 The dahlia was declared the national flower of Mexico in 1963.
The dahlia was declared the national flower of Mexico in 1963. The genus name (Aster) comes from the Greek and means "star-shaped flower."
The genus name (Aster) comes from the Greek and means "star-shaped flower." Yellow petals and green leafs
Yellow petals and green leafs White lily is native to the Balkans and West Asia.
White lily is native to the Balkans and West Asia. The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower).
The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower). The genus is native to North and South America, but some species have become naturalized around the world.
The genus is native to North and South America, but some species have become naturalized around the world. Pretty yellow flower
Pretty yellow flower
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery content slider
Stream Style
with Fly Animation
jquery content slider
Stream Style
with Fly Animation
-
 js image slider
Premium Layout
with Page Animation
js image slider
Premium Layout
with Page Animation
-
 photo slider
Cloud Layout
with Fly Effect
photo slider
Cloud Layout
with Fly Effect
-
 online photo gallery
Drive Design
with Rotate Animation
online photo gallery
Drive Design
with Rotate Animation
-
 html slideshow
Silence Layout
with Blur Animation
html slideshow
Silence Layout
with Blur Animation
-
 jquery css slider
Flux Layout
with Slices Effect
jquery css slider
Flux Layout
with Slices Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Online Photo Slideshow - Video Instruction!
Online Photo Slideshow - Video Instruction!
This instruction shows you what you're up to with Website Photo Slideshow application:
 HTML Photo Slideshow: Great Effects!
HTML Photo Slideshow: Great Effects!
Here you can learn more about transition effects you can use in your Photo Slideshow:
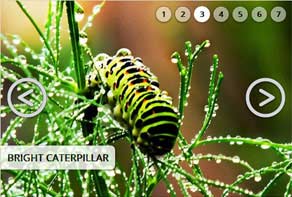
 BLAST ANIMATION & BALANCE SKIN FREE PHOTO SLIDESHOW
BLAST ANIMATION & BALANCE SKIN FREE PHOTO SLIDESHOW
The above WOWSlider demo is distinctly conspicuous and original. This demo was designed to make webpages stand out among a sea of boring and lackluster websites. Photographers, designers, entrepreneurs, and other creative institutions will find that using this photo slideshow software will help bring more attention to their products and increase visitor engagement.

A thin, white framed border surrounds the photo slideshow, and for the first few seconds it appears to be just another simple slideshow. However, as soon as the first slide bursts into view the difference is easy to see. A geometric explosion occurs almost immediately, with each slide breaking up into countless squares and transforming into the next picture before being pieced together again. The remaining transparent squares are allowed to fade outside the borders of the slide and a new header and description box combination quickly appears. The effect is eye-catching and appealing.
To the right of the photo slideshow is a scrolling picture gallery with all of the thumbnail pictures framed in white except for the current slide, which is framed in green. Users can scroll up and down, or they can bring up a frame of their choosing by clicking on the slide they would like to see. The slide features a pair of large, easy-to-read header and descriptions boxes using sans serif text. The header box features grey text on a semitransparent white background, and the description box features white text on a semitransparent green background. The header also appears if a user chooses to hover their mouse over one of the picture gallery photos.
Also appearing to the right and left of the slide are two green arrow buttons. These medium-sized arrows allow users to view previous or later slides. Pausing is also possible; users simply need to click directly on a slide and hold down their mouse button. Once the mouse is released the slideshow restarts where it left off. Aspects such as these put users in charge of their website experience and allows them to interact with the slideshow or let it play on its own.

Businesses and website owners who want to attract attention with the design of their website should incorporate fluid movement and bold ideas. This slider demo provides both of these traits as well as easy-to-use, intuitive technology that is built to showcase products and services to their full advantage.
 Comments
Comments
We'd like to upgrade our commercial unlimited version of html photo slideshow. How can we do that and what's your best price?
All upgrades are free within one year after the purchase. Unluckily, your free upgrade period is over. If you want to renew your license, you can get it for the half of our current license price.

I testing your website photo slideshow and found one problem need your advice, in my website I’m running three slideshow in three different HTML pages, under this circumstance, it generate three set of “data”, “engine” file. How should I deal with it.
If you want to add several slide show onto one page, please see this instruction here: http://wowslider.com/help/many-slideshows-on-page-3.html
Slider doesn't appear in Safari Browser. There is a blank space where the photo slideshow should be. It only appears in Internet Explorer and Google Chrome on my Web site.
Please try to generate your photo slideshow in the latest version of slideshow creator. Download it from the same link in your license message. Use the same reg. key.
I am using 7.2. What is the latest version? Please send me the download link for the latest version.
The last version of WOW Slider is 7.8.
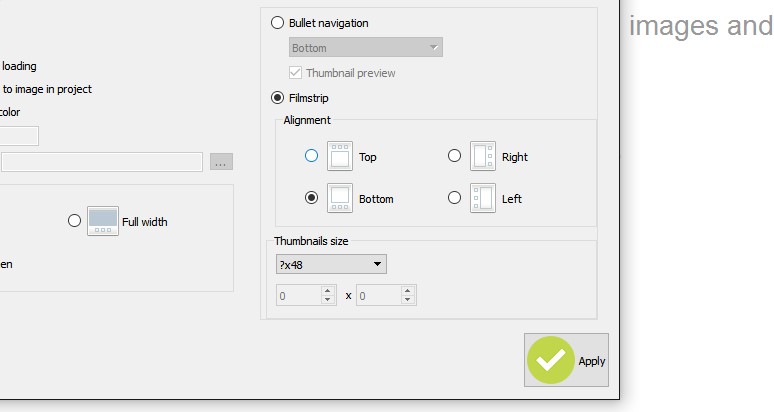
Hi, I am trying to add filmstrips to my online photo slideshow. It shows up in the source file but not in any browser when I upload it. Could you help me fix this problem? See attachment.

