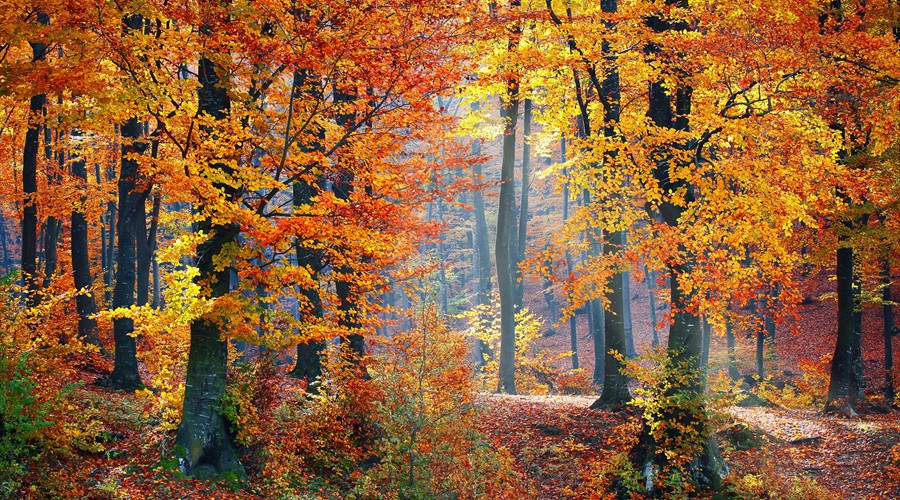
 Сlearing in the autumn woods
Сlearing in the autumn woods
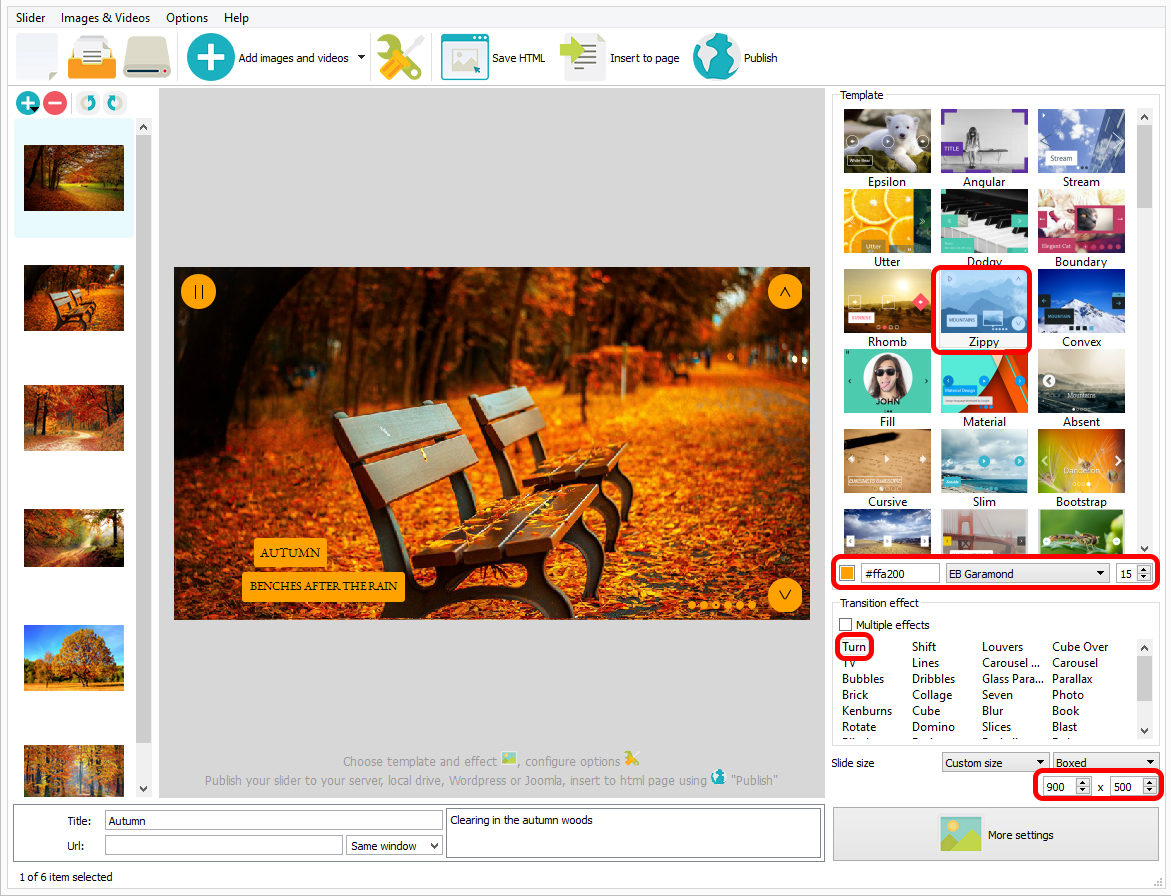
 Benches after the rain
Benches after the rain Fall of the leaves
Fall of the leaves Wet road
Wet road A tree in the meadow
A tree in the meadow A sunny day in the woods
A sunny day in the woods
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 wordpress slideshow
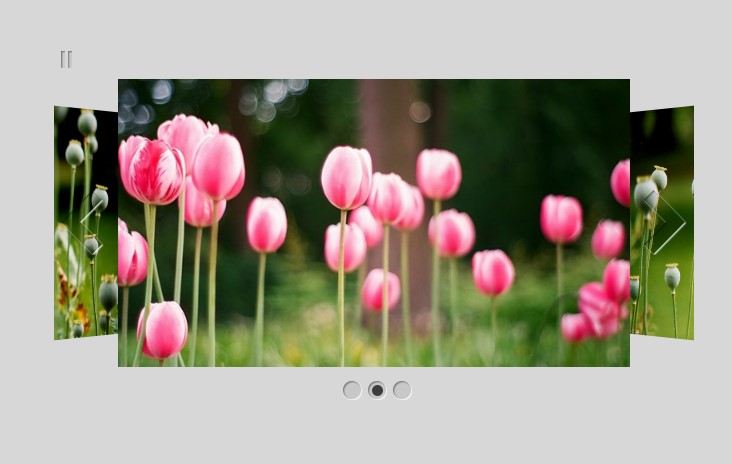
Galaxy Theme
with Turn Animation
wordpress slideshow
Galaxy Theme
with Turn Animation
-
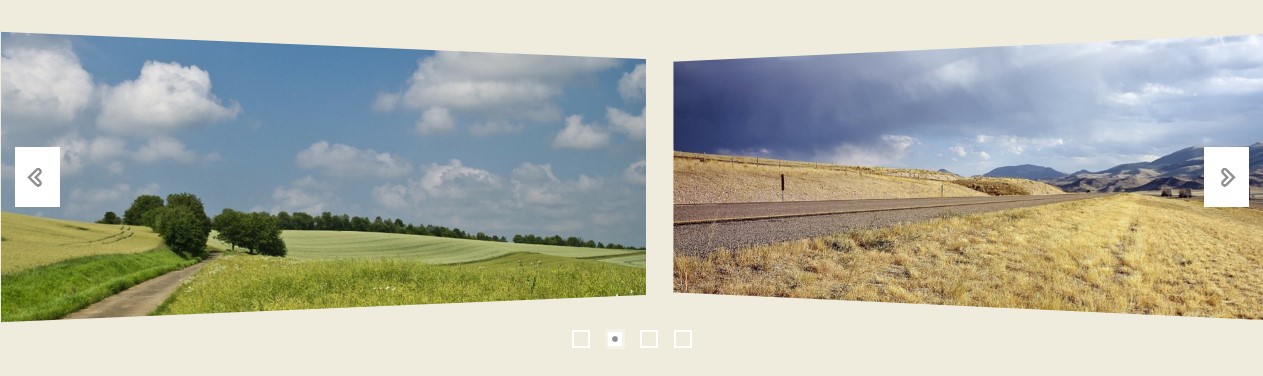
 gallery jquery
Tick Style
with Book Effect
gallery jquery
Tick Style
with Book Effect
-
 slideshow software
Zoom Theme
with Domino Animation
slideshow software
Zoom Theme
with Domino Animation
-
 html gallery
Dominion Template
with Blinds Effect
html gallery
Dominion Template
with Blinds Effect
-
 ken burns slideshow
Noble Style
with Ken Burns Effect
ken burns slideshow
Noble Style
with Ken Burns Effect
-
 responsive image gallery
Glass Skin
with Basic Linear Transition
responsive image gallery
Glass Skin
with Basic Linear Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Tutorial: Create Your Own Online Photo Gallery!
