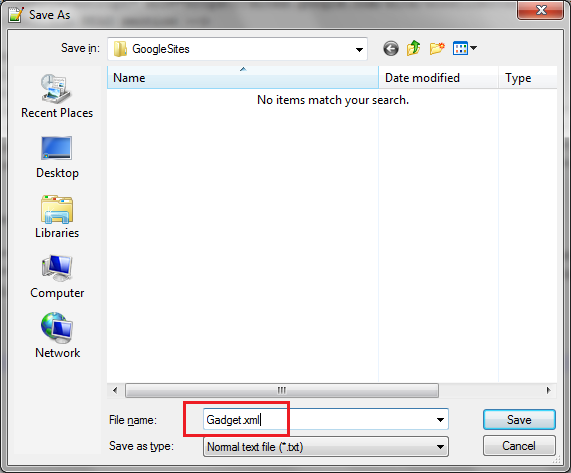
</Module>4. Enregistrez le fichier gadget :
Fichier-> Enregistrer sous...
Écrivez le nom du fichier comme ça Gadget.xml

Notez que le codage du document doit être UTF-8.
5. Importer le fichier Gadget.xml.
Connectez-vous à votre compte Google Sites.
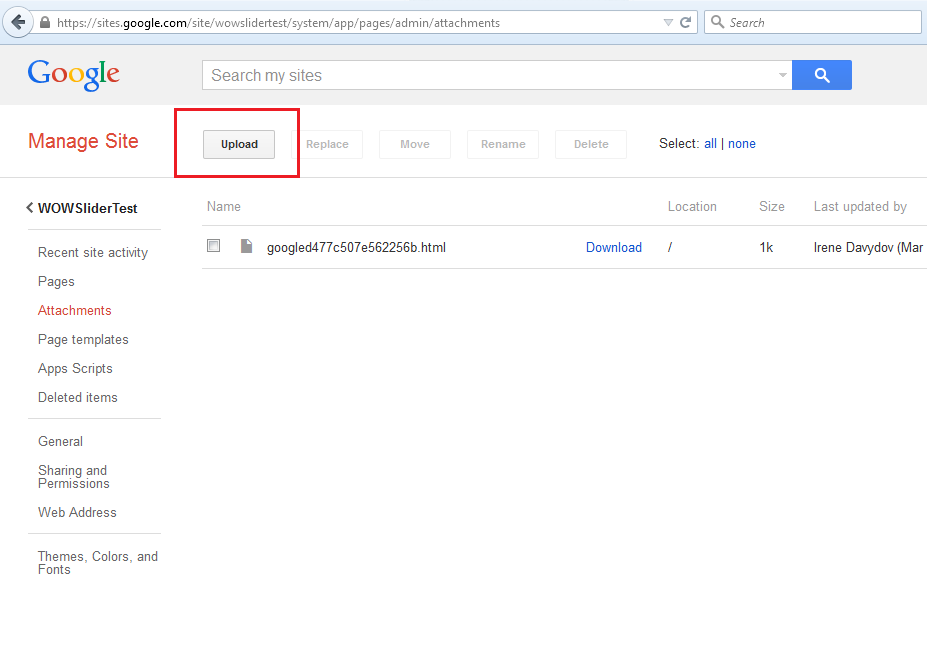
