 and clamshell ...
and clamshell ... Picturesque snowy landscape
Picturesque snowy landscape Beautiful and majestic snowy mountains
Beautiful and majestic snowy mountains
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery content slider
Stream Template
with Fly Animation
jquery content slider
Stream Template
with Fly Animation
-
 html5 gallery
Puzzle Design
with Collage Effect
html5 gallery
Puzzle Design
with Collage Effect
-
 css slideshow
Plastic Theme
with Squares Effect
css slideshow
Plastic Theme
with Squares Effect
-
 jquery slider carousel
Mac Design
with Stack Animation
jquery slider carousel
Mac Design
with Stack Animation
-
 jquery slideshow
155 Slides Huge Style
with Dribbles Transition
jquery slideshow
155 Slides Huge Style
with Dribbles Transition
-
 html5 photo slider
Transparent PNG Images Template
with Fade Effect
html5 photo slider
Transparent PNG Images Template
with Fade Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slick Carousel: Working at Design!
Slick Carousel: Working at Design!
This video tutorial shows ways of creating a slick carousel without coding!
 Slick Carousel - Super easy to manage!
Slick Carousel - Super easy to manage!
In this video you find more transition effects which can be used for your jquery carousel!
 Slick Carousel Code
Slick Carousel Code
Code to paste between the tags <head></head>:
<!-- Start Slick Carousel Code HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End Slick Carousel Code HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Slick Carousel to appear:
<!-- Start Slick Carousel BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/goldengatebridge4904_1280.jpg" alt="Golden Gate Bridge" title="Golden Gate Bridge" id="wows1_0"/>San Francisco, California and Marin County</li>
<li><img src="data1/images/budapest342499_1280.jpg" alt="Széchenyi Chain Bridge" title="Széchenyi Chain Bridge" id="wows1_1"/>Budapest</li>
<li><img src="data1/images/london441853_1280.jpg" alt="Tower Bridge" title="Tower Bridge" id="wows1_2"/>London</li>
<li><img src="data1/images/newyorkcity336475_1280.jpg" alt="Brooklyn Bridge" title="Brooklyn Bridge" id="wows1_3"/>New York</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Golden Gate Bridge"><img src="data1/tooltips/goldengatebridge4904_1280.jpg" alt="Golden Gate Bridge"/></a>
<a href="#" title="Széchenyi Chain Bridge"><img src="data1/tooltips/budapest342499_1280.jpg" alt="Széchenyi Chain Bridge"/></a>
<a href="#" title="Tower Bridge"><img src="data1/tooltips/london441853_1280.jpg" alt="Tower Bridge"/></a>
<a href="#" title="Brooklyn Bridge"><img src="data1/tooltips/newyorkcity336475_1280.jpg" alt="Brooklyn Bridge"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End Slick Carousel BODY section -->
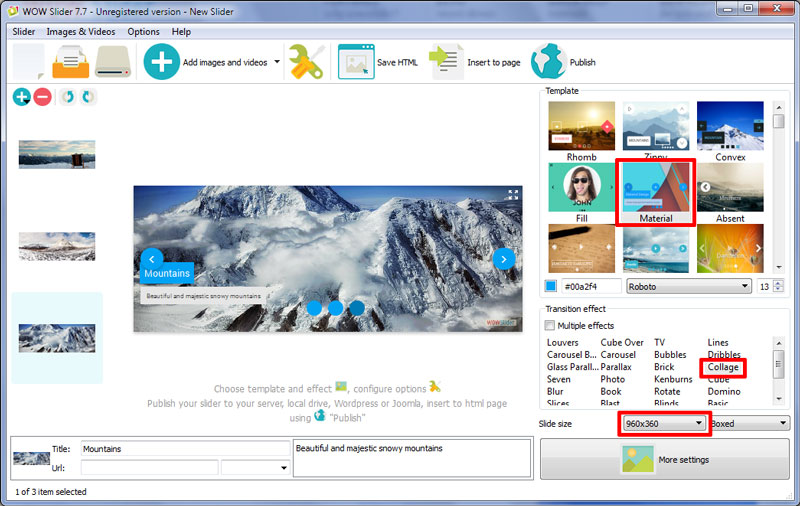
 Collage Effect & Material Slick Carousel
Collage Effect & Material Slick Carousel
This is an elegant and dramatic Material Slick Carousel design that is flexible to be used on almost any website.
