This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery image slider
Fill Design
with Basic Effect
jquery image slider
Fill Design
with Basic Effect
-
 wordpress slider plugin
Absent Design
with Cube Animation
wordpress slider plugin
Absent Design
with Cube Animation
-
 carousel slider
Showy Theme
with Carousel Animation
carousel slider
Showy Theme
with Carousel Animation
-
 css image gallery
Push Template
with Stack Animation
css image gallery
Push Template
with Stack Animation
-
 jquery image rotator
Terse Template
with Blur Transition
jquery image rotator
Terse Template
with Blur Transition
-
 html5 image slider
Crystal Design
with Basic Transition
html5 image slider
Crystal Design
with Basic Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Fast building of jQuery Gallery!
How-to: Fast building of jQuery Gallery!
This video tutorial will teach you how to build an amazing jQuery Gallery!
 jQuery Gallery - Unforgettable Layouts!
jQuery Gallery - Unforgettable Layouts!
jQuery Gallery Building has never been so easy till now! Watch how it looks on the page!
 jQuery Gallery HTML Code
jQuery Gallery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery Gallery to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/boats.jpg" alt="boats" title="boats" id="wows1_0"/></li>
<li><img src="data1/images/lighthouse.jpg" alt="lighthouse" title="lighthouse" id="wows1_1"/></li>
<li><img src="data1/images/panorama.jpg" alt="panorama" title="panorama" id="wows1_2"/></li>
<li><img src="data1/images/view.jpg" alt="view" title="view" id="wows1_3"/></li>
<li><img src="data1/images/waterfall.jpg" alt="waterfall" title="waterfall" id="wows1_4"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="boats"><span><img src="data1/tooltips/boats.jpg" alt="boats"/>1</span></a>
<a href="#" title="lighthouse"><span><img src="data1/tooltips/lighthouse.jpg" alt="lighthouse"/>2</span></a>
<a href="#" title="panorama"><span><img src="data1/tooltips/panorama.jpg" alt="panorama"/>3</span></a>
<a href="#" title="view"><span><img src="data1/tooltips/view.jpg" alt="view"/>4</span></a>
<a href="#" title="waterfall"><span><img src="data1/tooltips/waterfall.jpg" alt="waterfall"/>5</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
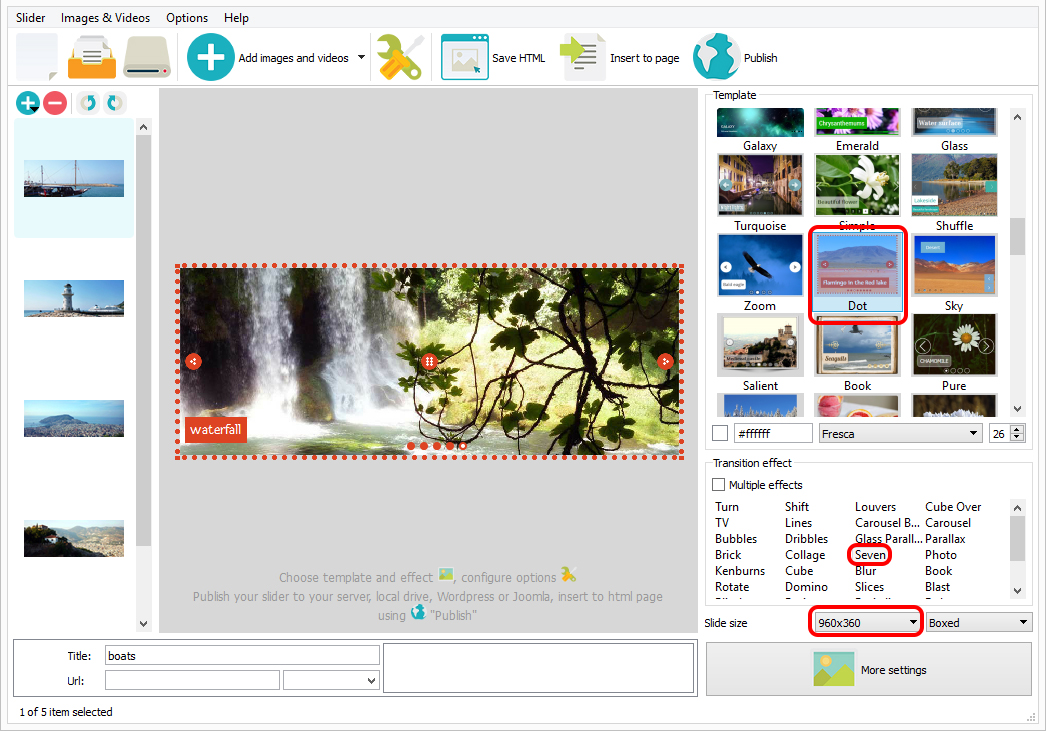
 SEVEN TRANSITION & DOT THEME JQUERY GALLERY
SEVEN TRANSITION & DOT THEME JQUERY GALLERY
This slider has a fun and quirky design that makes it perfect for bloggers and anyone running a slightly offbeat website.
The jquery gallery has a red ‘dotted’ frame, that is bold and fun. The red stands out well against both light and dark backgrounds.

