This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 javascript image slider
Contour Template
with Cube Animation
javascript image slider
Contour Template
with Cube Animation
-
 css gallery
Galaxy Design
with Collage Effect
css gallery
Galaxy Design
with Collage Effect
-
 css slideshow
Studio Skin
with Fade Animation
css slideshow
Studio Skin
with Fade Animation
-
 ken burns slideshow
Noble Skin
with Ken Burns Animation
ken burns slideshow
Noble Skin
with Ken Burns Animation
-
 html5 image slider
Crystal Skin
with Basic Effect
html5 image slider
Crystal Skin
with Basic Effect
-
 responsive image gallery
Glass Template
with Basic Linear Transition
responsive image gallery
Glass Template
with Basic Linear Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to create website banner with Free Banner Creator!
How to create website banner with Free Banner Creator!
This video showcases the development of awesome Website Banners within 2 minutes!
 Banner Maker: Beautiful Layouts!
Banner Maker: Beautiful Layouts!
Watch this video to see how Online Banner made with Banner Maker look on the page!
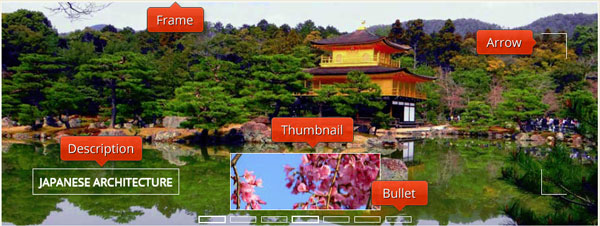
 KEN BURNS ANIMATION BANNER MAKER
KEN BURNS ANIMATION BANNER MAKER
This banner has a stylish and minimalist design that only uses white.
The main image has a thin white border, that would help the images stand out against a black background.

The navigation arrows are in an interesting position. The ‘next’ arrow is in the top right and the ‘previous’ arrow is in the bottom right. They are squared off arrows, that mimic exactly the shape of the corner of the frame. The result is unique and attractive whilst still being incredibly minimal and not distracting from the images. It creates an almost ‘zen garden’ feel.
Hovering over the navigation arrows makes them get bolder and move slightly. It is, again, a unique effect that works well. Clicking on the arrow allows you to cycle through the images in the banner rotator.
There is a caption in the bottom left corner. It is white text, in all capitals, contained within a transparent rectangle with a thin white border. Again, it is simple and clean. Each caption ‘slides’ in from the left, which attracts the eye.
The font used in the caption is ‘open sans’, a humanist sans serif font that looks very modern thanks to it’s clean appearance and open forms.
You will need to make sure your images are darker or colored, as you would not be able to read the lettering in the caption against a white or pale image background.
At the bottom of the animated banner are a series of transparent rectangles with white borders. Again, everything is simple, clean and squared off. Each rectangle represents an image in the online banner. The rectangle linked to the current image on display has a slightly thicker border, which highlights it. Hovering over a rectangle does the same thing, and also brings up a preview image of the relevant banner slide. The preview image has a thin white border.
Clicking on a rectangle displays the relevant slide, and allows users to navigate directly to the image they are interested in.
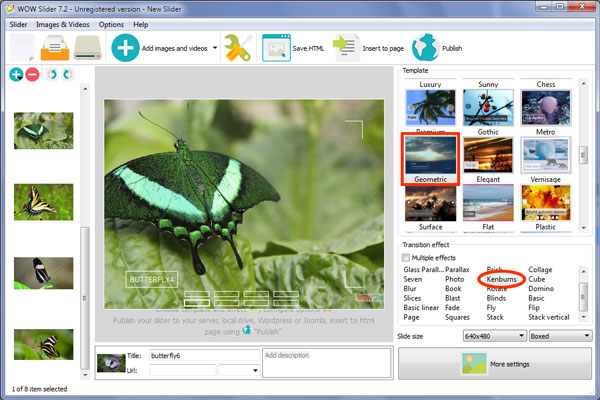
The default animated effect is ‘kenburns’, which fades each image into the next, whilst also slowly zooming in. It’s a gentle transition effect, but with a lot of movement and it really complements the simple and minimalist feel of the website banner creator. There are a range of other change effects that you can choose from, but you will want something simple and clean to work with the design. ‘Glass parallax’ would be a good choice, and ‘book’ works surprisingly well, perhaps because it reflects the geometric, squared off shapes of the website banner creator.

This website banner would work well for a website with a minimalist design. Minimalist bloggers would benefit from it’s simple, clean lines and and stylish look. It would also suit websites that aim at the tech-savvy, younger demographic thanks to it’s modern appearance.
 Comments
Comments
I was wanting to get some information on purchasing banner maker for our church. We are a non-profit organization. Could you please let me know what we need to do.
I am thinking of buying your banner creator package but first downloaded the non commercial to test it out. The code works perfectly in Firefox but I have IE8 and it doesn't work at all in this browser, just shows a static picture.
I tested the Fade and the Carousel banner generator and neither work in IE8. Your write up says this works in all browsers, even IE6 so wondered if you have specific code for the old browsers?