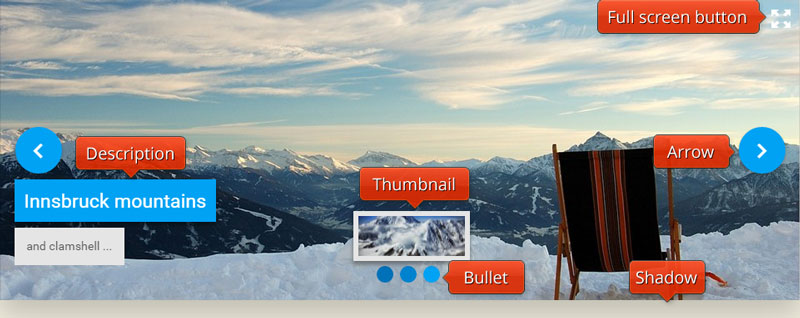
This Slick Carousel is designed for landscape images, and is not full-width (except at smaller screen sizes). The main Slick Carousel has a faint shadow, which helps lift it from the webpage and makes it stand out. When you hover over the slides or interact with it any way, this shadow darkens, bringing it even more focus and reinforcing the idea that the Slick Carousel is something the user can interact with.

The Slick Carousel has a blue and pale grey color scheme, which is inviting and open. Unlike other slideshows, you have the option to make it full-screen, which is great for photographers and artists.
The Slick Carousel has a caption, which consists of a white title on a blue background and a dark-grey sub-title on a light grey background. The blue box for the title also has a shadow that helps lift it up, and gives the Slick Carousel a layered effect.
The caption slides into place from the right, and bounces back in a fun and organic way.
There are a series of blue circles at the bottom of the slideshow. These represent slides in the slideshow. Hovering over one turns it a darker shade of blue, and reveals a preview of the slide in a white frame with a shadow effect. The circles allow the user to skip straight to the slide they want to see.
If the user hovers over the slideshow, additional navigation options appear. These include two navigation arrows, one on each side of the slideshow, and a ‘full-screen’ icon in the top right corner.
The navigation arrows consist of a white arrow-head on a blue circle. The arrow-head if slightly off-centre, which gives the design a quirky, organic feel. There is a drop-shadow on the circle, which again contributes to the ‘layered’ look of the slideshow.

Hovering over the arrow turns the blue a shade darker. Clicking on the arrow allows the user to scroll through the images in the slideshow.
The ‘full-screen’ icon is a set of four small white arrows, pointing away from a centre point to form a square. Clicking on this icon will cause the image to fill the entire screen of your computer, meaning they take up the maximum amount of space. It is this function that makes the Slick Carousel so good for photographers and other artists that want the focus on their portfolio of images.
The Slick Carousel uses the change effect ‘collage’. This transition from one image to the next appears as the photo flying away while several others fly into view… until the next image zooms up to take the full slideshow. It’s a dynamic and fast transition, which works well in the larger space.
As with all Slick Carousel slideshows, this design is responsive, working well in smartphone, tablets, laptops, desktop computers and smart TVs.
It is flexible enough to be used on almost any kind of website, whether e-commerce, portfolio or blog.
 Comments
Comments
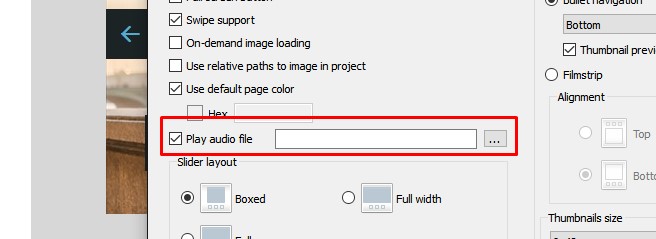
I noticed that whenever I add audio to any Slick Carousel project, it will play in most popular browsers. Please click on the test project link and see how it works when viewed from your system.

I also tried running the file on browsers of other computers -- even computers in 3 public libraries -- but same thing, audio's not working. Hope you can advise on how to make it work.