Importer le fichier .xml crée au Pièces jointes de votre Google Sites:
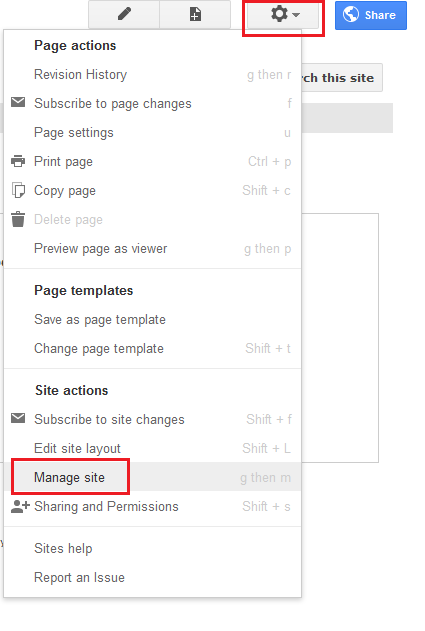
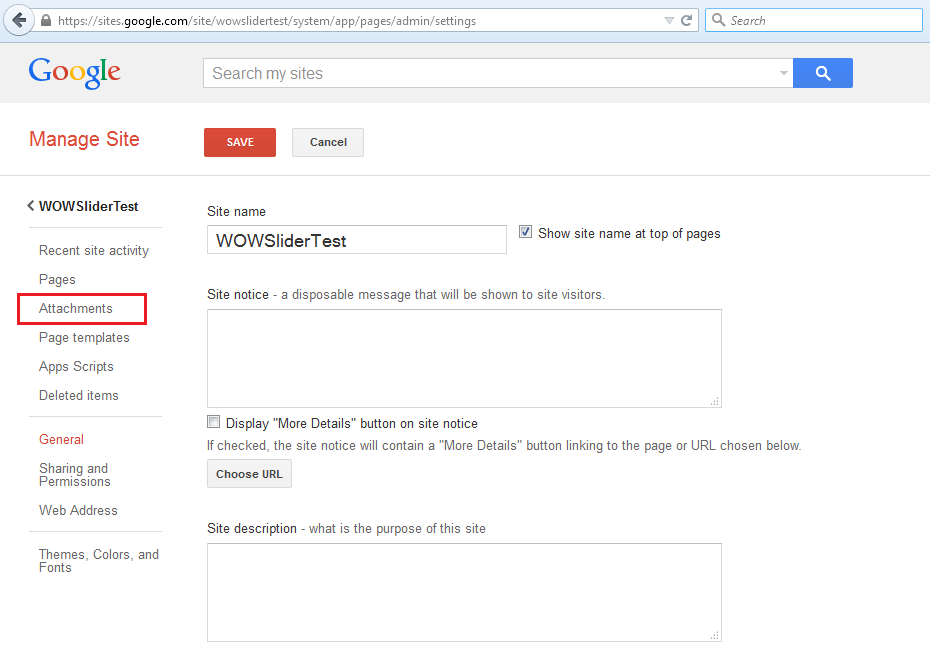
Gérer le site->Pièces jointes->Importer



6. Importer les fichiers de WOWSlider.
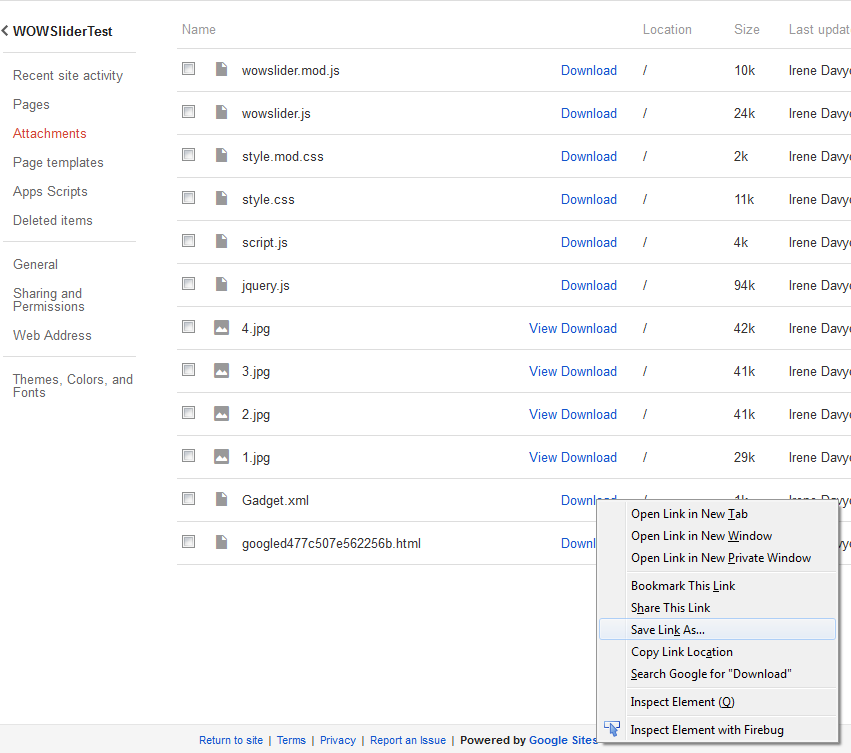
Importer tous les fichiers générés des dossiers Data1 et Engine1 de la même manière.