Tutorial: Create Your Own Online Photo Gallery!
Learn in just minutes how to make Online Photo Album using the free web gallery maker!
 Online Photo Gallery - Stunning Design!
Online Photo Gallery - Stunning Design!
This video shows how the Online Photo Gallery looks on different devices with multiple transition effects.
 Online Photo Gallery HTML Code
Online Photo Gallery HTML Code
Code to paste between the tags <head></head>:
<!-- Start Online Photo Album HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End Online Photo Album HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Online Photo Gallery to appear:
<!-- Start Online Photo Album BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/autumn1072827.jpg" alt="Autumn" title="Autumn" id="wows1_0"/>Сlearing in the autumn woods
</li>
<li><img src="data1/images/bench560435.jpg" alt="Autumn" title="Autumn" id="wows1_1"/>Benches after the rain</li>
<li><img src="data1/images/fall1072821.jpg" alt="Autumn" title="Autumn" id="wows1_2"/>Fall of the leaves</li>
<li><img src="data1/images/road1072823.jpg" alt="Autumn" title="Autumn" id="wows1_3"/>Wet road</li>
<li><img src="data1/images/tree99852.jpg" alt="Autumn" title="Autumn" id="wows1_4"/>A tree in the meadow</li>
<li><img src="data1/images/woods1072819.jpg" alt="Autumn" title="Autumn" id="wows1_5"/>A sunny day in the woods</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Autumn"><span><img src="data1/tooltips/autumn1072827.jpg" alt="Autumn"/>1</span></a>
<a href="#" title="Autumn"><span><img src="data1/tooltips/bench560435.jpg" alt="Autumn"/>2</span></a>
<a href="#" title="Autumn"><span><img src="data1/tooltips/fall1072821.jpg" alt="Autumn"/>3</span></a>
<a href="#" title="Autumn"><span><img src="data1/tooltips/road1072823.jpg" alt="Autumn"/>4</span></a>
<a href="#" title="Autumn"><span><img src="data1/tooltips/tree99852.jpg" alt="Autumn"/>5</span></a>
<a href="#" title="Autumn"><span><img src="data1/tooltips/woods1072819.jpg" alt="Autumn"/>6</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End Online Photo Album BODY section -->
 ONLINE PHOTO GALLERY WITH EFFECTS
ONLINE PHOTO GALLERY WITH EFFECTS
Drive template is not like the others. The arrows are situated in the low-right corner, both in one side. The arrow button is made of a gray rectangle and a thin white arrow. The description is also outstanding. It is built with an Oswald font. The description has no background so the writing looks modern.

On the lower part of the Online Image Album one can find stylish bullets - grey dots which can be also colored in orange when you select it. The frame is simple - lines in white above and below slideshow.
From the elementary school task to the crucial business proposal, presentation are always very decisive for meeting the target. A single picture may say more than a hundred words but with the advancement in handy technology, presentation has not just remain the sliding of mere pictorial information; the concept grows wide and loud with the presentation requiring more realistic and convenient approach.
Let's look over one of such sophisticated slideshow application, the Online Image Album.

Online Gallery Maker has got brilliant compatibility feature. One can easily prepare and present his work from the simplest phone to the web browser. The applications provide large archive of templates, one can choose from. The templates are always in a ready to go state with the applications requiring just a click from the user. The meticulous themes, astonishing effects and crafty skins; all of them built in a low sized and, let's not forget to mention, in an agile way; thanks to the uniquely maintained hardware accelerated animations. Web Gallery Maker has been qualified in different trending browsers and one doesn't have to create API or start over the hectic codes to implement this Online Image Gallery Maker in their web programms; with drag and drop you can always generate the Online Photo Album in various domain from HTML pages to Joomla Plagin.
