- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 slideshow html
Shuffle Style
with Rotate Transition
slideshow html
Shuffle Style
with Rotate Transition
-
 Prime Time Skin
with Basic linear Effect
Prime Time Skin
with Basic linear Effect
-
 Crystal Style
with Basic Effect
Crystal Style
with Basic Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
L'ajout d'un slider à Yahoo SiteBuilder
Tout d'abord, vous devez créer un slider dans l'application de WOWSlider. Veuillez voir un autre tutoriel si vous souhaitez obtenir plus d'informations sur l'utilisation du logiciel WOWSlider :tutoriel 1, tutoriel 2
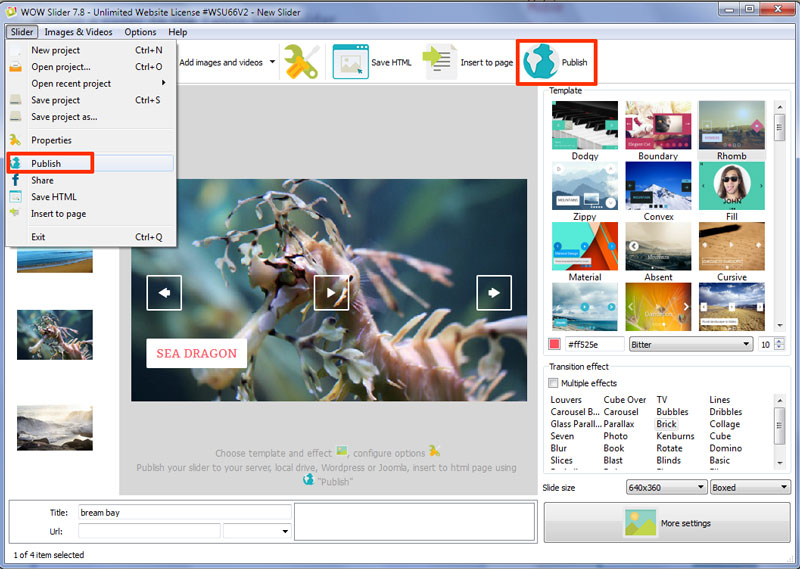
Maintenant publier votre slider. Allez à « Slider »--> « Publier » ou vous pouvez cliquer sur le bouton « Publier » en haut de la fenêtre de l'application.

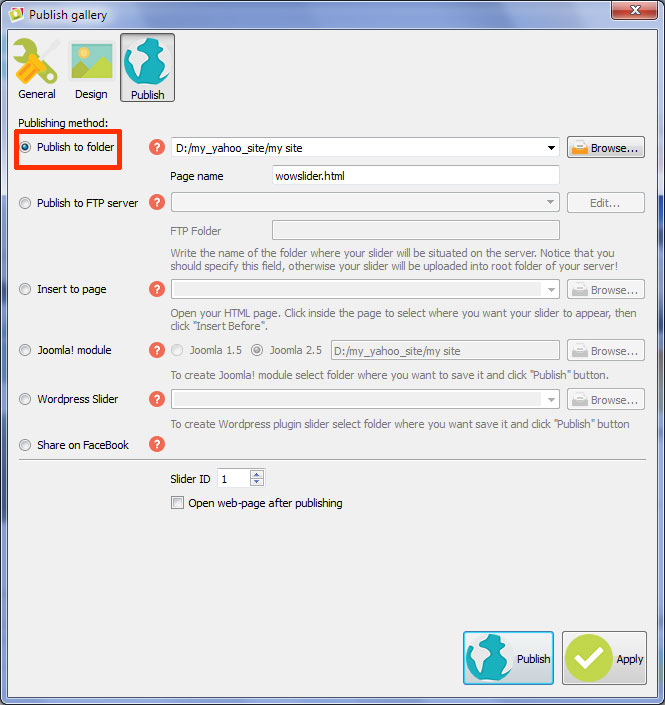
Utilisez la méthode « Publier dans un dossier ». Sélectionnez le chemin d'accès où se trouve votre site local.