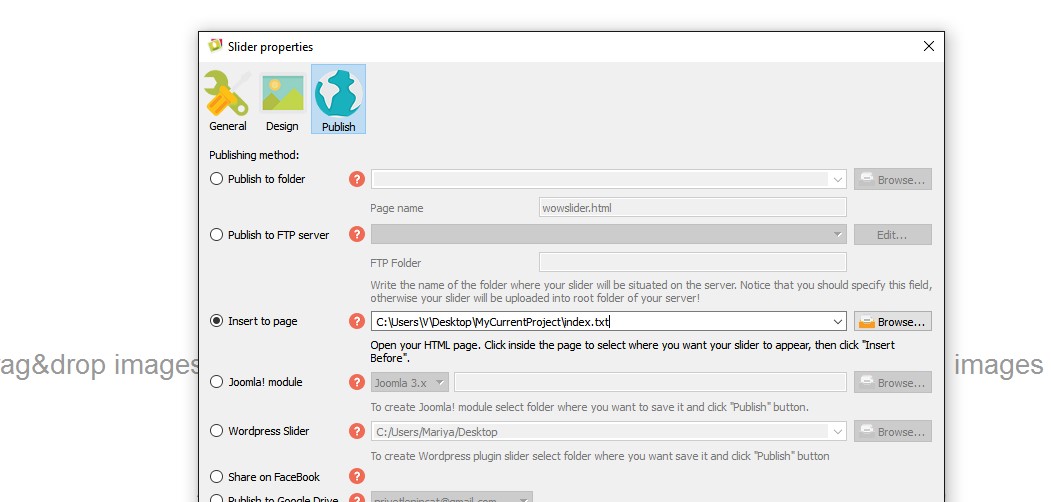
Please note that projects don't contain images, they contain the paths to them only. If your images were moved, they won't be available for the app. Open your project file in a text editor and check the paths. If your project is opened, its name should be shown in the title bar.
I'm interested by free photo slideshow but I have some question Many wordpress sliders allow the possibility to link EACH images to a specific adress Good but very fastidious for big slideshow I didn't find (for the moment) a slider where it is possible to link ALL images of the gallery to THE SAME adress? Is it possible with wow?
Unfortunately it's possible to link each image to an address particularly only.
Wanted to start by saying, we like website photo slideshow and have been utilizing it for a couple of years now.
Client has asked us to have photo titles show up when user hovers over the main photos in photo gallery. Although they previously did not want to display the photo titles/descriptions, they now wish to have them appear when main image is hovered over.
As we have already generated all of the galleries, and added titles that differ from the photo file names, we would like to find a way to do this with the already-generated code rather than re-generate all of the galleries and re-inserting them into all of the pages.
You can see that the titles appear when hovered over the thumbnails, but I also need them to show up when the main (big) photos are hovered over, and I would like to do this with CSS or other code if possible.
First you should update the program. Next create image slideshows with description and publish them. Then please add this code to the engine1/style.css file for each slider:
#wowslider-container1 .ws-title-wrapper {
display: none;
}
#wowslider-container1:hover .ws-title-wrapper {
display: block;
}
I believe that my employer is OK with doing the upgrade, however we were wondering if there is a way to accomplish this on the current site (show descriptions without re-publishing all of the galleries and re-inserting the code into all the HTML pages and re-doing all of the customizations we've already made to the site)- in other words if there is a way to do it with the already published files, with just CSS code?
Sorry, it won't work without republishing. The thing is that titles now are disabled.
Our client would like an audio track to play in the background of the WOW Slider, but would also like a button so user can turn the music track on or off. This used to be possible with Flash. Is it possible in WOW Slider?
You can add an audio track to your slide show in the 'Slider properties' window. You should mark 'Play audio file' and then upload your audio track. Select 'stop/play' to make your audio track stop/play after clicking at 'stop/play' button. Note your slide show will stop and play by clicking at this button too.
Thank you for your response. Is the stop/ play button the same as the pause/play button? There is not a feature for a button to stop only the audio but allow the slideshow to continue?
I have added the play / pause button as you suggested. I have been asked to add a text description that does not fade in and out as the slides fade.
Is there a way to have one title / description, with no effects, which displays over the whole slideshow and does not fade, or slide or do anything, but instead stays in one spot visible throughout the entire slideshow?
This is something that I used to easily accomplish in Flash, but is not so obvious in WOWslider.







