 United Kingdom, Northumberland
United Kingdom, Northumberland Kyle of Lochalsh, United Kingdom
Kyle of Lochalsh, United Kingdom Switzerland
Switzerland Schwangau, Germany
Schwangau, Germany Luxembourg
Luxembourg
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slideshow html
Shuffle Theme
with Rotate Animation
slideshow html
Shuffle Theme
with Rotate Animation
-
 javascript slider
Ionosphere Layout
with Stack Transition
javascript slider
Ionosphere Layout
with Stack Transition
-
 css3 slider
Gothic Theme
with Domino Animation
css3 slider
Gothic Theme
with Domino Animation
-
 css image gallery
Push Skin
with Stack Transition
css image gallery
Push Skin
with Stack Transition
-
 photo slider
Cloud Template
with Fly Transition
photo slider
Cloud Template
with Fly Transition
-
 automatic jquery slider
Noir Style
with Squares Effect
automatic jquery slider
Noir Style
with Squares Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to make this jQuery Slider in 2 minutes?
How to make this jQuery Slider in 2 minutes?
 jQuery Slider HTML Code
jQuery Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery slider to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/alnwick_castle__united_kingdom,_northumberland.jpg" alt="Alnwick Castle " title="Alnwick Castle " id="wows1_0"/> United Kingdom, Northumberland</li>
<li><img src="data1/images/eilean_donan_castle,_kyle_of_lochalsh,_united_kingdom.jpg" alt="Eilean Donan Castle" title="Eilean Donan Castle" id="wows1_1"/>Kyle of Lochalsh, United Kingdom</li>
<li><img src="data1/images/igis_castle,_switzerland.jpg" alt="Igis Castle" title="Igis Castle" id="wows1_2"/>Switzerland</li>
<li><img src="data1/images/neuschwanstein_castle,_schwangau,_germany.jpg" alt="Neuschwanstein Castle" title="Neuschwanstein Castle" id="wows1_3"/>Schwangau, Germany</li>
<li><img src="data1/images/vianden_castle,_luxembourg.jpg" alt="Vianden Castle" title="Vianden Castle" id="wows1_4"/>Luxembourg</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Alnwick Castle "><span><img src="data1/tooltips/alnwick_castle__united_kingdom,_northumberland.jpg" alt="Alnwick Castle "/>1</span></a>
<a href="#" title="Eilean Donan Castle"><span><img src="data1/tooltips/eilean_donan_castle,_kyle_of_lochalsh,_united_kingdom.jpg" alt="Eilean Donan Castle"/>2</span></a>
<a href="#" title="Igis Castle"><span><img src="data1/tooltips/igis_castle,_switzerland.jpg" alt="Igis Castle"/>3</span></a>
<a href="#" title="Neuschwanstein Castle"><span><img src="data1/tooltips/neuschwanstein_castle,_schwangau,_germany.jpg" alt="Neuschwanstein Castle"/>4</span></a>
<a href="#" title="Vianden Castle"><span><img src="data1/tooltips/vianden_castle,_luxembourg.jpg" alt="Vianden Castle"/>5</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 jQuery Slider with Parallax Effect &
Boundary Style
jQuery Slider with Parallax Effect &
Boundary Style
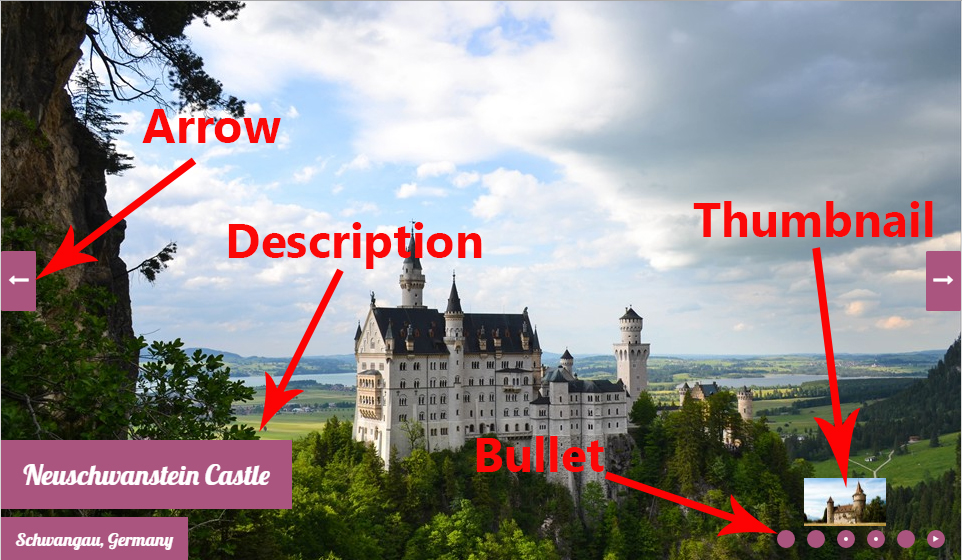
The Noble Fade skin showcases a graceful appearance of your pictures that will surely keep visitors hanging on your website, hypnotized with its flawless simplicity. Each image slides smoothly into the next at low speed perfect for conveniently reading without becoming bored. All your audience entirely controls over the slider, going back and forth by navigating with nicely looking arrows shown on both right and left slide sides and staying on every freely chosen image as long as the visitors wish by hovering over captions that show up squarely in the left corner of every image's bottom.

