This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel bootstrap
Bootstrap Template
with TV Effect
carousel bootstrap
Bootstrap Template
with TV Effect
-
 image carousel
Book Skin
with Dribbles Effect
image carousel
Book Skin
with Dribbles Effect
-
 online photo gallery
Drive Skin
with Rotate Transition
online photo gallery
Drive Skin
with Rotate Transition
-
 jquery slider carousel
Mac Style
with Stack Transition
jquery slider carousel
Mac Style
with Stack Transition
-
 slider demo
Mellow Design
with Blast Effect
slider demo
Mellow Design
with Blast Effect
-
 responsive image gallery
Glass Template
with Basic Linear Animation
responsive image gallery
Glass Template
with Basic Linear Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
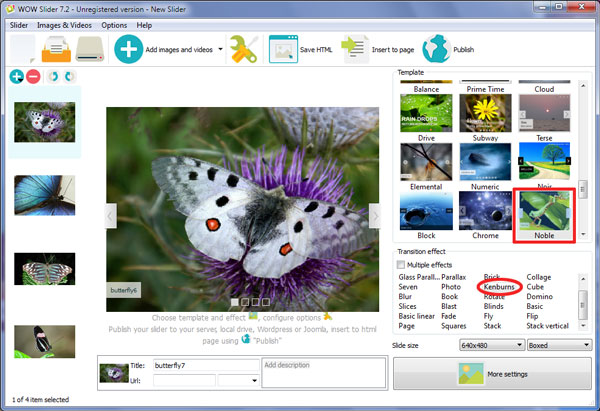
 Tutorial: Ken Burns Slideshow!
Tutorial: Ken Burns Slideshow!
Learn more about creation of responsive appealing slideshows!
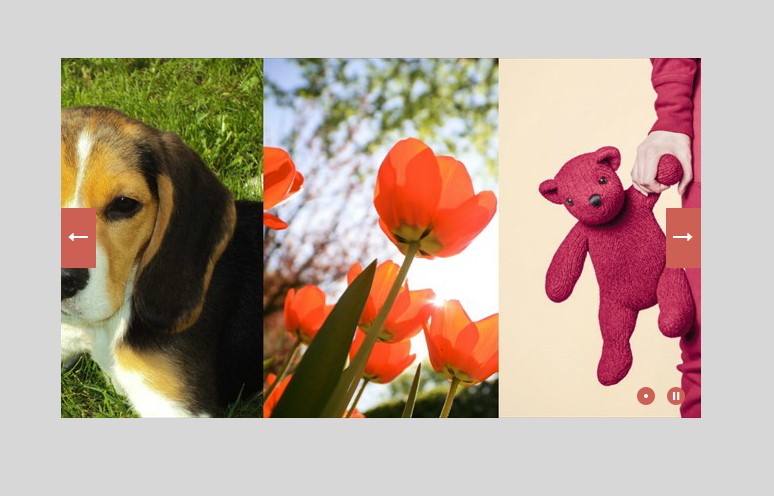
 Ken Burns Slideshow - Live Demo!
Ken Burns Slideshow - Live Demo!
Here you can see how slideshows work on the page!
 KEN BURNS ANIMATION & NOBLE LAYOUT KEN BURNS SLIDESHOW
KEN BURNS ANIMATION & NOBLE LAYOUT KEN BURNS SLIDESHOW
If you have been involved in creating your own website, you know how frustrating it can be to use the slide show features that are available. Either they hold too few images or do not have enough customized features to suit you. Wow Slider changes that. With Wow Slider you can be in control of the images, the text that is featured, how customers interact and more. Here are some of the great features:
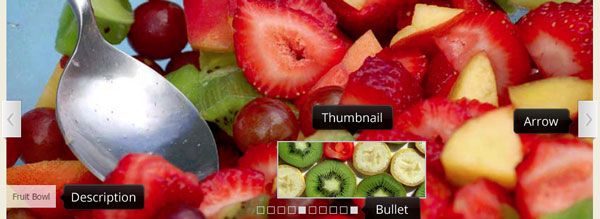
Previous/Next Arrows: Allow visitors to move ahead or back as they please and quickly compare images that interest them. These can be placed outside or inside the images as you choose.
Pause/Play Button: Visible and intuitive, these buttons make your content easy to interact with. Customers can play or stop when and how they feel.

Now let us talk about the current slideshow. The template of this slider is Noble. As we see it has no frame so one can better concentrate on the images. There are two arrow buttons on both sides of the slider. It looks like white rectangle with a gray arrow in it. These buttons seem to cover the slideshow producing an outstanding effect. Navigation bullets are very simple: rectangles with white borders which can be filled white when you select or hover on it. The description is situated in the lower-left corner and looks pretty nice with a white transparent background and Tahoma font.
Kenburns effect slowly zoom your images so you can better see the details. Then the slides change smoothly and zoom effect repeats.