 Comments
Comments
We are develop a CMS and are planning to buy the Online Album Enterprise License. But there is a special feature one of our customer need: Is it possible to "gray out" (with css opacity for example) the left and right image in the "Carousel" Effect (so they appear in a more "inactive" status)? I append a screenshot in the mail. I have tested your free version of the Online Album and tried to change the javascript code, but I had no success yet ;-)

Your suggestion has been sent to our developers. We will try to create a Online Album like you mentioned it.
I have contact you a few days ago because of a custom adjustment of the carousel slider (the left and right image should be "grayed out" (with css opacity for example). I mean it like the Online Album of this website for example left and right image in opacity, the middle image appearing "normal").
As I mentioned, we are planing to buy the Enterprise License of image album.
Is this custom adjustment of image album possible as I described it? Can you offer this customized function for free, maybe? If not, do you offer a individual programming of this function (how much would it cost)? If only a few lines of code in the javascript/css file have to be change to get this effect, I would be very thankful you can describe me, what I have to do.
Please see this demo: http://wowslider.com/carousel-slider-showy-carousel-demo.html Probably you would like to use carousel effect for your site?

thank you for your answer. I have exactly use this carousel-slider. But my futher question according to this image album was, if it's possible to "gray out" the left and right image (with css opacity for example). Like the image album on this site for example (left and right image in opacity, the middle image appearing "normal").
Unfortunately this feature isn't supported in the current version of image album maker software. I'll send a request about it along to our developers.
can you send me an offer please, how much would this feature cost (if an individual programming for this feature is possible). I can edit the css / javascript / html by myself for the image album, if you send me the code / documentation what I have to do exactly, to get this feature.
I've sent your request to the developers. We'll try to implement this feature as soon as possible.
Having trouble with putting data1 and engine1 in right location. Can only upload files to Sitebuilder not folders. I’m assuming that nis whyn the slide will not work.
If you want to add a slider to your webpage using sitebuilders, you can use 'publish to Google Drive' option. You'll be offered to insert iframe or javascript slider into your page. See more information here: http://wowslider.com/help/add-slider-google-drive-183.html
I’ve downloaded the trial version to test out for future projects in my company. We use Sharepoint 2010, I created a page and embedded the HTML banner (also uploaded all the other components data1, images, etc). I can see the animation in Sharepoint, however I get jagged animations and doesn’t play correctly. When previewed in Chrome and Firefox – it looks beautiful. Is there a setting in IE that needs to be turned on? I already inserted the code to the HTML page and still no luck.
Please send us a direct link to your website, so we can check it.
This is an intranet site (internally to our users).
Please tell us what transition effect you use for your image album.
I just wanted to purchase Wow Slider Photo Gallery for personal use. However, when I compare the Wow Slider at the AppStore to your official website, I have figured out the difference in price and the versions. If I purchase at the Mac would it be updated soon? Because I am using a late 2014 Retina Display MacBook Pro so that version 8.7 would address particularly issues with my retina screen.
The WOW Slider gallery app supports retina displays since version 8.7. The license is for life, it includes one year of free upgrades. When your free upgrade period will be over, you will be able to renew your license with a 50% discount. Also you can continue to use the version you have. You should receive notifications every time when the new version will be released.
Anyway thank you for getting back to me. By the way I wanted to purchase the product at App Store or Windows Market but the version is still at 7.6, so I do not think your response answered my questions concerning the difference between the versions of the product on your site and the MacStore. If you read the contents of the email I sent on the 4th of March probably it could help you make your reply more concise. I am also not clear regarding the tax you mentioned. If I am correct, is your product on the App Store taxed more than the product on your website?
Our web photo album program will be updated on all stores and marketplaces in 2 days.
 rotating image gallery
rotating image gallery photo gallery online
photo gallery online photo gallery effects
photo gallery effects photo gallery animation
photo gallery animation photo galleries online
photo galleries online rotating photo gallery
rotating photo gallery