Remarque: ne pas importer les images du dossier « tooltips » si vous ne les avez pas renommées auparavant (étape 1).
7. Ajouter le gadget à la page.
Copiez l'adresse URL du fichier Gadget.xml joint (vous pouvez cliquez-droit sur le téléchargement, puis copier l'adresse du lien - supprimer le ?attredirects=0&d=1 )

Allez sur la page en mode édition et cliquer
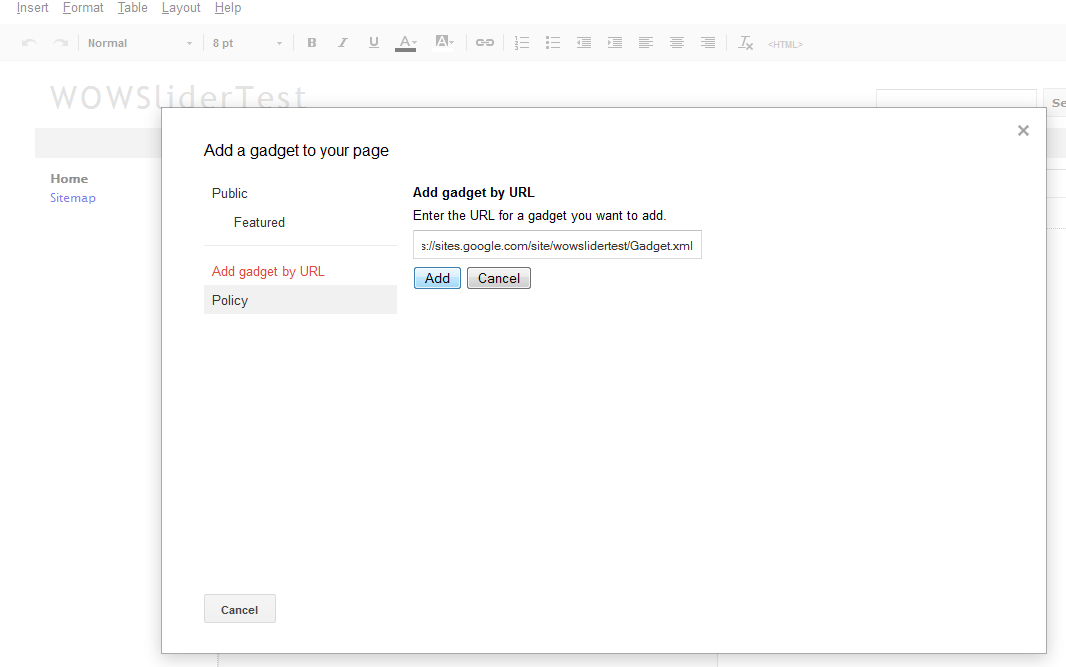
Insertion ... Autres Gadgets ... Ajouter un gadget à partir de son URL

Collez l'URL du gadget wowslider .xml que vous avez copié précédemment.
Définissez la largeur et la hauteur du gadget. Puis décochez l'option bordure/défilement et l'option titre du gadget.
Enregistrez la page.
C'est tout.
Maintenant vous avez un slider sur votre Google sites !