 Comments
Comments
can you add or change an image from you site after wowslider has already been created and put into the page on the site. I need to know as soon as possible. Thank you very much.
No, you can't change add new images in a slider that inserted to the web page. You should edit the slider in the app and then replace existing slider on the page with the new one.
Thank you very much for your quick response. A quick response is very helpful so I appreciate it very much.
Is there a way to do a scrolling, single row thumbnail gallery, without showing a full size image? I need to have it fit the width of the page, showing multiple sponsors. Please advise. Thank you!

Unfortunately WOWSlider doesn't provide such option. You can try to create slider with wull width option and small height. You can join several images into one in any graphical editor and then use in WOWSlider.
Hi! Thank you, I did just that and it worked great! Have a great day!
I am getting major blank space below my slider in mobile view on my slider. I've searched and tried to fix the issue for days now. Please help! Thank you!
To fix it please try to use this code to add your slider at the page:
<iframe id="I1" border="0" frameborder="0" height="550" marginheight="0" marginwidth="0" name="I1" scrolling="no" src="slider/wowslider.html" width="100%" class="auto-style14" onload="(function(iframe, window){ var $ = window.jQuery; $(window).resize(function(){ iframe.parentNode.style.height = iframe.style.height = $(this.document).find('body').height() + 'px'; }); $(window).resize(); })(this, this.contentWindow)">You are the best!! It worked perfectly! I am thrilled! I wish all companies could have this type of support - it is a major rarity!!
I have a license to WOW Slider that I purchased. I just got a new PC and when I enter my registration key, it does not change to the unlimited website license version. Please advise.

You should download the full version of WowSlider.
Do you know if is it possible to install your slider on a weebly.com page? I can insert html code but I don't find the way to properly import your slider.
Please follow this instruction to add WOW Slider to Weebly: http://wowslider.com/help/adding-wowslider-to-weebly-46.html
Hi my old compter has been put to rest and I would like to be able to download my updates for the wowslider unlimited I had paid for a further subscribtion, can you send me the link and the registration number to update my copy here.
Yes, sure.
I’m having issues with slides 'jumping' by 10 pixels at the beginning and end of each transition #note it does not do it as the standalone html page export but only when I actually put it into a web page – the issues happens on chrome and IE and Edge ( so to circumvent where the conflict is coming from I have zipped the build – the page in question is the index.html) – and also I need a link to download an update my current version 8.6 unlimited license
To fix it you should open file ...min.css find this lines:
ul li a {
padding: .5em .25em
}
and delete if or redefine.
thank you thank you thank you - I just changed them to .0em .0em no more jumps :)
I love the wowSlider! and I love that it is free!
3 Questions I would appreciate your feedback for:
1. What is the best way to customize the way the slideshow is positioned in the page? I attach a screenshot so you can see what I mean. The bottom part of the slideshow window is right on top of the footer bar. It would be nice to be able to have some white in between. Is this something that belongs to the theme or can I set this somewhere?
2. Am I understanding this correctly: whenever I make a change to an existing slideshow, I have to publish it, delete the original slider, add the new one and then change the reference in the page to it? ([wowslider id="6"])?
3. Am I understanding this correctly: pictures included in a published slider are not part of the media library of the main website - instead they are located in the uploaded slider? Meaning that I cannot change the gallery while I am in the admin site?
Your reply is most appreciated and again: hurray for the great work. I have been looking for an intuitive and responsive slideshow for over a week now!!
1. Please send us a direct link to your website, so we can check it. 2. Yes you are right. Every time you should add a new slider and upload folders data1 and engine. 3. You should generate module every time when you want to change something in your slider.
Thanks for the info. The site is still under construction and to be honest: I do not know how to send you a link to see it.
I am using Moonfruit designer and sadly can't add Wowslider to it. Can you help as I am absolutely love your product.
Sorry, but I can't see the way to add WOWSlider to Moonfruit because this website maker does not allow code editing.










 Ken Burns Slideshow Software
Ken Burns Slideshow Software Ken Burns Software
Ken Burns Software Ken Burns Effect Flash
Ken Burns Effect Flash Ken Burns Effect Slideshow
Ken Burns Effect Slideshow Ken Burns Effect
Ken Burns Effect Jquery Ken Burns
Jquery Ken Burns Slider Ken Burns
Slider Ken Burns Ken Burns Slider
Ken Burns Slider Ken Burns Effect Jquery
Ken Burns Effect Jquery Jquery Ken Burns Effect
Jquery Ken Burns Effect