We have tested it on our mac and the music plays well. Could you tell, what version do you use? Did you meant mobile?
It's Firefox for Windows ver. 31.0 Most of the libraries have 38.0 but the audio's not working either even if the speakers are enabled.
Sorry about mentioning the Firefox -- I was also responding to another message and got the infos mixed up. At any rate, I was meaning to say, ver. 5.1.7 What do I need to do? Looking Forward -- thank you.
Chrome for windows? If you use windows, please, change to another browser. It's unsafe and do not support many modern things. Apple does not supports it anymore. More than that, I have tested your site on our mac and music plays well. Safari is good for mac but not for windows.
I am subscribed to a licensed copy of Slick Carousel and I need to use a proprietary video that is not intended to be uploaded on YouTube -- neither on Vimeo. Since I'm also producing the "movie" file itself, the target must reside within the domain. Thus, we're looking at a relative URL to make it run on the website.
How do I go about it?
Unfortunately, it isn't supported in our app.
I was going through the other products that I've been receiving from slides . How about the HTML5 Video apps ... could that offer a solution?
Unluckily, no.
We are considering your Slick Carousel and maybe the additional bundle as well. However one thing is important for us: The integration in existing pages. Do we understand correctly that 2 files need to be uploaded once to the webserver to make the slides work? They are there to check the validity of the license? And then the slideshow - specific code can be pasted into the right position of the specific page? Furthermore we work with part of page codes in templates. The Slick Carousel still can be used?
Hm.. our app generates the code to add the slideshow to a page, and also there are two folders that should be uploaded to your server, there are images, scrips, .css files.
Please check this instruction:http://wowslider.com/help/add-wowslider-to-page-2.html
Also you can publish your slider to Google Drive, if you don't want to upload the files to your server
You can find here some other tutorials: http://wowslider.com/help/
I have been using Slick Carousel for over 12 months now without any issues. (Registered Version) I recently installed Window 10 and since then when I go to use Slick Carousel it says that my version is UNREGISTERED.
Download a full version and register it with your key.
I recently installed Slick Carousel 8.5 full version and tried to create some slideshows. Some were created successfully, but something caused it to crash frequently. I am using Windows 10. The sequence I used was along this line:
- START Slick Carousel (8.5)
- copied 70 images (drag/drop)
- set custom size - 700/466
- Select Properties icon
- Select on-demand image loading, show control on mouseover, use relative path
- Deselect Show description, Show bullet nav
- Click Design icon
- Select Elegant, Preserve Aspect, stretch small shrink large images
- Set delays between slides to 3,7s, effect duration 0,8s.
- Click Publish, Insert to page, navigate dialog box to pick a file
- It has a Slick Carousel there, pick before then save
- WS exports images > browser showing slides ok
- go back to change transition effect to multiple - deselect Dribble, select multiple - Carousel Slick (Windows showed a popup indication WS has stopped working and looking for a solution... then asked me to close the program)
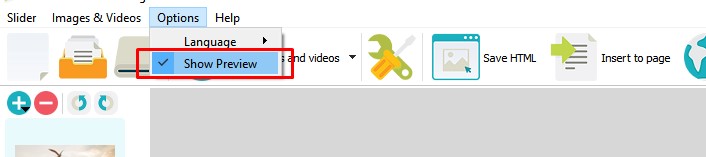
Sorry for the inconvenience. Please try to disable "Show preview" in Option. This may help you.

I’m using the full Slick Carousel 8.6 (and just tested with 8.5 also). I created links from Slick Carousel images, but they did not do anything – just staying in place. Here is an example. The link actually works when I viewed page source and click on that link. Tested on Windows 10, Chrome browser ( 46.0.2490.86 m).
I think I found the bug for you:
If gesture is set to On, with some mouse movements, links no longer work.
If I switch it off, in script.js “fullScreen:false,gestures:1,”, links work consistently
Let me know if you find the same, and if you have a fix.
Unfortunately, it works this way.
wow works only partially. old backups I can not call? Bought for 2 computers
We need more info about your order, could you please provide.
 Slick Carousel Examples
Slick Carousel Examples  carousel slick slides
carousel slick slides  cdn carousel slick
cdn carousel slick 