This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 javascript gallery
Megalopolis Skin
with Slices Transition
javascript gallery
Megalopolis Skin
with Slices Transition
-
 jquery photo gallery
Strict Skin
with Photo Transition
jquery photo gallery
Strict Skin
with Photo Transition
-
 Elegant Layout
with Basic linear Effect
Elegant Layout
with Basic linear Effect
-
 Studio Style
with Fade Animation
Studio Style
with Fade Animation
-
 Aqua Skin
with Flip Animation
Aqua Skin
with Flip Animation
-
 Terse Skin
with Blur Effect
Terse Skin
with Blur Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
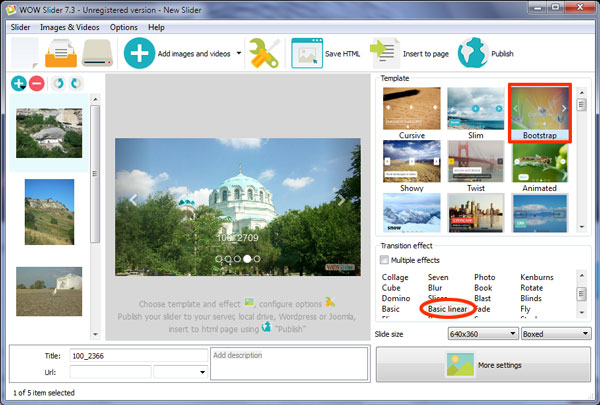
 Basic Linear Transition &
Bootstrap Layout Bootstrap slider
Basic Linear Transition &
Bootstrap Layout Bootstrap slider
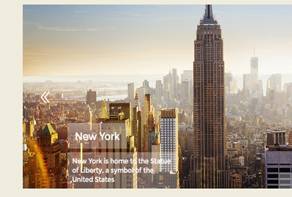
Esta é uma apresentação de slides com um design nítido e moderno que se mistura perfeitamente com uma página web construída com bootstrap. Utiliza apenas a cor branca (facilmente alterada para qualquer outra cor disponível no software WOWSlider) e funciona particularmente bem com imagens escuras e chamativas.
A apresentação não utiliza rebordos nem sombreados o que significa que a imagem aparece extremamente viva e brilhante. Há um subtil revestimento escuro nos lados, o que ajuda os elementos do interface de utilizador a sobressair, e assegura uma imagem fresca à apresentação.
A apresentação começa a percorrer as imagens imediatamente, no entanto pode pausá-la passando com o cursor sobre o slide que pretende ver. A apresentação de slides recomeça quando tira o cursor dos slides, ou quando interage com os elementos de interface de utilizador.

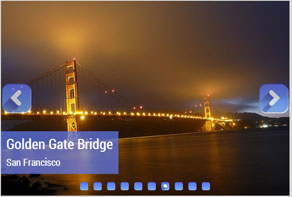
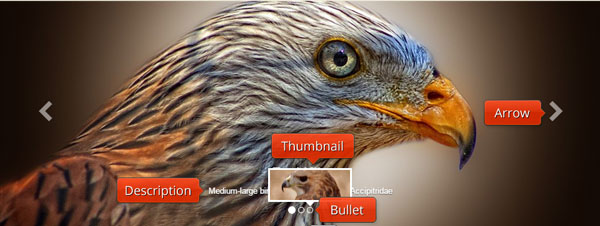
Os elementos de interface do utilizador estão sempre visíveis. Consistem em duas setas de navegação, uma no canto esquerdo das imagens e uma na direita, e uma séries de marcas no fundo da imagem que permite ao utilizador saltar entre slides.
As duas setas de navegação são simples pontas de setas, sem qualquer enfeite. São brancas e semitransparentes. A transparência permite que as cores de fundo sejam visíveis. Um fraco sombreado permitem que sobressaiam e combina com o design estético do bootstrap. Passar com o cursor do rato sobre as setas ou apenas aproximá-lo delas faz com que fiquem completamente opacas e escurece a sombra para a margem.
A legenda é extremamente visível já que está centrada no fundo do slide. É composta por um grande título e uma pequena descrição. A tipografia utilizada é Helvetica Neue, uma fonte nítida sem-serifa que é moderna e profissional. É a mesma tipografia utilizada na estrutura Bootstrap. Um ligeiro sombreado ajuda o texto a sobressair contra a imagem.
Diretamente abaixo da legenda estão uma série de marcas. São círculos transparentes com um fino rebordo branco. Cada marca representa uma das imagens da apresentação., e passar com o cursor por uma marca faz surgir uma pequena imagem pré-visualizada do slide correspondente. A imagem pré-visualizada tem um rebordo branco e uma pequena seta que aponta para a marca.

A marca correspondente ao slide que está em exibição é realçada. Torna-se um círculo branco opaco. Isto ajuda o utilizador a compreender as funcionalidades da navegação por marcas.
Esta apresentação é perfeita para páginas web construídas com a estrutura bootstrap. Devido ao seu design nítido também funciona bem em páginas modernas que visam utilizadores astutos de tecnologia.
Por causa da cor utilizada no design, tem de certificar-se que as imagens que utiliza contrastem com a essa cor. Branco conjuga bem com imagens escuras e chamativas, enquanto que, o preto sobressai contra imagens pálidas e de tom pastel.
Deve escolher um efeito de transição nítido e simples para esta apresentação. Na demonstração é o ‘Basic_linear’ onde cada imagem desliza para um dos lados e é substituída por uma imagem que surge a deslizar pelo lado oposto.
 Medium-large bird of prey in the family Accipitridae
Medium-large bird of prey in the family Accipitridae
 Small to medium-sized diurnal birds of prey
Small to medium-sized diurnal birds of prey bootstrap range slider
bootstrap range slider  bootstrap 3 slider
bootstrap 3 slider  slider for bootstrap
slider for bootstrap 