When the site's viewers move their mouse over the unassuming boxes' panel right at the bottom of each image, they will also get an instant preview of the pictures in your slider. Pressing on these bullets will lead them immediately to the wanted picture, let them dwell on the image they want to be shown. This opportunity effortlessly to get around the slider contents is the decisive feature that has set WOW jQuery Slider apart from others. Anyone who will achieve a professional final look will love what this awesome app can do for their website.
The captions of the Noble design displays a font that is extremely various, with the capability to work fine whether your slide pictures are classic, modern or anything in-between. The caption boxes transit into view from either the top or the left, bouncing into place after they hit the edge of the image and capturing the attention of your viewer in a fun and dynamic way.
All the jQuery Slider demos are accommodated for mobile devices as well, so they will display without difficulties on just any machine. The demos have been impartially proved for performance, so you can make certain of that your slideshow will go just like clockwork every time. There must also be considered some functions that you would love to use: 'full width' options, 'full screen', 'random order' and many others. Also make your slideshow handy to use on mobile devices and tablets by turning on the 'Swipe support' function. Share your slider on Facebook right from the WOW Slider application and you'll be impressed at the increase of the viewer numbers that your social page can ever get.

You aren't acquainted with code? Don't worry about that, since these templates have been created with ease-of-use in mind. The free download will take just a couple of minutes. Launch the application to be on your straight way to an appealing slideshow. Just drag-n-drop pictures in, type anything in the captions and watch your site come to life. Check also detailed "Making jQuery Slider in Minute" tutorial and WOW Slider at jQuery Plugin Registry.
 Comments
Comments
Trying to create a new slider in Wow Slider where one photo (png so clear background over static photo) comes in and stays then next photo comes in and stays. No loop. I want them to slide in from the left. I could make them fade (one over the other) but it still did not look quite right as the 2nd photo came in. Is this possible?

Building a site using two slideshows. 2 photos in each slideshow. 1st photo is the full size of the main photo with a transparent bg with only one pixel in white. Cannot have a slideshow without two photos.
Having the first pic in each slideshow in white gives me the ability to have a delay before seeing the main photo. (I really only want the main photo to slide in but cannot get this to work) 2nd photo is set to stop once it comes into the screen . Two slideshows with different timing.
Problem; For a second or two, when you first open the page... the main photos show up instead of the clear/png first photo. I need the slideshow not to be seen until the main photos slide in.