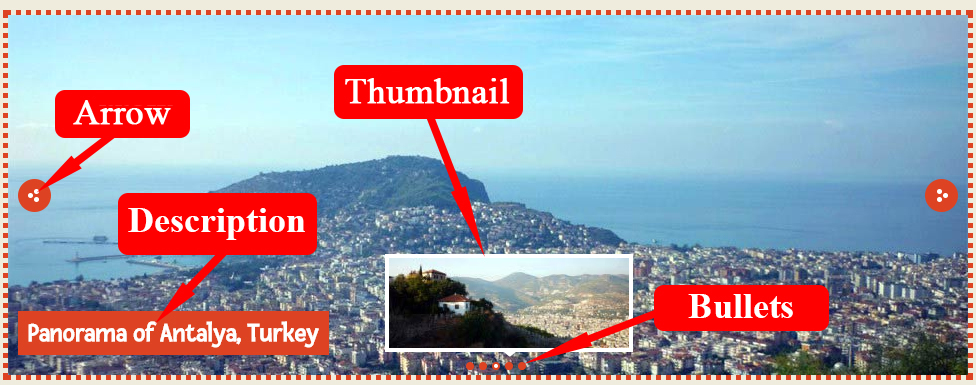
Hovering over the slider brings up navigational ‘arrows’. These are, again, quite quirky and unique in design. The arrows are made up of three white dots in a red circle. Clicking on one of the circles navigates you through the images.
There is a caption for each image in the bottom-left corner. The caption uses a white font on a red background. The font used is ‘fresca’ a san-serif font with a hand-drawn feel. It is a very friendly font, and would work brilliantly for site s aimed at children as it’s both friendly and extremely legible. As the slides change, the caption seems to slide in from the left, creating a sense of movement and excitement.
At the bottom center of the slider are a series of red dots, each one representing a slide. When the current slide is on display, the relevant dot gains a white dot in the center. These dots are quite small and out-of-the way, meaning they do not distract from the main images.
Hovering over a dot brings up a preview image of the relevant slide. Each preview image has a white border, and a small arrow pointing to the circle. Clicking on a circle skips the slider to the relevant slide, allowing users to navigate directly to the slide they are interested in.
The default change effect is ‘seven’, which seems to ‘explode’ the slide away to the left by breaking it apart into squares, whilst the next image ‘collapses’ in from the right, as squares drop into place. It’s a transition effect full of movement, and works well with the fun and exciting design of the slider.

You could use any of the change effects that have a lot of movement. ‘Bubbles’ and ‘dribbles’ would also work well, as they are fun and quirky.
This slider would work well on a wide-range of websites. The fun and playful feel would work well on sites aimed at children and parents, whilst bloggers would also benefit from the quirky design. Because the navigational elements do not take up much space, the slider would also be great for photographers who take more off-beat, quirky photographs and want to showcase them.
 Comments
Comments
Is there a way to align wowslider to the right of the text on my site? I used {loadposition myposition} in this case but that isn't good enough!

