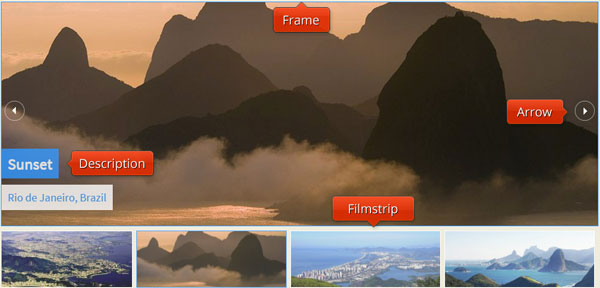
 Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 Premium Design
with Page Transition
Premium Design
with Page Transition
-
 Flat Layout
with Slices Animation
Flat Layout
with Slices Animation
-
 Silence Skin
with Blur Effect
Silence Skin
with Blur Effect
-
 Elemental Theme
with Slices Transition
Elemental Theme
with Slices Transition
-
 Pinboard Style
with Fly Effect
Pinboard Style
with Fly Effect
-
 slider javascript
Emerald Style
with Page Effect
slider javascript
Emerald Style
with Page Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
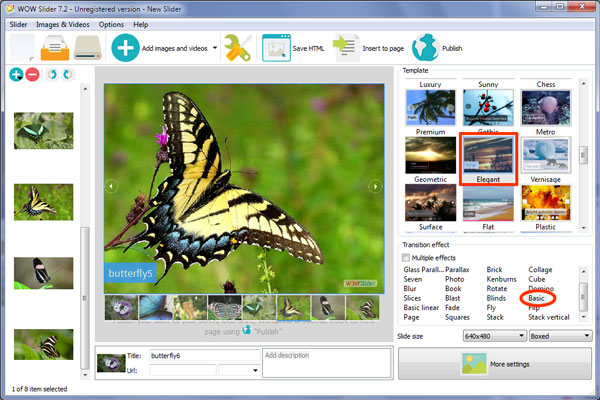
 Basic linear Animation &
Elegant Design
Basic linear Animation &
Elegant Design
Este slider tem um layout simples e limpo, que usa as cores branco e azul.
O slider é totalmente responsivo, e pode ser usado ao longo de toda a largura, ou definido para ser usado num determinado tamanho, para que desta maneira possa servir para vários modelos de websites.

No slide principal, pode encontrar um pequena borda azul, que ajuda a separar as imagens de fundo do website do resto do slides. Funciona bem quer sejam websites com fundos de cores mais claras ou mesmo de cores mais escuras.
Quando paira sob o slide, aparecem duas setas de navegação. São duas setas de core branca e aspeto sólido, dentro de um círculo com uma fina borda branca. As setas tem um aspeto limpo e simples, e não se detraem da imagem principal. Pairando sob uma das setas, ambas ficam com uma borda azul em de branca. Quando clicar numa dessas setas de navegação, ira navegar para o resto das imagens do slider.
Existe uma caixa onde pode adicionar as suas legendas, no canto inferior esquerdo. Existe um título principal, que é composto por um texto de cor branca, sob um retângulo com um fundo azul. Este retângulo extende-se diretamente das extremidades do slider, e é semi-transparente. O título principal pode deslizar em qualquer direção. Existe também um pequeno ressalto, no final dos slides, que fazem os seus movimentos sejam muito orgânicos e naturais.
Os sub-títulos tem o texto azul sob um retângulo de fundo branco. Este retângulo é também ele semi-transparente, e desliza fazendo um pequeno ressalto. Fica com uma aparência muito agradável, e mostra que o designer prestou atenção aos pequenos detalhes.
The font used is Source Sans pro. This is a sans-serif font that is clean and simple, and very legible.
Na parte inferior do slider existem quatro imagens com pré-visualizações, cada uma com uma borda branca. Quando passa com o rato sob essas imagens, todas as outras podem ser visualizadas, dando a possibilidade do utilizador escolher aquela que pretende ver. Desta maneira o utlizador pode ir diretamente para a imagem pretendida.
A imagem pré-visualizada que esta ligada a imagem principal, tem uma borda de cor azul em vez de branca. Desta maneira fica mais destacada.
Em adição, tem ainda um efeito de “rolar” quando passa sob uma das imagens pré-visualizadas. A imagem da pré-visualização torna-se mais escura.

O efeito padrão associado é o ‘basic linear’. É uma transição simples, onde cada imagem desliza para esquerda (ou direita, caso esteja a percorrer através das imagens pré-visualizadas). É um efeito limpo e combina bem com os movimentos das legendas, por isso é o ideal para este tipo de design de slider.
Este slider tem uma aparência leve e simples, por isso combina bem com uma grande variedade de websites. O azul e branco dão-lhe um aspeto naútico, por isso seria uma escolha fantástica para companhias de viagens, cruzeiros, hoteis ou pensões, ou empresas ligadas a costa marítima. Seria bem aplicado também a websites e-commerce relacionados com férias a beira mar.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8