To fix this problem with the slider please do the next steps:1. Open file script.js, find the las line and add "stopOn:-1" in the end:
jQuery("#wowslider-container1").wowSlider({effect:"basic_linear",prev:"",next:"",duration:20*100,delay:20*100,width:1075,height:45,autoPlay:true,autoPlayVideo:false,playPause:false,stopOnHover:false,loop:true,bullets:0,caption:false,captionEffect:"parallax",controls:false,controlsThumb:false,responsive:1,fullScreen:false,gestures:1,onBeforeStep:0,images:0,stopOn:-1});2. Open file script(1).js and do the same in it.
3. Change the order of images in both sliders.
Bottom of the main page of the following link, we loaded three testimonials. When the first pic rotates around, the top of the pic is cutoff. And we have no idea why. Thank you in advance for your help...
We noticed you are using an old version of WOW Slider. Please try to update your program to 8.7 version and generate this slider once again.
How do I upgrade? I cannot find a button or link for the upgrade.
You can download the latest version of WOW Slider from the same link in your license message. Use the same reg. key. By the way, to resolve this issue you can try to change the piece of the page style code shown in the image I appended to this e-mail.
Added several different WOW elements into new site (temp link below) .. WOW sliders are part of header at the top then two in the body of the website. Top jquery slider in header working perfectly.. no isues. The two lower sliders were the same code (same pics), just copied the code in two locations but only once for the duplicate code in the head. The top one (of the two duplicated) is working perfectly. The lower section (very bottom of page) is acting like a different layout PLUS the first photo is off kilter in size making the letters look like they do not fit the box when the box is the photo itself.
I am ok with the different action, but the 1st photo (in the very bottom section) not looking right is the bigger issue. Your fix is greatly appreciated. Sent this less than an hour ago. I figured out I did not change the number of the slider before uploading the code to 2. Deleted everything then reloaded all. Thank you
Everything working fine.. just want to slow down (so people can fully read the content ) the lower two and not sure how to do it without rebuilding then reloading. Both of the lower sliders are on the #2 WOW jQuery Sliders. Hoping you can tell me where in the script is the timer and how to use it.
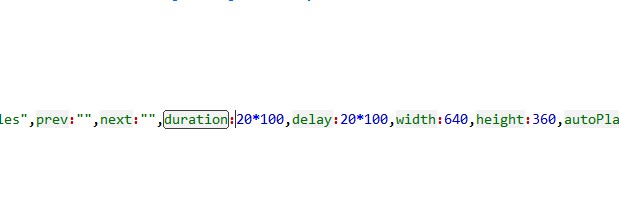
Please try to find and edit 'duration' parameter for the slide show in script.js. If you have any further questions. please contact us.

Attached are all the Durations... can you tell me which or all to change to slow the slider down? On the photo descriptions, can we delete or hide the background behind the words sliding in from the left? If yes, please provide instructions.. and thank you. Client would only like the words coming in without the background behind them. Is it also possible to make any of the words in italics?
Please follow this instruction here: http://wowslider.com/rq/change-html5-photo-slideshow-effect-duration-manually-6l.html Please find in style.css and remove the background line from this code here:
#wowslider-container1 .ws-title div,#wowslider-container1 .ws-title span{
display:inline-block;
padding: 0.1em 0.6em;
background-color: #1A2223;
color: #cb4a28;
}
To change the font you want, find it in Google fonts and paste the link instead of this link here:
@import url(http://fonts.googleapis.com/css?family=Ubuntu:400,400italic,700,700italic);
Change the font name in this piece of code:
#wowslider-container1 .ws-title{
font: 1.7em 'Gurajada', serif;
position: absolute;
left: 2em;
margin-right:10em;
z-index: 50;
color:#fff;
padding: 1em;
bottom: 30px;
top: auto;
opacity: 1;
}
I wish to update the slideshow to the latest version 7.8. Is there a URL link to download the latest version?
 1
1 2
2 3
3 4
4 5
5