Ouvrez votre site dans l'application Yahoo SiteBuilder.
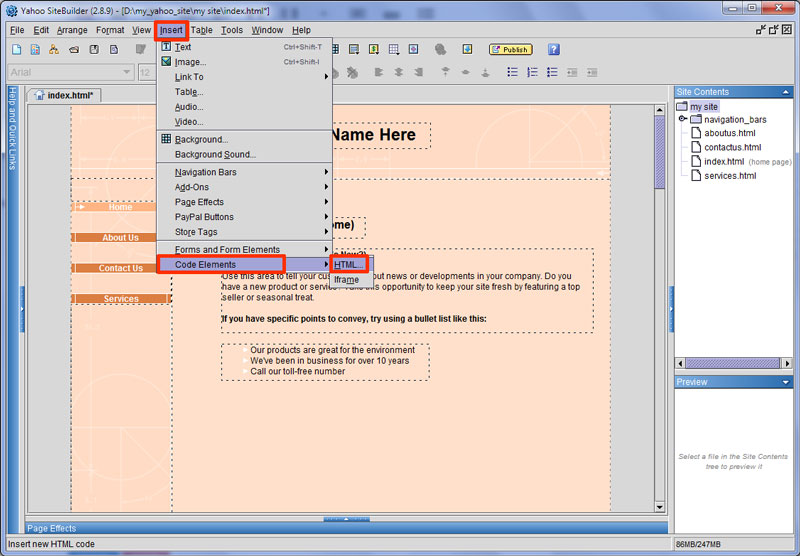
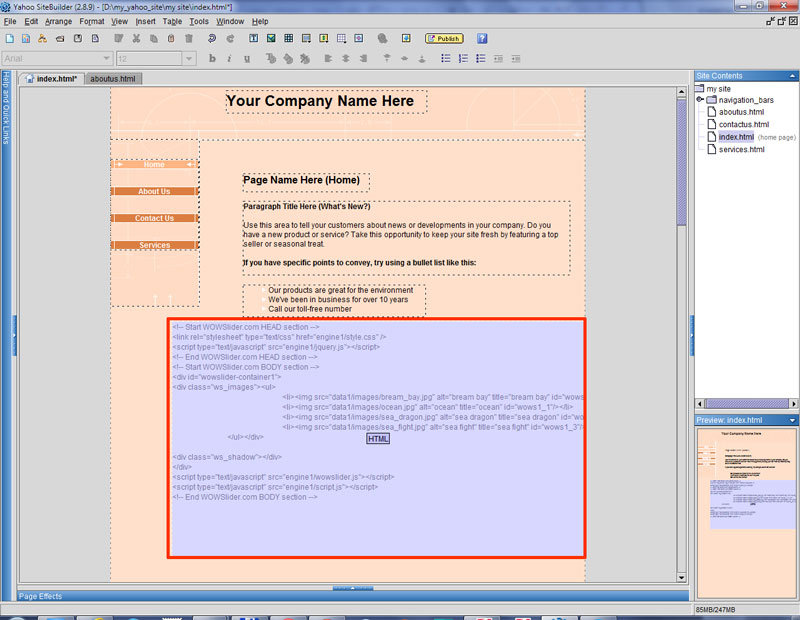
Cliquez sur « Insérer »--> « Éléments de Code »--> « HTML ». le Snippet HTML va s'afficher.

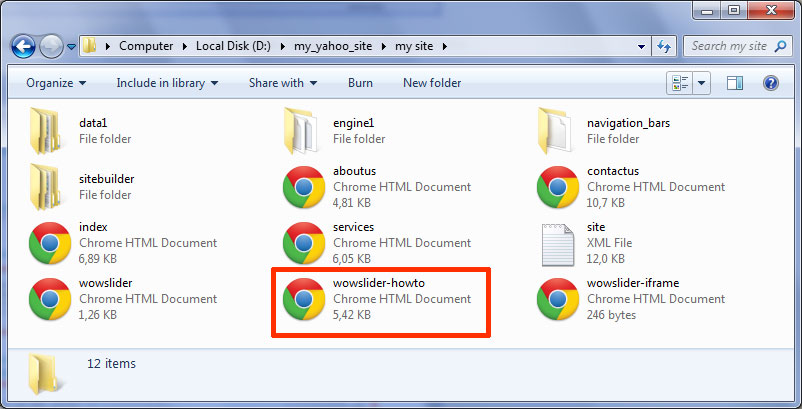
Ouvrez le fichier « wowslider-howto.html» qui se trouve dans le dossier où vous avez publié le slider.

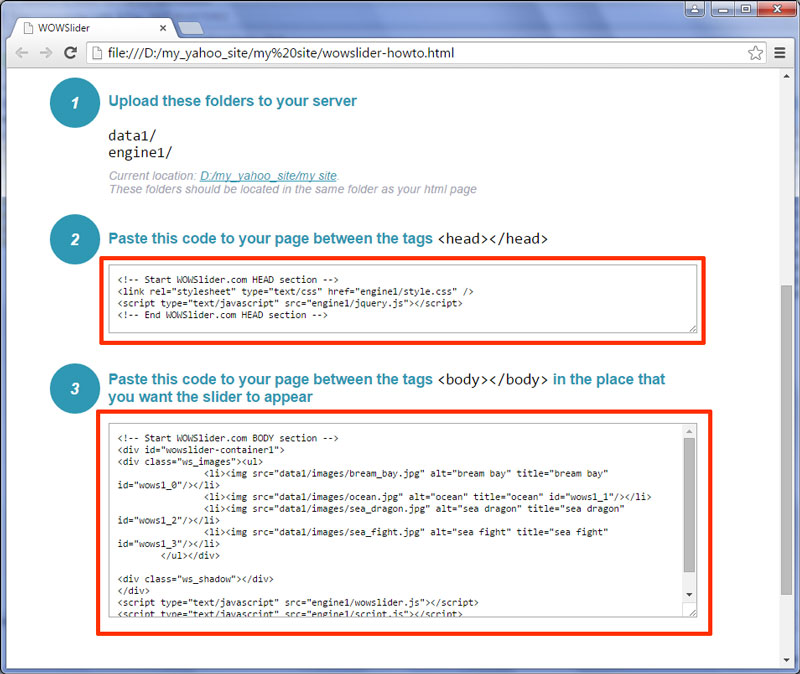
Copier le code dans les section HEAD et BODY.