Please add 'float: right;' to this piece of style.css code:
#wowslider-container5 {
zoom: 1;
position: relative;
max-width:327px;
margin:0px auto 0px;
z-index:90;
border:none;
text-align:left; /* reset align=center */
}
I am pretty new at Joomla! Where do I find that Style.css code? I was looking in the template but can't find anything.
Please see the files of the slider after publishing it in zip format for Joomla. You'll find style.css in the engine1 folder.
I love your sliders, but am currently having a problem with 2 sliders on 1 page in old versions of Internet Explorer. The sliders work fine in other browsers, but not IE 7 or 8. I’m using the HTML publishing method, and have changed my Slider ID to 2 for the second slider. Any suggestions?
Please, try to use the latest WOWSlider version - 7.7. You can download it from the same link from your license message. Please, use the same reg. key. Try to use one WOWSlider version to place two sliders on the the same page.
Can you send me a link to download version 7.7? I followed the link on my license message, but it downloaded 7.2. I tried both sliders there, but nothing changed.
Please uninstall the previous version at first.
I have buy wowslider unlimited website in 22/01/2014 due to a virus on my computer i have lost my license key Can you help me to found my key ?
Please send us your order info.
I get constant crashes trying to use WOWslider. No problem with any other application. I have Unlimited Website License #WSU6594. I am running Windows 7 Pro with 8 GB RAM and a NVIDIA GeForce GTX 750 Ti w/2GB video card. Listed below is the report from Windows. Any suggestions?
Try out our most recent version 8.2. If that will happen again describe what did you do at last moments, attach the pictures.
Thanks. I got the same result with 8.2 (see attached jpg). I'll gradually reduce the number of photos and the starting resolution to see if/when the error stops. The source folder is 168MB so perhaps I am asking WOWslider to execute too much in the allocated memory.
Try to uncheck "Show preview" in Options.
I am a registered (paid) user of both WOW Slider and EasyHTML5 Video. My one year support is up this month and I would like to upgrade to the latest releases before the support is gone. What is the procedure?
All upgrades are free during one year after the purchase. Download the latest version of WOWSlider from the link provided in your license message.
I recently downloaded the free version of Wow Slider in order to use it in my website to view my flickr images. While trying to create the gallery from images in my pc it works correctly, but when trying to create the gallery from a flickr image or album of my photostream it says "API key not found" and aborts operation. Is there anything to do to solve this problem? Thanks a lot
This is a bug and our developers are working on it.
I am trying to link to a youtube video with wowslider version 7.8 But when I insert the link it then says

How do I correct this? Second, How do I see if there is an update for my program. I can’t find a place to check.
Please try to update your WOW Slider app to 8.7 version.
That worked...
Hi, I purchased the unlimited license of the jQuery WOW Slider ...in December of 2015.
I went back to examine 3 sliders that were created and found that the projects do not open!
What to do?
Project files (.wowsl) are related to the images you primarily used for your slider, not to the images being in the data1 folder after publishing. You can open your project file with a text editor, look for paths to the files and find out where the project file means them to be located.
I can find the images for each slider just fine....how do I edit an existing project? If I open a myprojectexample.wowsl file, nothing comes up in the WOW Slider 8.6 program. When I go to close, it does ask me if I want to save, but there is nothing visible on the screen.
Could you please send us your project file. We'll check it.
Attached are 3 project files that we were trying to open and edit....
Sorry. These files can't be open by WOW Slider app, because they are renamed html files. I attached an example project file. You can open it in the text editor and see how your project file should look. Please look for the project file on your device that looks like this attached.
OK....I opened the file in a text editor but I still do not know how to open and edit an existing project. Incidentally, none of the three wow file samples that I sent "look like" the sample that you forwarded. Please advise...thanks! By the way....I get the impression that an existing project is NOT editable. Is this the case? If so, why generate the project files?
You might have exported published the slide show with index.wowsl file instead of index.html (see screenshot attached). These files can't be opened by the app properly as project files. If you want to save your project, you should go to menu in 'slider' and click on 'save project' or 'save project as...'. Please make sure, you've saved your project correctly.





 dot slider
dot slider jquery gallery slider
jquery gallery slider slider with dots
slider with dots jquery effects free download with demo
jquery effects free download with demo slideshow dots
slideshow dots