I want to take advantage of your special 48 hour offer of $30 so would appreciate a reply asap.
Sorry for the inconvenience. Probably not all the features and effects are work in IE6. We are much more focused on newest brousers wich are using by the majority of users. In IE8 you should press "allow blocked content" button to make your website banners work.
I have not been able to start online banner maker on my Windows7 machine. I tried uninstall/reinstall and install/run as administrator, but it still does not run. I have it from January 2017
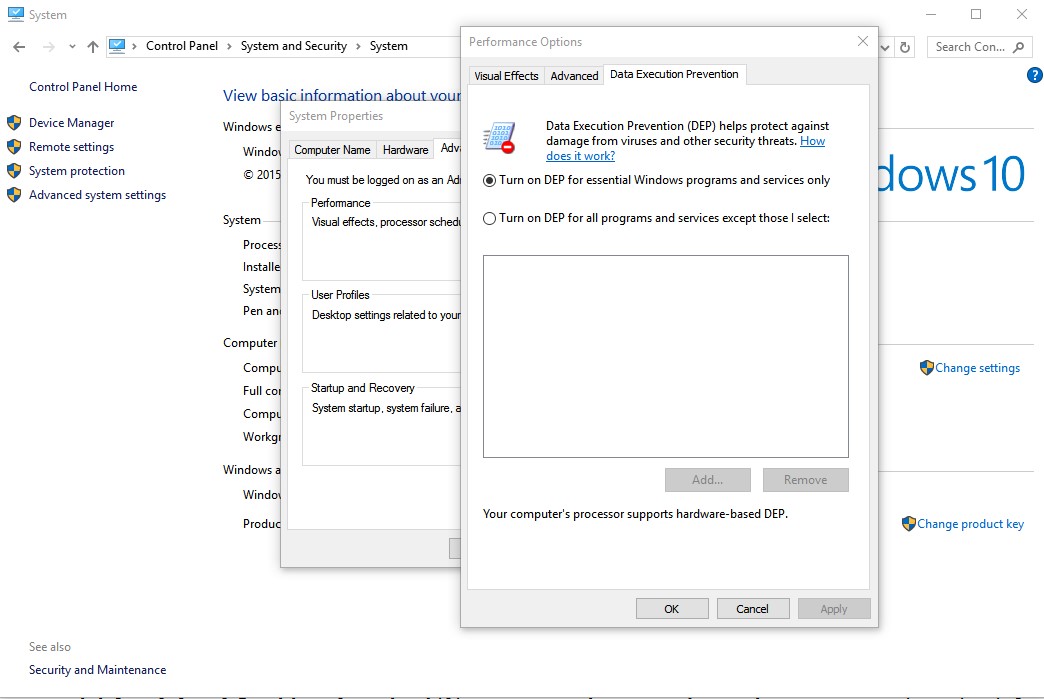
Try to do the following: Control panel -> System -> Advanced system settings -> (Performance) Settings -> Data Execution Prevention. Turn off DEP or add banner maker in the exception list.

Yep. That worked. Please put on website.
I never know where to get the latest free banner maker. I haven't seen anything on the homepage.
Use the same links to download the software.
We purchase banner maker software 8.6 last week, unlimited. We are using on Apple OS 10.6.8. What we have found is that the software doesn't open files we have created in app. Any clues please
Please note that your project files don't store images, they store the paths to them only, and if your files are not available now, they won't be shown. You can open your project file in a text editor and check the paths.
Sorry again... using the exe file that was downloaded, I've generated a project. This has three images on it. How do you attach a url to each image? The URL seems to attach to the 'project' not the images?
You should select the appropriate image on the left panel. Then insert the URL in the bottom of the software window.
I love your product and use it weekly for our church website. I’ve just purchased a new computer and need to install it on that computer without watermarks/advertisements. How do I install it again?
I upgraded from 8.6 to 8.7 and have lost the ability to remove the watermark. How do I enter my registration information again? (I think I downloaded the free banner generator from your website).
Also, I’m trying to insert a YouTube video. Is there a way to get the video to play automatically without offering the visitor to my website a play button?
Please use the same instruction to download the last banner maker.
Your offer sounds great. But... 1. Can I change the side of the slides to 8.5 x 11 or to something like PowerPoint? 2. Speaking of PowerPoint, what do you do better? 3. Do you have online training manuals for each? 4. Do you host any of them on your server that I can show my family and friends. And are they editable?
1. You can set any slide dimension using "custom size" in website banner creator size propertie. Go to Properties->Design->Parameters->Banner size (see attached) 2. Online banner creator was made to easyly add an image carousel at the html page. 3-4. You can find tutorials and get more information about the online banner maker here: here and here
Okay, I have an unregistered 8.6. Can I place it both on my computer and note book. If I can get a CD that would help.
Please choose the banner builder app you need and purchase here
You can install the animated banner creator on two computers at the same time with one registration key. Sorry we have an electrinic delivery only.
The download files do not have any viruses. You can check it here: www.virustotal.com Try to add free banner maker into exception list of your antivirus.
Hi, I have tried to use the free online banner maker and when I try to add youtube videos to the banners, I am getting "SSL Handshake Failed" error msg. Can you please suggest the solution of this problem.
Please tell us what vs of banner creator do you use.
It's 8.6. I really appreciate your help.
Please tell us your operating system. We'll share this problem with our developer team.
I am using Mac. If you are not able to fix the problem now, obviously I won't wait until when you fix your problem in future. This is very poor technical support and I would never consider buying this product.
Sorry for the inconvenience again. We are working on this problem and very soon it will be fixed. We'll notify you when you can get a new version.
You can download the new image banner maker software from the same link in your license message. Use the same reg. key.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7