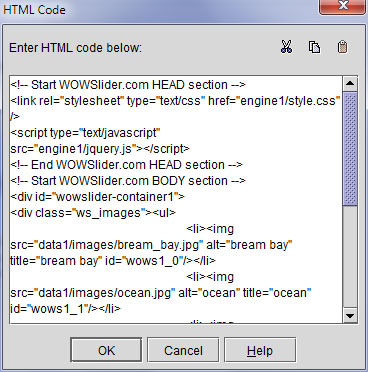
Retournez à Yahoo SiteBuilder. Collez ce code dans le snippet HTML créé. Puis cliquez sur « OK ».

Localiser ce snippet à l'endroit où vous souhaitez voir le slider.

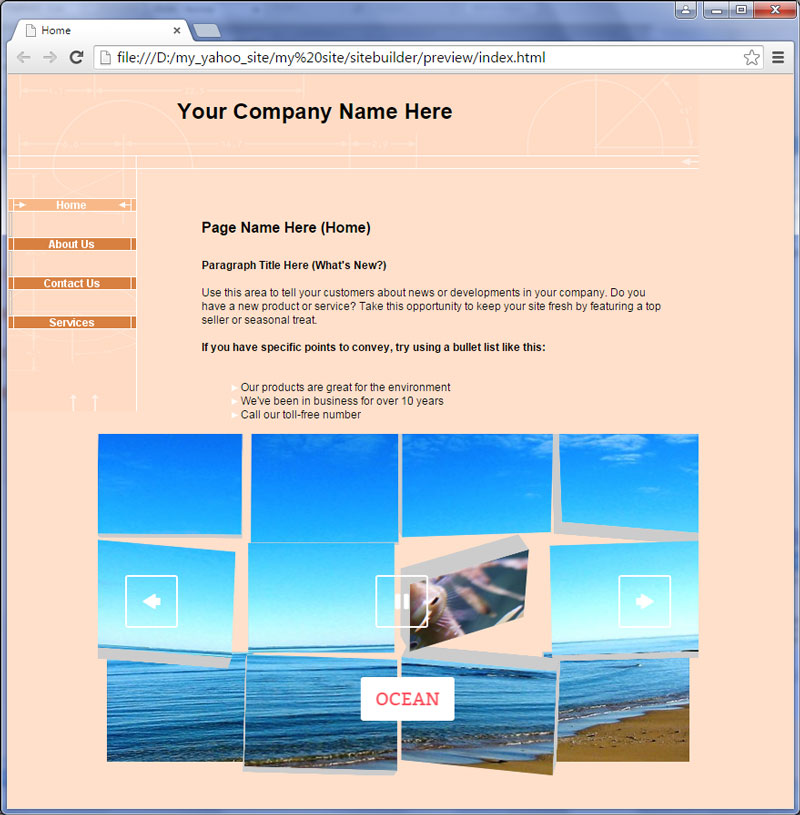
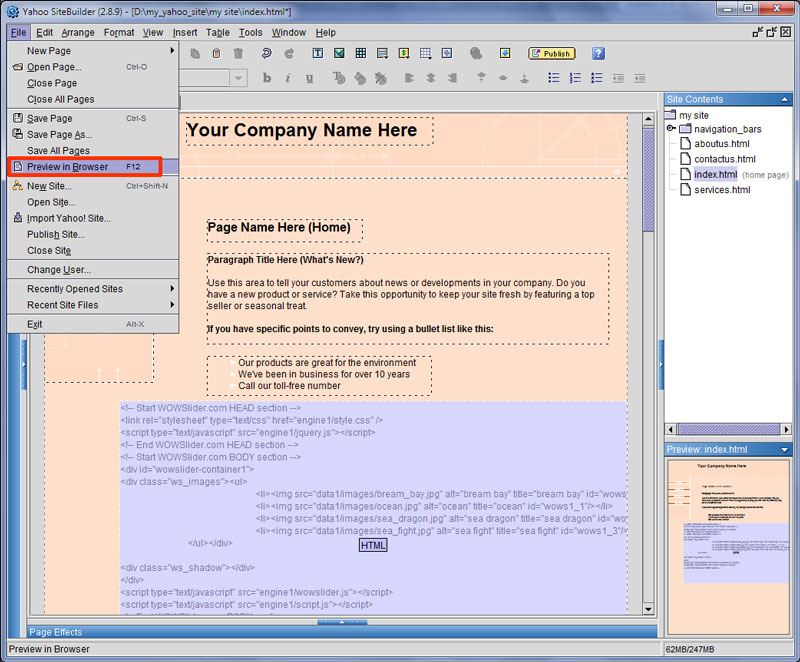
Maintenant vous pouvez afficher un aperçu de votre site dans un navigateur. Allez à « Fichier »--> « Aperçu dans le navigateur ».

Ici vous pouvez voir votre site avec un WOWSlider intégré!