 Venice, Italy
Venice, Italy The northernmost of the six historic sestieri (districts) of Venice
The northernmost of the six historic sestieri (districts) of Venice The Ponte della Costituzione (English: Constitution Bridge)
The Ponte della Costituzione (English: Constitution Bridge) Dorsoduro is one of the six sestieri of Venice, northern Italy.
Dorsoduro is one of the six sestieri of Venice, northern Italy. Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 wordpress gallery
Sky Theme
with Blur Effect
wordpress gallery
Sky Theme
with Blur Effect
-
 css3 slideshow
Pure Template
with Domino Effect
css3 slideshow
Pure Template
with Domino Effect
-
 Metro Design
with Rotate Transition
Metro Design
with Rotate Transition
-
 Studio Theme
with Fade Effect
Studio Theme
with Fade Effect
-
 Push Style
with Stack Transition
Push Style
with Stack Transition
-
 Balance Theme
with Blast Effect
Balance Theme
with Blast Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Animation &
Ionosphere Design Javascript slider
Stack Animation &
Ionosphere Design Javascript slider
Este demo usa el bien conocido efecto “stack” para sus transiciones. En este efecto cada nueva diapositiva se desliza del lado derecho al izquierdo. Nada muy elegante o que distraiga, un simple deslizamiento. De esta manera el usuario no se distrae y se enfoca totalmente en la imagen.

La presentación tiene bordes angulares en sus cuadros de texto colocado en la parte inferior izquierda. Cada cuadro tiene un fondo negro translucido con texto blanco. Hay nos filas de cuadros de texto y cada uno de ellos puede deslizarse aleatoriamente de izquierda a derecha o arriba hacia abajo. Estas cajas de texto tiene un simple borde azul en la parte izquierda, complementando con el borde azul de la parte inferior de toda la presentación.
Las viñetas están en la parte inferior central de los círculos grises. Simples flechas azules se presentan en ambos lados. Son invisibles hasta que el cursos interactúa con ellos. Si quieres que tu mensaje resalte, necesita estar rodeado de cosas que lo complementen. Este demos es simple, efectivo y fácil de usar, resalta lo único que importa: la imagen.

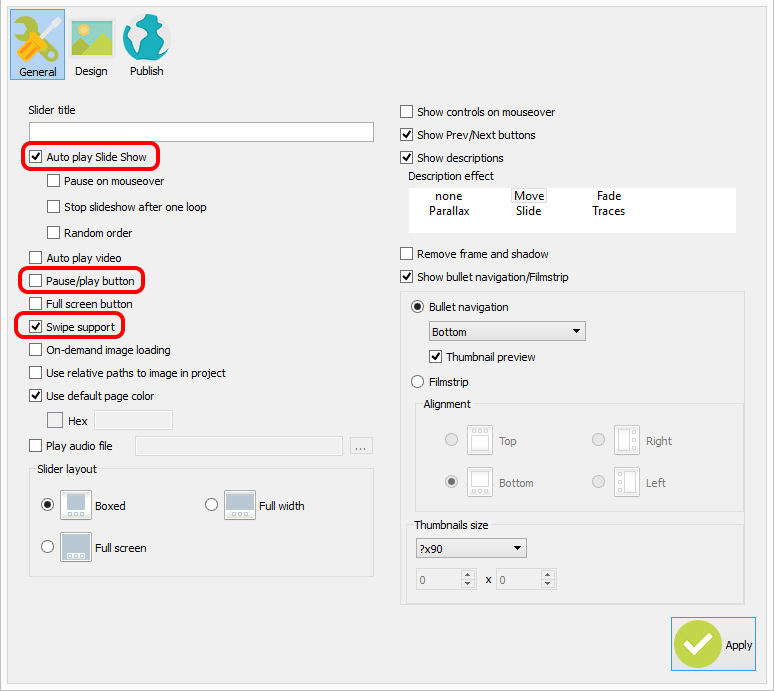
La presentación actual empieza automáticamente porque tiene la opción de auto reproducir activada. Tampoco puedes ver el botón de reproducir o pausar porque fueron desactivados de la viñeta de propiedades generales. Esta presentación tiene soporte de deslizamiento, así que puedes ver tus presentación fácilmente desde dispositivos móviles.
 image slider javascript example
image slider javascript example slider java script
slider java script html javascript slider
html javascript slider javascript image slider
javascript image slider slider javascript tutorial
slider javascript tutorial slider js example
slider js example javascript picture slider
javascript picture slider