This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 bootstrap slider
Bootstrap Style
with Basic Linear Transition
bootstrap slider
Bootstrap Style
with Basic Linear Transition
-
 javascript image slider
Contour Template
with Cube Transition
javascript image slider
Contour Template
with Cube Transition
-
 jquery photo gallery
Strict Skin
with Photo Transition
jquery photo gallery
Strict Skin
with Photo Transition
-
 Surface Style
with Blur Animation
Surface Style
with Blur Animation
-
 Catalyst Digital Theme
with Stack Animation
Catalyst Digital Theme
with Stack Animation
-
 jquery slideshow
155 Slides Huge Layout
with Dribbles Effect
jquery slideshow
155 Slides Huge Layout
with Dribbles Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fly Animation &
Cloud Layout
Fly Animation &
Cloud Layout
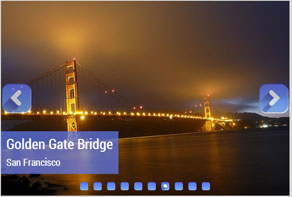
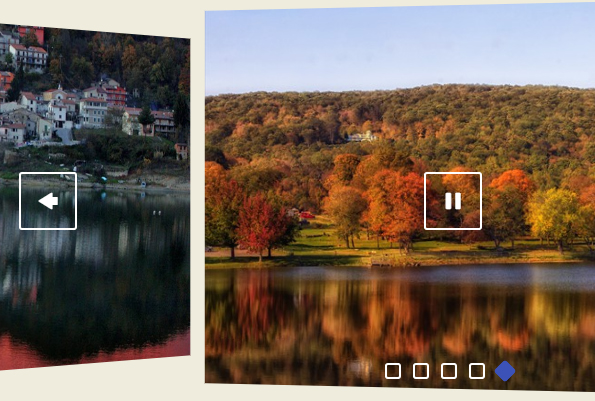
Esta demostración del deslizador WOWSlider tiene una apariencia sencilla y atractiva. Es sutil y ofrece el efecto de viento, lo que es perfecto para cualquier página de fotografía y de viajes, mostrando las imágenes de manera espectacular.
A primera vista, este deslizador no tiene bordes, pero si se fija bien, tiene un diseño de viñeta a su alrededor, lo que lo hace muy atento a los detalles y al buen diseño. Para mantener la ligereza del tema, las flechas del cursor, que permiten a los usuarios navegar por las diapositivas manualmente, son extremadamente transparente y se ven casi como el color de la viñeta. Las flechas son bonitas, con dobles flechas para la derecha y para la izquierda. Una flecha pequeña debajo de las flechas originales le da el aspecto de sombra. El deslizante no tiene ningún botón de pausa o de reproducción pero sí viñetas colocadas en la parte media inferior de todo el marco. Las viñetas son pequeños círculos que apenas se esbozan, y la imagen sigue moviéndose entre los círculos. La viñeta actual se muestra un poco más oscura que el resto. Al pasar el ratón sobre una viñeta específica, un pequeño rectángulo aparece unido a la viñeta muestra la imagen que esta contiene.
El efecto de transición es lo que hace al deslizador verdaderamente hermoso. Cada diapositiva se reproduce durante unos tres segundos antes de que otra imagen la sustituye. Cuando una imagen cambia, la sombra de la próxima imagen llega desde la izquierda y desde fuera del borde. Cuando la imagen ha sustituido a la actual, los usuarios pueden ver la sombra de la imagen saliente del derecho de fuera del marco. Este efecto destaca realmente a la imagen y atrae la atención del usuario, por lo que se vería muy bien en sitios web de viajes y fotografía.

Para cada diapositiva, hay un texto descriptivo en una rectángulo gris transparente que se posiciona en la parte inferior izquierda de la barra de desplazamiento. El texto está escrito en blanco como una fuente clara y comprensible se utiliza para facilitar la lectura. La descripción del efecto es "Fade", el cual coincide con la animación “Fly”. El único cambio que se produce al pasar el cursor está en las viñetas, y el resto de la dispositva mantiene su curso. Cuando se reproduce la última imagen en el deslizador, es sustituido con el mismo efecto de transición del primero.
Si los sitios web de viajes quieren incentivar el turismo o la fotografía, los sitios deben atraer a los clientes a sus fotografías. Este deslizador lo ayuda a mejorar sus imágenes y capturar su atención.

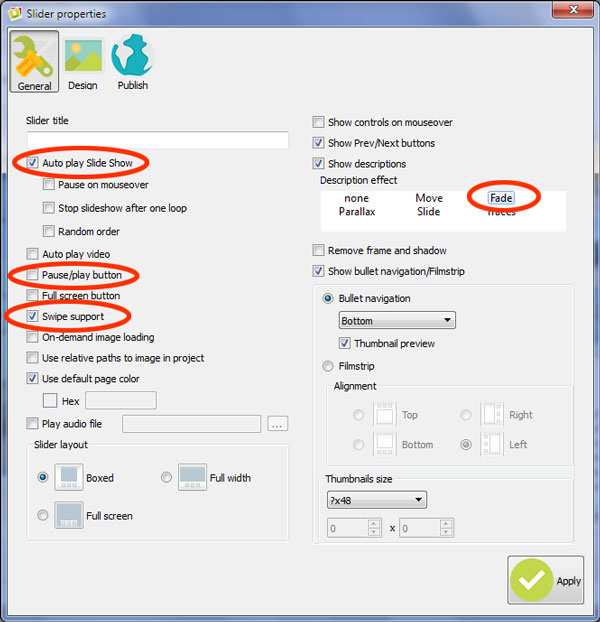
Se puede ver que la función de “Reproducir Automáticamente las Diapositivas” está habilitada ya que no es necesario iniciar el deslizador de forma manual, se ejecuta inmediatamente. Además, no se puede detener el deslizador debido a que no hay botón de reproducción/pausa. Active la opción “Apoyo Swipe “ para gestionar su deslizador en dispositivos móviles.










 image slideshow
image slideshow
